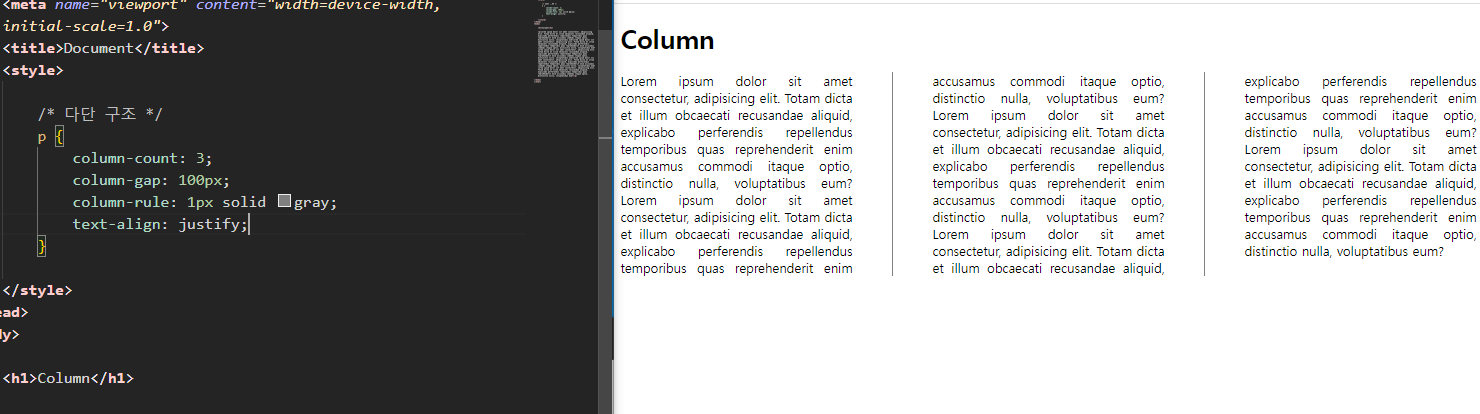
// 다단 구조
~ column-count: 단 수
~ column-gap: 단과 단 사이 간격
~ column-rule: 단과 단 사이 선

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 다단 구조 */
p {
column-count: 3;
column-gap: 100px;
column-rule: 1px solid gray;
text-align: justify;
}
</style>
</head>
<body>
<h1>Column</h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Totam dicta et illum obcaecati recusandae aliquid, explicabo perferendis repellendus temporibus quas reprehenderit enim accusamus commodi itaque optio, distinctio nulla, voluptatibus eum?Lorem ipsum dolor sit amet consectetur, adipisicing elit. Totam dicta et illum obcaecati recusandae aliquid, explicabo perferendis repellendus temporibus quas reprehenderit enim accusamus commodi itaque optio, distinctio nulla, voluptatibus eum?Lorem ipsum dolor sit amet consectetur, adipisicing elit. Totam dicta et illum obcaecati recusandae aliquid, explicabo perferendis repellendus temporibus quas reprehenderit enim accusamus commodi itaque optio, distinctio nulla, voluptatibus eum?Lorem ipsum dolor sit amet consectetur, adipisicing elit. Totam dicta et illum obcaecati recusandae aliquid, explicabo perferendis repellendus temporibus quas reprehenderit enim accusamus commodi itaque optio, distinctio nulla, voluptatibus eum?Lorem ipsum dolor sit amet consectetur, adipisicing elit. Totam dicta et illum obcaecati recusandae aliquid, explicabo perferendis repellendus temporibus quas reprehenderit enim accusamus commodi itaque optio, distinctio nulla, voluptatibus eum?</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
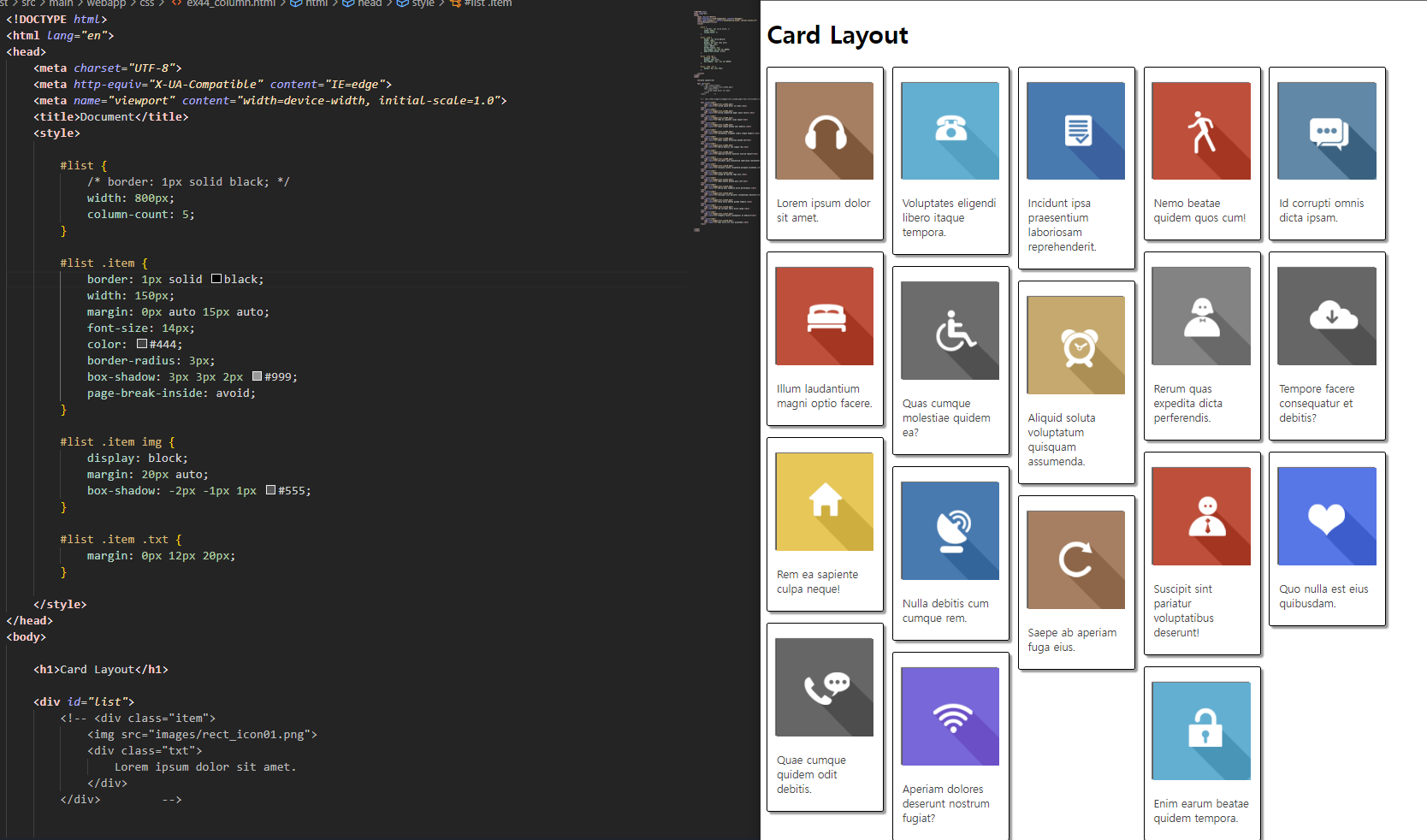
#list {
/* border: 1px solid black; */
width: 800px;
column-count: 5;
}
#list .item {
border: 1px solid black;
width: 150px;
margin: 0px auto 15px auto;
font-size: 14px;
color: #444;
border-radius: 3px;
box-shadow: 3px 3px 2px #999;
page-break-inside: avoid;
}
#list .item img {
display: block;
margin: 20px auto;
box-shadow: -2px -1px 1px #555;
}
#list .item .txt {
margin: 0px 12px 20px;
}
</style>
</head>
<body>
<h1>Card Layout</h1>
<div id="list">
<!-- <div class="item">
<img src="images/rect_icon01.png">
<div class="txt">
Lorem ipsum dolor sit amet.
</div>
</div> -->
<!-- (div.item>((img[src=images/rect_icon$$.png])+(div.txt>lorem5)))*18 -->
<div class="item">
<img src="images/rect_icon01.png">
<div class="txt">Lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img src="images/rect_icon02.png">
<div class="txt">Illum laudantium magni optio facere.</div>
</div>
<div class="item">
<img src="images/rect_icon03.png">
<div class="txt">Rem ea sapiente culpa neque!</div>
</div>
<div class="item">
<img src="images/rect_icon04.png">
<div class="txt">Quae cumque quidem odit debitis.</div>
</div>
<div class="item">
<img src="images/rect_icon05.png">
<div class="txt">Voluptates eligendi libero itaque tempora.</div>
</div>
<div class="item">
<img src="images/rect_icon06.png">
<div class="txt">Quas cumque molestiae quidem ea?</div>
</div>
<div class="item">
<img src="images/rect_icon07.png">
<div class="txt">Nulla debitis cum cumque rem.</div>
</div>
<div class="item">
<img src="images/rect_icon08.png">
<div class="txt">Aperiam dolores deserunt nostrum fugiat?</div>
</div>
<div class="item">
<img src="images/rect_icon09.png">
<div class="txt">Incidunt ipsa praesentium laboriosam reprehenderit.</div>
</div>
<div class="item">
<img src="images/rect_icon10.png">
<div class="txt">Aliquid soluta voluptatum quisquam assumenda.</div>
</div>
<div class="item">
<img src="images/rect_icon11.png">
<div class="txt">Saepe ab aperiam fuga eius.</div>
</div>
<div class="item">
<img src="images/rect_icon12.png">
<div class="txt">Nemo beatae quidem quos cum!</div>
</div>
<div class="item">
<img src="images/rect_icon13.png">
<div class="txt">Rerum quas expedita dicta perferendis.</div>
</div>
<div class="item">
<img src="images/rect_icon14.png">
<div class="txt">Suscipit sint pariatur voluptatibus deserunt!</div>
</div>
<div class="item">
<img src="images/rect_icon15.png">
<div class="txt">Enim earum beatae quidem tempora.</div>
</div>
<div class="item">
<img src="images/rect_icon16.png">
<div class="txt">Id corrupti omnis dicta ipsam.</div>
</div>
<div class="item">
<img src="images/rect_icon17.png">
<div class="txt">Tempore facere consequatur et debitis?</div>
</div>
<div class="item">
<img src="images/rect_icon18.png">
<div class="txt">Quo nulla est eius quibusdam.</div>
</div>
</body>
</html>
'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - Float (0) | 2023.11.06 |
|---|---|
| CSS 속성 - Flex (0) | 2023.11.06 |
| CSS 속성 - Display / Visibility (0) | 2023.04.20 |
| CSS 속성 - 텍스트 (0) | 2023.04.19 |
| CSS 속성 - 폰트 (0) | 2023.04.18 |



