// vertical-align
- 텍스트 수직 정렬
- inline 또는 inline-block에서만 사용 가능
- 기본 값 : baseline
~ length : 요소를 지정한 길이만큼 올리거나 내림 (음수 허용)
~ % : 요소를 line-height 기준으로 올리거나 내림 (음수 허용)
~ keyword : baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(127, 221, 245);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 맨 시티와 뉴캐슬의 경기</h1>
<p>
<span>Man city </span><span style="vertical-align: -5px;">vs</span> <span>New Castle</span>
</p>
<p>
2-0 으로 경기 종료
</p>
</body>
</html>// text-align
- 텍스트 수평정렬
- inline 또는 inline-block에서만 사용 가능
- 기본 값 : left(Right to Left 언어일 경우는 right)
~ left, right, center, justify
※justify : 텍스트를 라인 양쪽 끝으로 붙여서 정렬(마지막 라인은 정렬 x)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(127, 221, 245);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
<h1 class="headline" style="text-align: center;"> 맨 시티와 뉴캐슬의 경기</h1>
<p style="text-align: center;">
<span>Man city </span><span style="vertical-align: -5px;">vs</span> <span>New Castle</span>
</p>
<p style="text-align: center;" >
2-0 으로 경기 종료
</p>
</body>
</html>// text-indent
- 텍스트 들여쓰기
- 기본 값 : 0
~ length : px, em 등 고정 수치로 지정 (음수 허용)
~ % : 부모 요소의 width를 기준으로 퍼센트로 지정

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(127, 221, 245);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 맨 시티와 뉴캐슬의 경기</h1>
<p>
<span>Man city </span><span style="vertical-align: -5px;">vs</span> <span>New Castle</span>
</p>
<p style="text-indent: 10px;">
2-0 으로 경기가 종료되었습니다.<br>
필포든과 베르나르두 실바 선수가 골을 넣었습니다.<br>
베르나르두 실바 선수는 교체되어 들어온 지 얼마 되지 않은 시점에서 골을 넣었습니다.
</p>
</body>
</html>// text-decoration
- 텍스트 장식 지정
- text-decoration-color
- 텍스트 꾸밈의 색상 지정
- 기본 값 : currentColor
- text-decoration-line
- 텍스트 꾸밈 종류 지정
- 기본 값: none
~ none : 텍스트 꾸밈 생성 x
~ underline : 밑줄로 꾸밈 설정
~ overline : 윗줄로 꾸밈 설정
~ line-through : 중간을 지나는 줄로 꾸밈 설정 - text-decoration-style
- 텍스트 꾸밈에 사용되는 선의 스타일 지정
- 기본 값 : solid
~ solid : 한줄 스타일
~ double : 이중선 스타일
~ dotted : 점선 스타일
~ dashed : 파선 스타일
~ wavy : 물결 스타일
* text-decoration에 3가지를 한 번에 적을 수도 있다.
~ text-decoration: red underline wavy;

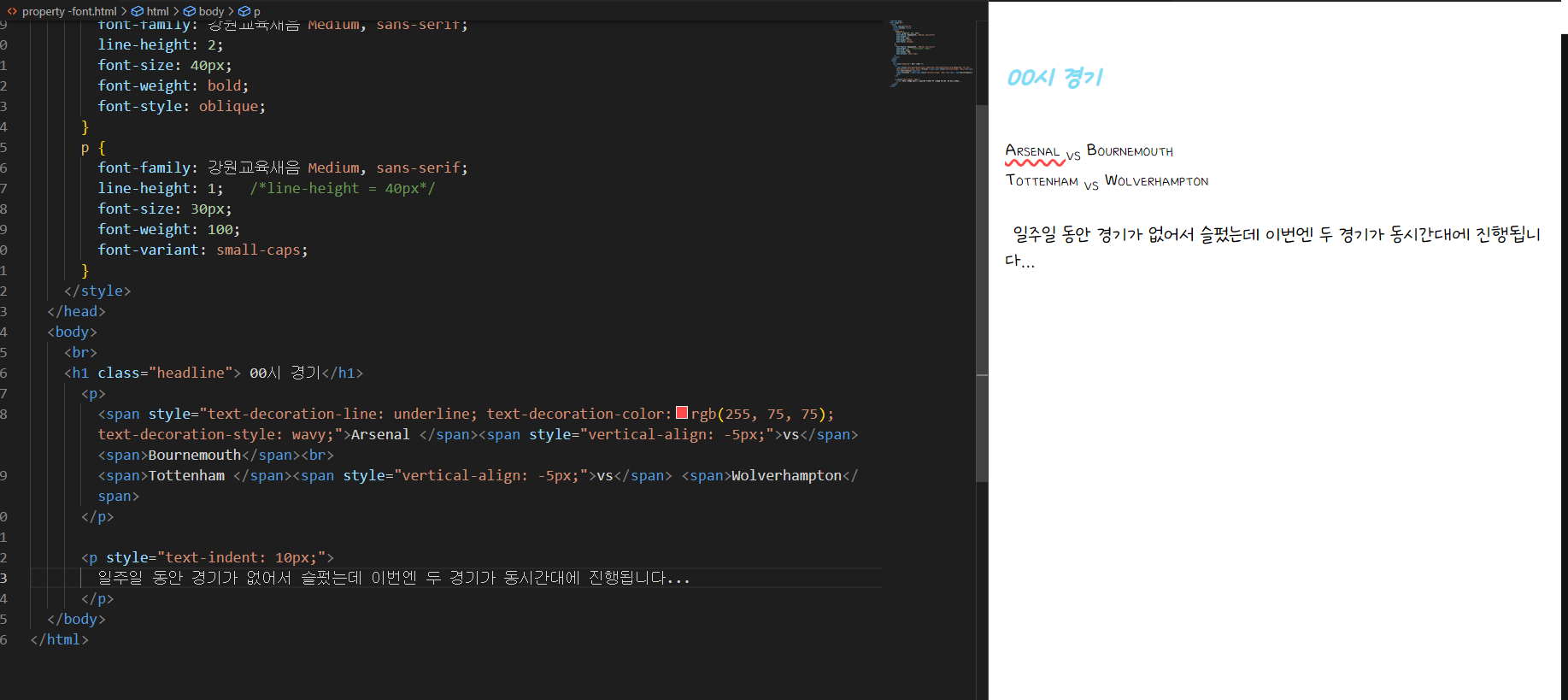
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(127, 221, 245);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 00시 경기</h1>
<p>
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy;">Arsenal </span><span style="vertical-align: -5px;">vs</span> <span>Bournemouth</span><br>
<span>Tottenham </span><span style="vertical-align: -5px;">vs</span> <span>Wolverhampton</span>
</p>
<p style="text-indent: 10px;">
일주일 동안 경기가 없어서 슬펐는데 이번엔 두 경기가 동시간대에 진행됩니다...
</p>
</body>
</html>// 단어 제어
- 단어의 공백을 어떻게 처리할지, 단어 사이의 간격을 얼마만큼 가질지, 줄 바꿈이 되는 지점은 어디로 둘지 등을 제어
- white-space
- 요소 안에 있는 공백을 어떻게 처리할지 지정
- 기본 값 : normal
~ normal : 공백과 개행 무시, 필요한 경우에 자동 줄바꿈O
~ nowrap : 공백과 개행 무시, 자동 줄바꿈X
~ pre : 공백과 개행 표현, 자동 줄바꿈X
~ pre-line : 공백 무시, 개행 표현. 필요한 경우에 자동 줄바꿈O
~ pre-wrap : 공백 표현, 개행 무시. 필요한 경우 자동 줄바꿈O - letter-spacing
- 자간 지정
- 기본 값 : normal
~ length : 길이만큼 자간 지정(음수 허용) - word-spacing
- 단언 사이의 간격 지정
- 기본 값 : normal
~ length : 길이만큼 단어 사이의 간격 지정(음수 허용) - word-break
- 단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정
- 기본 값 : normal
~ normal : 중단점은 공백이나 하이픈(CJK는 음절)
~ break-all : 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행
~ keep-all : 중단점은 공백이나 하이픈(CJK는 그 외 기호도 포함) - word-wrap
- 요소를 벗어난 단어의 줄바꿈을 지정
- 기본 값: normal
~ normal : 중단점에서 개행
~ break-word : 모든 글자가 요소를 벗어나지 않고 강제로 개행

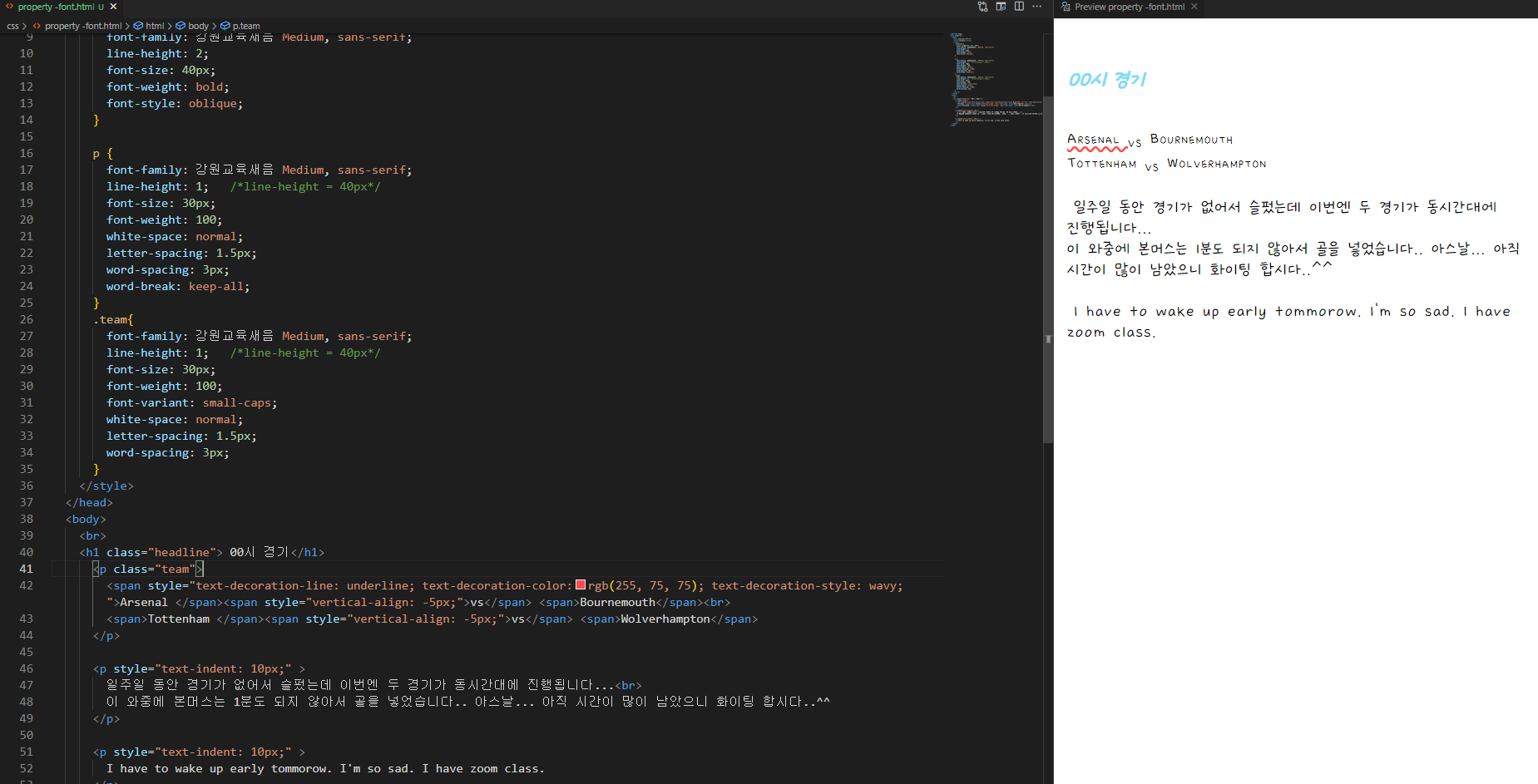
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(127, 221, 245);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break: keep-all;
}
.team{
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
font-variant: small-caps;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 00시 경기</h1>
<p class="team">
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy;">Arsenal </span><span style="vertical-align: -5px;">vs</span> <span>Bournemouth</span><br>
<span>Tottenham </span><span style="vertical-align: -5px;">vs</span> <span>Wolverhampton</span>
</p>
<p style="text-indent: 10px;" >
일주일 동안 경기가 없어서 슬펐는데 이번엔 두 경기가 동시간대에 진행됩니다...<br>
이 와중에 본머스는 1분도 되지 않아서 골을 넣었습니다.. 아스날... 아직 시간이 많이 남았으니 화이팅 합시다..^^
</p>
<p style="text-indent: 10px;" >
I have to wake up early tommorow. I'm so sad. I have zoom class.
</p>
</body>
</html>
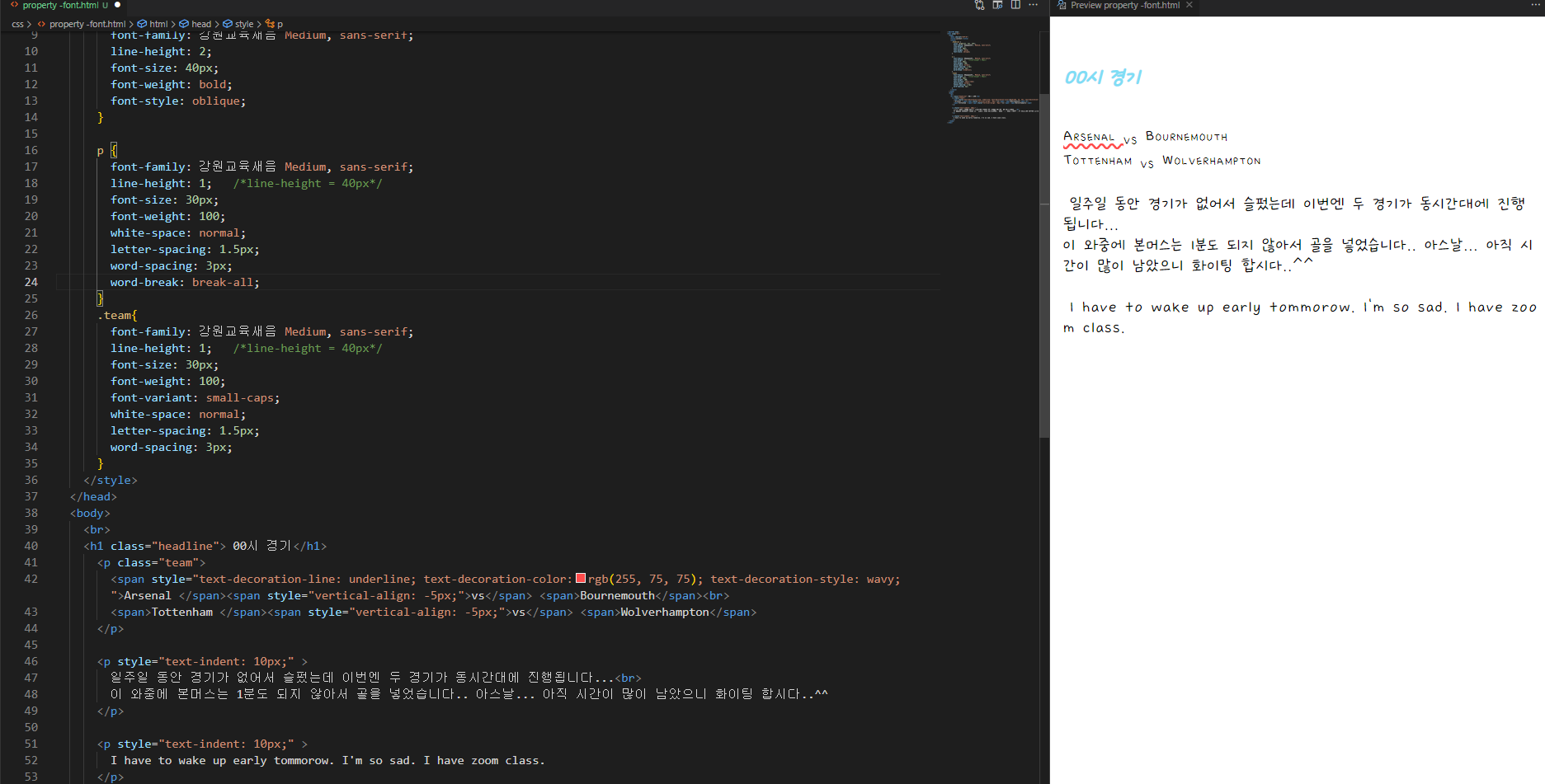
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(127, 221, 245);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break: break-all;
}
.team{
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
font-variant: small-caps;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 00시 경기</h1>
<p class="team">
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy;">Arsenal </span><span style="vertical-align: -5px;">vs</span> <span>Bournemouth</span><br>
<span>Tottenham </span><span style="vertical-align: -5px;">vs</span> <span>Wolverhampton</span>
</p>
<p style="text-indent: 10px;" >
일주일 동안 경기가 없어서 슬펐는데 이번엔 두 경기가 동시간대에 진행됩니다...<br>
이 와중에 본머스는 1분도 되지 않아서 골을 넣었습니다.. 아스날... 아직 시간이 많이 남았으니 화이팅 합시다..^^
</p>
<p style="text-indent: 10px;" >
I have to wake up early tommorow. I'm so sad. I have zoom class.
</p>
</body>
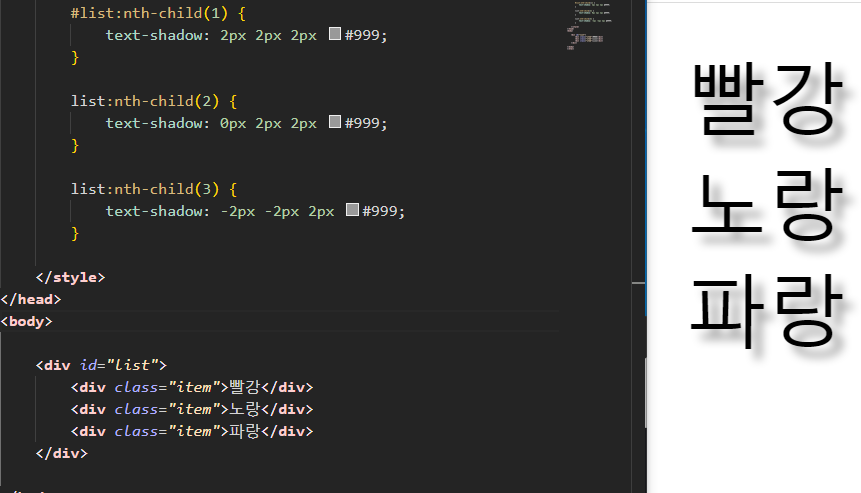
</html>// 그림자, shadow
- text-shadow
~ x y blur color

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#list:nth-child(1) {
text-shadow: 2px 2px 2px #999;
}
list:nth-child(2) {
text-shadow: 0px 2px 2px #999;
}
list:nth-child(3) {
text-shadow: -2px -2px 2px #999;
}
</style>
</head>
<body>
<div id="list">
<div class="item">빨강</div>
<div class="item">노랑</div>
<div class="item">파랑</div>
</div>
</body>
</html>'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - 다단 구조 (0) | 2023.11.06 |
|---|---|
| CSS 속성 - Display / Visibility (0) | 2023.04.20 |
| CSS 속성 - 폰트 (0) | 2023.04.18 |
| CSS 속성 - 박스모델 (0) | 2023.03.05 |
| CSS 속성 - 배경 (0) | 2023.03.05 |



