// 플렉스, flex
~ flex: 내부 요소의 배치
- flex box, flexible
- 메인축 방향: 가로(아이템이 나열되는 방향)
- 수직축 방향: 세로
- 아이템 크기: 너비, 메인축(요소 크기만큼) / 높이, 수직축(부모 크기만큼)
~ justify-xxx: 메인축 방향 관련 속성
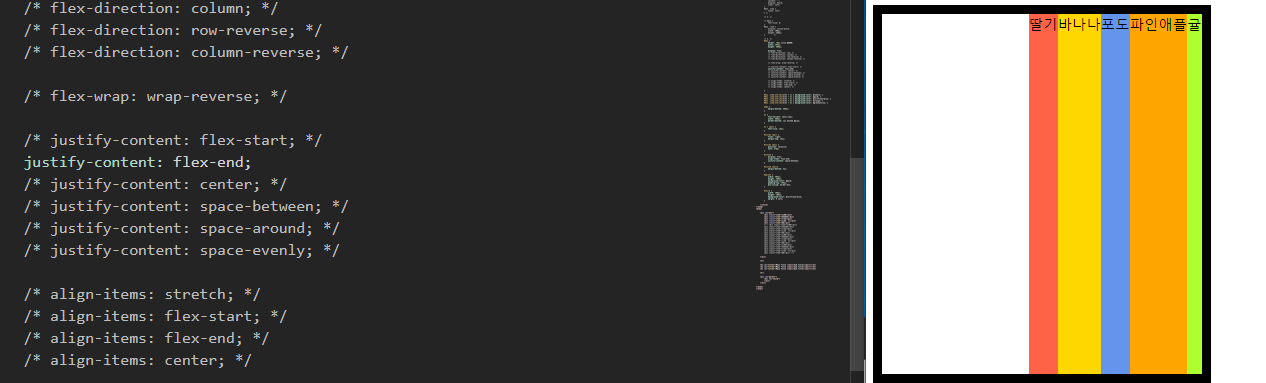
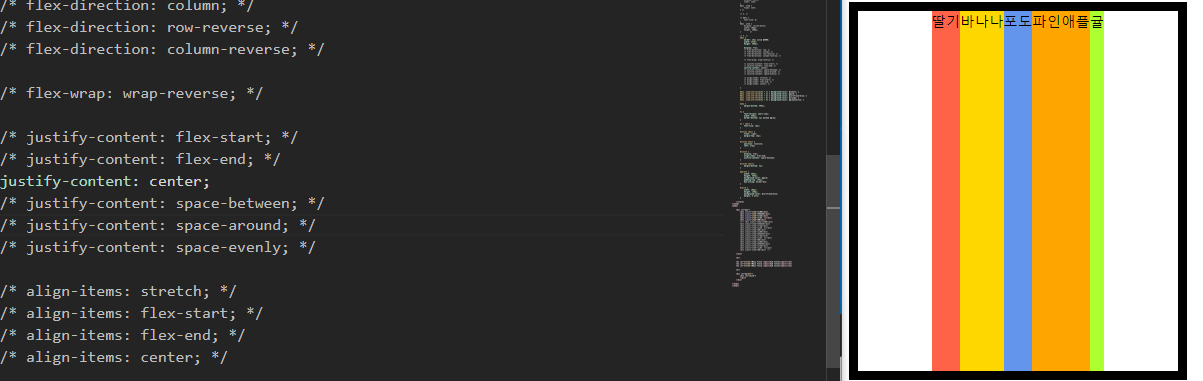
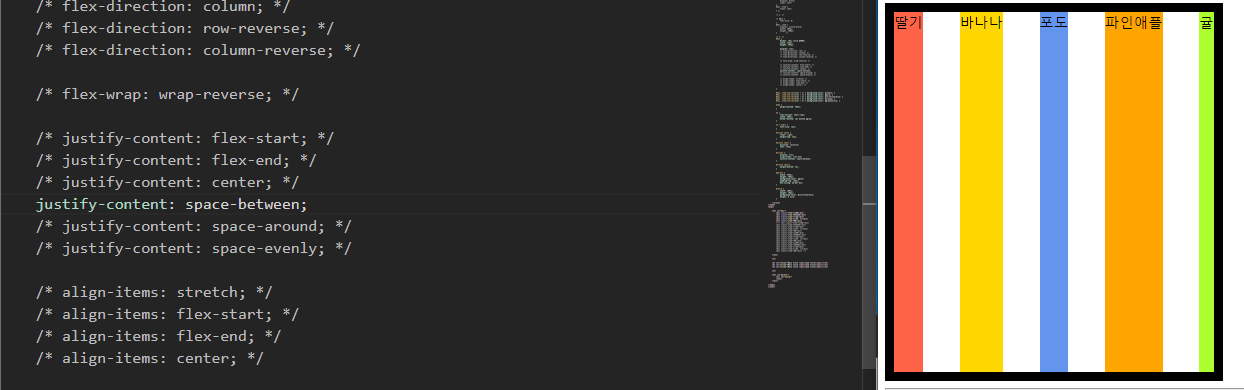
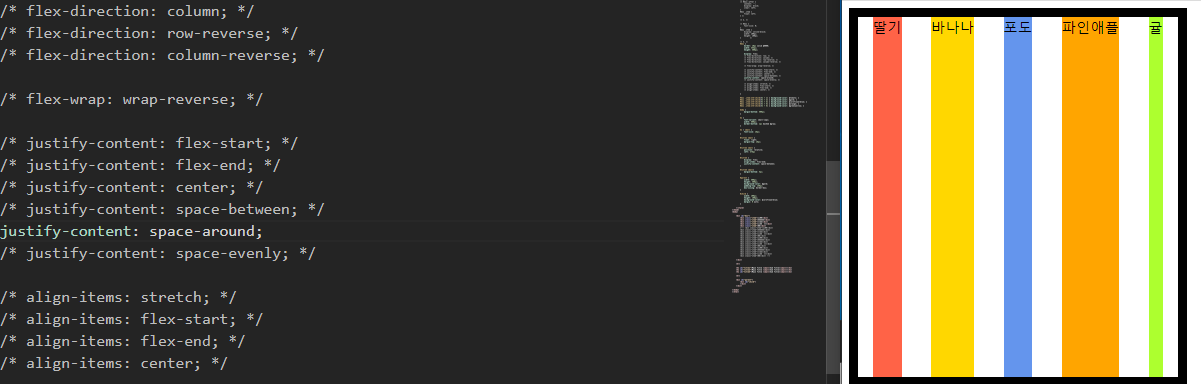
~~ justify-content: 메인축 방향으로 아이템 정렬
~ flex-start, flex-end
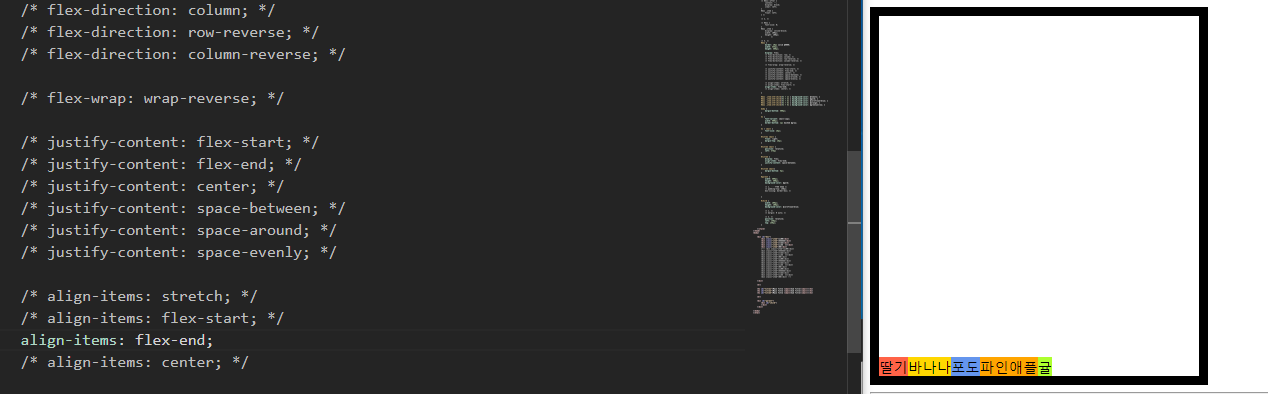
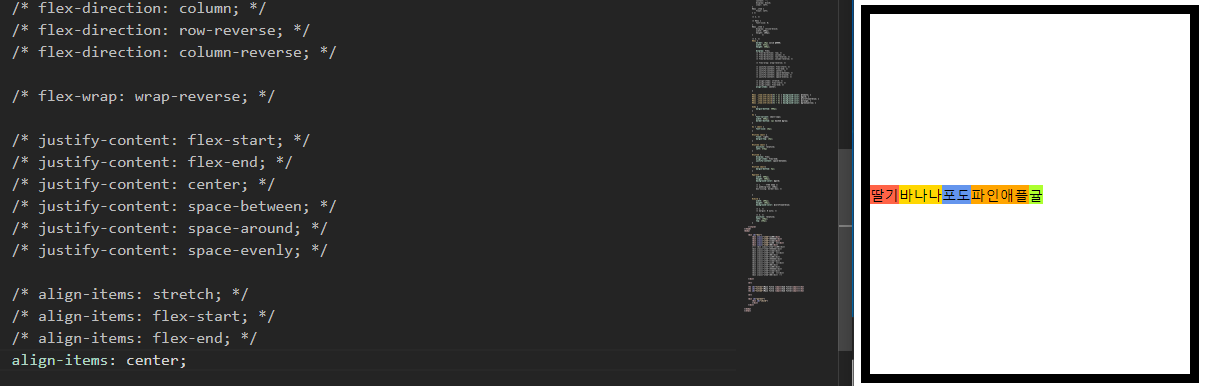
~ align-xxx: 수직축 방향 관련된 속성
~ flex-direction: 메인 축 방향을 지정하는 속성
~~ row: 기본값
~~ row-reverse
~~ column
~~ column-reverse
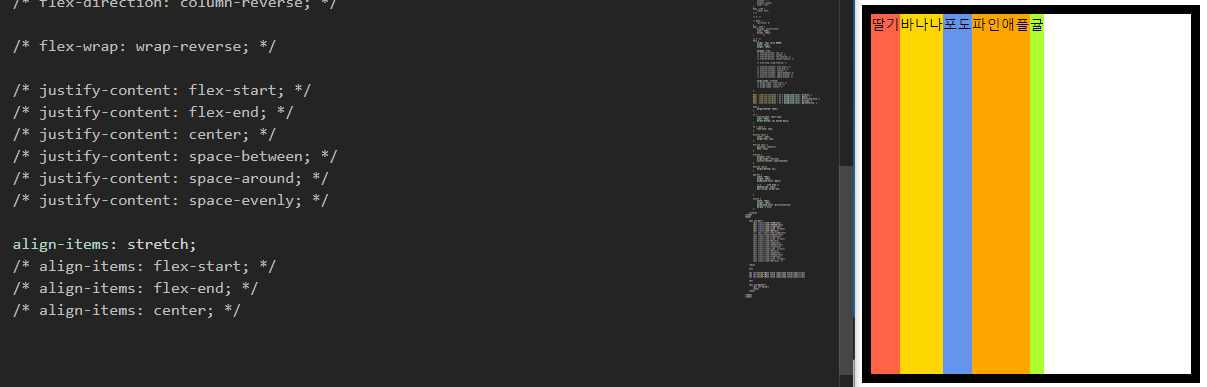
~ flex-wrap: 자동 줄바꿈
~~ nowrap: 기본값
~~ wrap
~~ wrap-reverse
- flex-direction



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
border: 10px solid #000;
width: 355px;
height: 400px;
display: flex;
flex-direction: column;
flex-direction: row-reverse;
flex-direction: column-reverse;
}
#box .item:nth-child(5n + 1) { background-color: tomato; }
#box .item:nth-child(5n + 2) { background-color: gold; }
#box .item:nth-child(5n + 3) { background-color: cornflowerblue; }
#box .item:nth-child(5n + 4) { background-color: orange; }
#box .item:nth-child(5n + 5) { background-color: greenyellow; }
</style>
</head>
<body>
<div id="box">
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
</div>
</body>
</html>- flex-wrap


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
border: 10px solid #000;
width: 355px;
height: 400px;
display: flex;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
}
#box .item:nth-child(5n + 1) { background-color: tomato; }
#box .item:nth-child(5n + 2) { background-color: gold; }
#box .item:nth-child(5n + 3) { background-color: cornflowerblue; }
#box .item:nth-child(5n + 4) { background-color: orange; }
#box .item:nth-child(5n + 5) { background-color: greenyellow; }
</style>
</head>
<body>
<div id="box">
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
</div>
<hr>
</body>
</html>- justify






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
border: 10px solid #000;
width: 355px;
height: 400px;
display: flex;
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
}
#box .item:nth-child(5n + 1) { background-color: tomato; }
#box .item:nth-child(5n + 2) { background-color: gold; }
#box .item:nth-child(5n + 3) { background-color: cornflowerblue; }
#box .item:nth-child(5n + 4) { background-color: orange; }
#box .item:nth-child(5n + 5) { background-color: greenyellow; }
</style>
</head>
<body>
<div id="box">
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
</div>
</body>
</html>- align




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
border: 10px solid #000;
width: 355px;
height: 400px;
display: flex;
align-items: stretch;
align-items: flex-start;
align-items: flex-end;
align-items: center;
}
#box .item:nth-child(5n + 1) { background-color: tomato; }
#box .item:nth-child(5n + 2) { background-color: gold; }
#box .item:nth-child(5n + 3) { background-color: cornflowerblue; }
#box .item:nth-child(5n + 4) { background-color: orange; }
#box .item:nth-child(5n + 5) { background-color: greenyellow; }
</style>
</head>
<body>
<div id="box">
<div class="item">딸기</div>
<div class="item">바나나</div>
<div class="item">포도</div>
<div class="item">파인애플</div>
<div class="item">귤</div>
</div>
</body>
</html>- fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 5px solid black;
width: 200px;
height: 200px;
}
#box1 { background-color: tomato; }
#box2 {
background-color: gold;
position: fixed;
left: 200px;
top: 0px;
}
#box3 { background-color: cornflowerblue; }
</style>
</head>
<body>
<h1>absolute</h1>
<div id="b1">
상자1
<div id="b2">
상자2
<div id="b3">
상자3
</div>
</div>
</div>
<h1>position</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Corrupti quas ea, libero voluptatem commodi similique repellendus sint blanditiis non vero perspiciatis? Illo debitis itaque voluptatum ullam harum, laboriosam error laudantium?</p>
<p>Esse doloribus, rerum placeat nesciunt minima repudiandae dolorem aliquam quod maxime cum veniam quo. Ducimus excepturi inventore nemo cumque, unde adipisci, quasi non ipsum alias ab, quo blanditiis doloremque deserunt?</p>
<p>Perspiciatis, maiores quaerat! Possimus odio, veritatis labore ipsum maxime facilis quibusdam beatae fuga nulla minima alias unde doloribus tempore iste accusantium neque reiciendis ex. Similique maiores mollitia doloremque sunt repellat.</p>
<p>Soluta neque beatae eaque veritatis fuga nam adipisci. Excepturi, quisquam earum eum omnis enim nobis tenetur cum, similique culpa cupiditate expedita maiores dolores, molestias fugiat repellat itaque suscipit iste modi?</p>
<p>Tempore quasi sit explicabo, accusantium, libero rerum minima nulla dolorum perferendis eius repudiandae illum. Veritatis magnam recusandae cum reprehenderit labore ratione ut nemo provident doloribus pariatur. Impedit consequatur culpa cupiditate.</p>
<p>Libero, saepe. Cupiditate harum necessitatibus placeat nihil blanditiis delectus perferendis, quidem beatae asperiores, veniam eligendi aut commodi ipsum sit fugit saepe incidunt voluptates quo voluptate non illum! Consequatur, blanditiis? Ipsa!</p>
<p>Porro assumenda quo quibusdam nulla provident sapiente a dignissimos id distinctio nostrum facilis, temporibus esse consequuntur deleniti autem perspiciatis officia. Autem aperiam excepturi corrupti non, consequatur labore delectus porro similique!</p>
<p>Laborum reiciendis, exercitationem, hic qui sint doloribus laboriosam, laudantium dolor totam rem voluptates quae molestiae nulla! Itaque, excepturi facere ab vero natus commodi, quia maiores cum dignissimos possimus in rerum!</p>
<p>Dolores sunt dicta et doloribus. Odio in repellendus obcaecati sed vero delectus voluptatem nemo praesentium dicta nostrum ratione ad veritatis autem sequi culpa deserunt at explicabo, earum beatae! Praesentium, error.</p>
<p>Dolore ut, molestiae culpa nihil id in deleniti voluptatum facilis error? Placeat saepe reprehenderit, dolores delectus eligendi ipsam illum hic, voluptates reiciendis minima iste odit porro quasi dicta nemo perferendis!</p>
</body>
</html>- sticky
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 5px solid black;
width: 200px;
height: 200px;
}
#box1 { background-color: tomato; }
#box2 {
background-color: gold;
position: sticky;
left: 200px;
top: 0px;
}
#box3 { background-color: cornflowerblue; }
</style>
</head>
<body>
<h1>absolute</h1>
<div id="b1">
상자1
<div id="b2">
상자2
<div id="b3">
상자3
</div>
</div>
</div>
<h1>position</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Corrupti quas ea, libero voluptatem commodi similique repellendus sint blanditiis non vero perspiciatis? Illo debitis itaque voluptatum ullam harum, laboriosam error laudantium?</p>
<p>Esse doloribus, rerum placeat nesciunt minima repudiandae dolorem aliquam quod maxime cum veniam quo. Ducimus excepturi inventore nemo cumque, unde adipisci, quasi non ipsum alias ab, quo blanditiis doloremque deserunt?</p>
<p>Perspiciatis, maiores quaerat! Possimus odio, veritatis labore ipsum maxime facilis quibusdam beatae fuga nulla minima alias unde doloribus tempore iste accusantium neque reiciendis ex. Similique maiores mollitia doloremque sunt repellat.</p>
<p>Soluta neque beatae eaque veritatis fuga nam adipisci. Excepturi, quisquam earum eum omnis enim nobis tenetur cum, similique culpa cupiditate expedita maiores dolores, molestias fugiat repellat itaque suscipit iste modi?</p>
<p>Tempore quasi sit explicabo, accusantium, libero rerum minima nulla dolorum perferendis eius repudiandae illum. Veritatis magnam recusandae cum reprehenderit labore ratione ut nemo provident doloribus pariatur. Impedit consequatur culpa cupiditate.</p>
<p>Libero, saepe. Cupiditate harum necessitatibus placeat nihil blanditiis delectus perferendis, quidem beatae asperiores, veniam eligendi aut commodi ipsum sit fugit saepe incidunt voluptates quo voluptate non illum! Consequatur, blanditiis? Ipsa!</p>
<p>Porro assumenda quo quibusdam nulla provident sapiente a dignissimos id distinctio nostrum facilis, temporibus esse consequuntur deleniti autem perspiciatis officia. Autem aperiam excepturi corrupti non, consequatur labore delectus porro similique!</p>
<p>Laborum reiciendis, exercitationem, hic qui sint doloribus laboriosam, laudantium dolor totam rem voluptates quae molestiae nulla! Itaque, excepturi facere ab vero natus commodi, quia maiores cum dignissimos possimus in rerum!</p>
<p>Dolores sunt dicta et doloribus. Odio in repellendus obcaecati sed vero delectus voluptatem nemo praesentium dicta nostrum ratione ad veritatis autem sequi culpa deserunt at explicabo, earum beatae! Praesentium, error.</p>
<p>Dolore ut, molestiae culpa nihil id in deleniti voluptatum facilis error? Placeat saepe reprehenderit, dolores delectus eligendi ipsam illum hic, voluptates reiciendis minima iste odit porro quasi dicta nemo perferendis!</p>
</body>
</html>'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - Grid (0) | 2023.11.06 |
|---|---|
| CSS 속성 - Float (0) | 2023.11.06 |
| CSS 속성 - 다단 구조 (0) | 2023.11.06 |
| CSS 속성 - Display / Visibility (0) | 2023.04.20 |
| CSS 속성 - 텍스트 (0) | 2023.04.19 |



