// 배경, background
- 요소의 배경에 관련된 속성을 지정할 때 사용
- 색상, 이미지, 반복 여부 등 여러 속성이 존재하고, 이 속성들을 한 번에 모아서 사용할 수도 있다.
- background-color
- 기본 값 : transparent
- 배경의 색상을 지정하는 속성 - background-image
- 기본 값 : none
- 배경으로 사용할 이미지의 경로(절대 경로, 상대 경로)를 지정하는 속성
※ background-color에 색상이 적용된 상태에서 background-image로 사용된 이미지에 투명한 부분이 있다면,
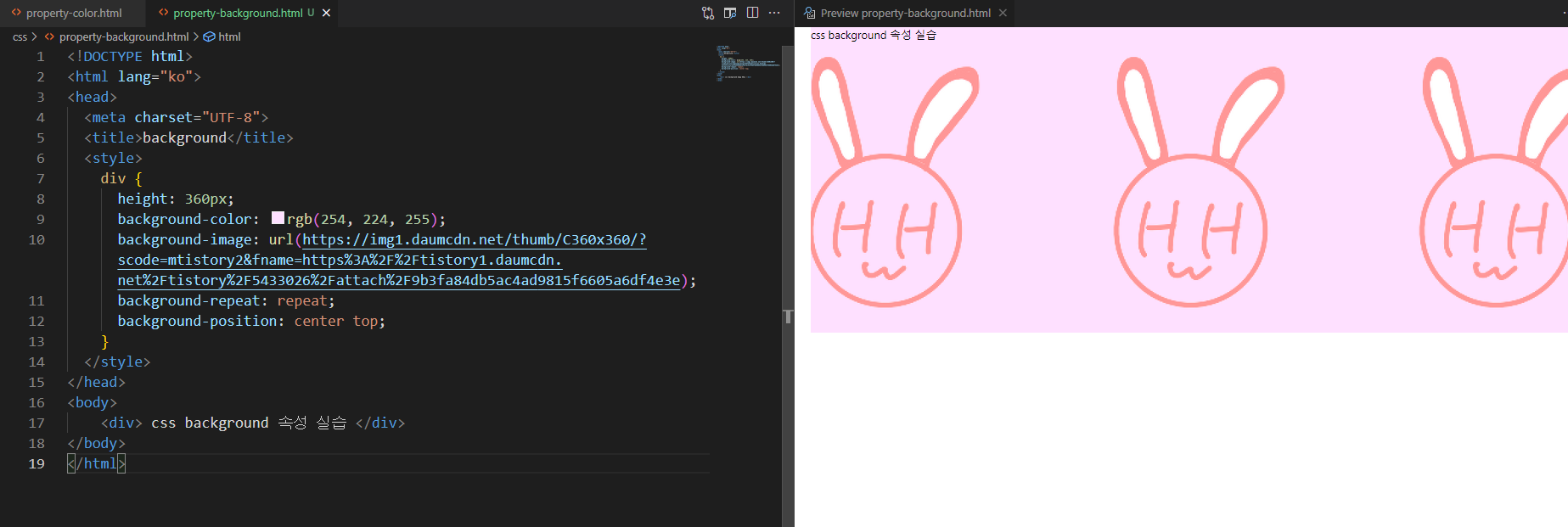
그 부분에 background-color 색상이 노출된다. - background-repeat
- 기본 값 : repeat
- 이미지의 반복 여부와 방향을 지정하는 속성
~ repeat : x, y축으로 모두 반복
~ repeat-x : x축 방향으로만 반복
~ repeat-y : y축 방향으로만 반복
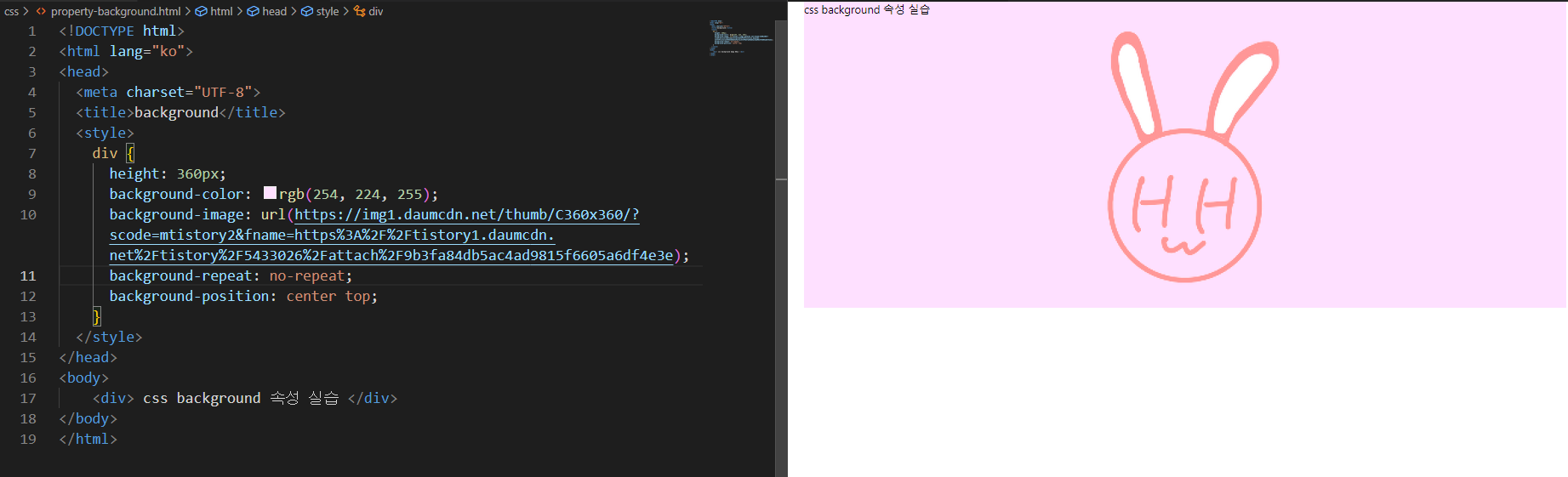
~ no-repeat :이미지 반복x - background-position
- 기본 값 : 0%
- 0% 요소에서 배경 이미지의 위치를 지정하는 속성
- x축, y축으로부터의 위치를 지정할 수 있으며, 값의 선언 순서는 x축, y축으로부터의 간격이다
- x축과 y축 중 한쪽만 지정된다면 나머지는 중앙 값(center)으로 적용된다.
~ % : 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치시킴.
~ px : 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치시킴.
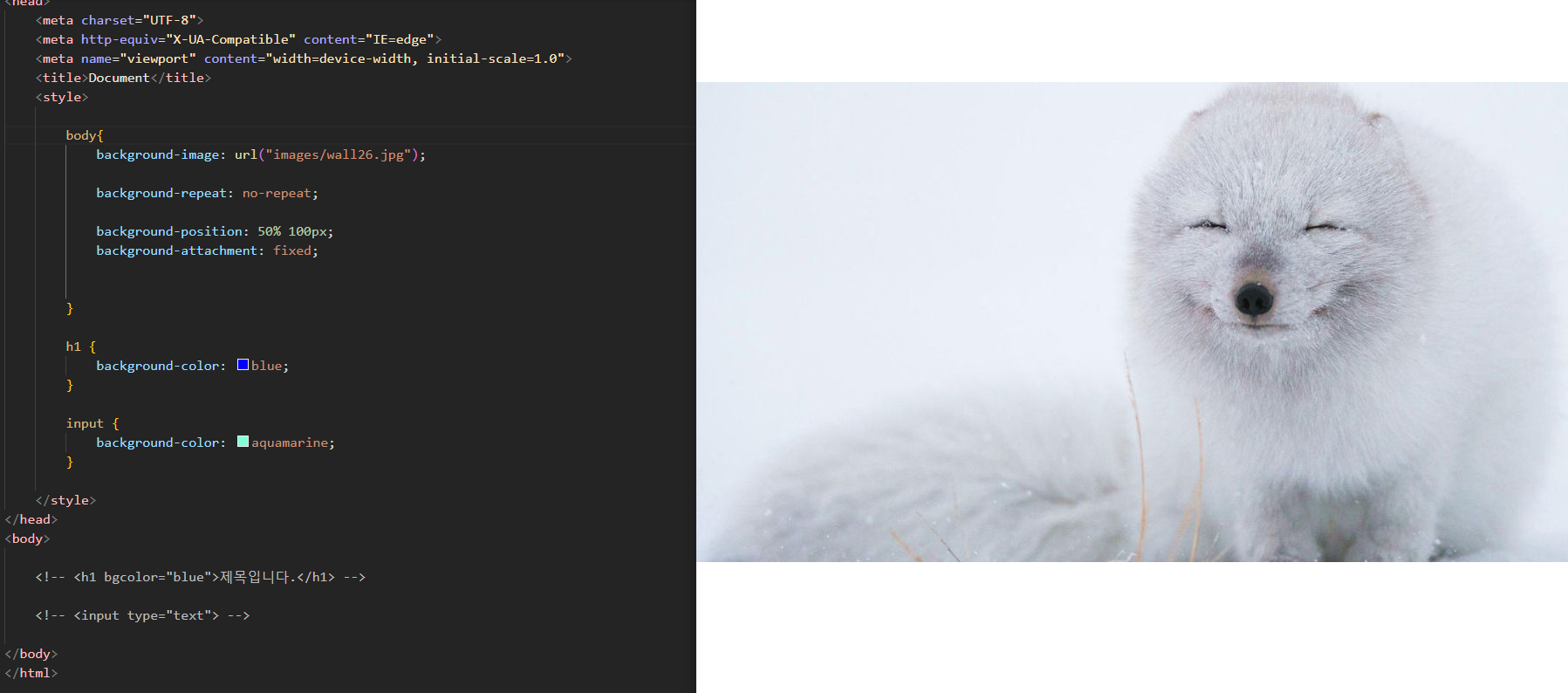
~ 키워드 : 선언 순서와 관계없이 top, bottom은 y축 기준 / left, right는 x축 기준 - background-attachment
- 기본 값 : scroll
- 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성
~ scroll :배경 이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않는다.
~ local : 배경 이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤 된다.
~ fixed : 배경 이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않는다. - background-size
- 기본 값 : auto
~ auto: 원래 배경 이미지 크기
~ contain: 배경 이미지가 다 들어오게 확대/축소
~ cover: 배경 이미지가 여백 없이 다 들어오게 확대/축소

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
div {
height: 360px;
background-color: rgb(254, 224, 255);
background-image: url(https://img1.daumcdn.net/thumb/C360x360/?scode=mtistory2&fname=https%3A%2F%2Ftistory1.daumcdn.net%2Ftistory%2F5433026%2Fattach%2F9b3fa84db5ac4ad9815f6605a6df4e3e);
background-repeat: repeat;
background-position: center top;
}
</style>
</head>
<body>
<div> css background 속성 실습 </div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
div {
height: 360px;
background-color: rgb(254, 224, 255);
background-image: url(https://img1.daumcdn.net/thumb/C360x360/?scode=mtistory2&fname=https%3A%2F%2Ftistory1.daumcdn.net%2Ftistory%2F5433026%2Fattach%2F9b3fa84db5ac4ad9815f6605a6df4e3e);
background-repeat: no-repeat;
background-position: center top;
}
</style>
</head>
<body>
<div> css background 속성 실습 </div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-image: url("images/wall26.jpg");
background-repeat: no-repeat;
background-position: 50% 100px;
background-attachment: fixed;
}
h1 {
background-color: blue;
}
input {
background-color: aquamarine;
}
</style>
</head>
<body>
<!-- <h1 bgcolor="blue">제목입니다.</h1> -->
<!-- <input type="text"> -->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
/* background-color: rgb(255, 227, 253); */
background-color: rgba(0, 0, 255, 0.7);
}
</style>
</head>
<body>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#search {
background-image: url(images/hangame.png);
background-repeat: no-repeat;
background-position: center center;
}
#search:focus {
background-image: url();
}
.data {
outline: none;
}
.data:focus {
background-color: rgb(255, 225, 230);
}
</style>
</head>
<body>
<h1>네이버</h1>
<input type="text" id="search">
<input type="button" value="검색하기">
<br>
<hr>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
<input type="text" class="data"><br>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* html {
border: 10px solid blue;
}
body {
border:10px solid red
} */
html {
background-image: url(images/gimbal.jpg);
background-repeat: no-repeat;
background-position: center center;
/* background-size: cover; */
background-size: contain;
}
</style>
</head>
<body>
<h1>lorem</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia est alias vel nihil quo corporis fuga quam saepe ea ipsam expedita nostrum, quod dignissimos sit possimus, tempore doloribus inventore illo.</p>
<p>Deleniti quidem cumque veniam esse harum sed sint ipsam ratione alias vitae odit aspernatur voluptatum, blanditiis, reiciendis est velit voluptatem dolorem! Similique voluptates est labore vitae laudantium. Eaque, reiciendis ad!</p>
<p>Sapiente aliquam ullam tempore atque sequi! Cum autem quo cumque tenetur, accusamus nostrum hic, voluptatibus, voluptas possimus recusandae impedit aut. Exercitationem repellendus aspernatur quod quibusdam! Voluptatum facilis tempore delectus aut.</p>
<p>Quaerat exercitationem fugiat accusamus, dolorem pariatur, recusandae obcaecati voluptatum quisquam quo unde at nobis iste temporibus officia. Voluptatum qui minima culpa aut. Laborum nemo harum dolore! Veniam porro vitae perferendis!</p>
<p>Sequi tempore hic corporis laudantium debitis enim aspernatur non. Quo voluptates ea sit! Excepturi a illum ipsam vero vel delectus repellat velit, dicta laboriosam aspernatur officiis, eligendi consequuntur harum voluptate!</p>
<p>Accusamus voluptate totam aliquam ipsum minima ipsam cum harum soluta ut nam amet, quisquam deleniti, dolore earum eos magni praesentium, fuga ab dolorum culpa quo veniam. Voluptatum reprehenderit facilis ab!</p>
<p>Aliquam, enim! Accusamus exercitationem, tenetur suscipit odit cupiditate iure veritatis et aliquid, laudantium voluptatem dicta ipsam eligendi. Sunt numquam laudantium, nostrum, tempora suscipit laboriosam atque reiciendis aspernatur, magni sit amet.</p>
<p>Expedita asperiores laborum totam minus nesciunt sit, eveniet dolor voluptatum vero impedit quis debitis dolore molestiae eius doloribus non quos quasi quo quia? Modi illum ipsum quisquam voluptates voluptatibus aperiam.</p>
<p>Consequatur, possimus iure earum eum architecto vel minus quo quaerat, culpa atque tempora consectetur dolorum hic aut. Blanditiis dolores quisquam voluptates quod eius, repellat dolore aut adipisci corporis magnam odit!</p>
<p>Quam veritatis blanditiis placeat magnam reprehenderit quos voluptate porro id! Repellendus, nesciunt alias eveniet, aspernatur quibusdam hic, tenetur earum beatae tempora dolore minima adipisci quia quaerat? Delectus iure voluptates earum!</p>
</body>
</html>'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - 폰트 (0) | 2023.04.18 |
|---|---|
| CSS 속성 - 박스모델 (0) | 2023.03.05 |
| CSS 속성 - 색상 (0) | 2023.03.05 |
| CSS 속성 - 단위 (0) | 2023.03.04 |
| CSS 구체성 (0) | 2023.03.04 |



