// CSS 속성
- https://www.w3.org/ : CSS 속성을 정의하는 W3C에서 제공하는 사이트이므로 가장 정확하다.
World Wide Web Consortium (W3C)
W3C welcomes feedback on the beta of its new website 27 February 2023 | Archive W3C invites public feedback on a beta release of the W3C website redesign. The new site features a cleaner and more modern look, a simplified information architecture, improved
www.w3.org
//단위
1. 절대 길이
- 고정된 크기 단위
- 다른 요소의 크기에 의해 영향을 받지 않지만, 장치의 해상도에 따라서는 상대적
- px (pixels)
여러 환경에서 디자인을 같게 표현하고 브라우저 호환성에 유리한 구조로 되어 있어서, 디자인 의도가 많이 반영된 웹사이트의 경우 사용이 권장됨.
- pt (points)
인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위(웹개발 시 권장하는 단위X)
2. 상대 길이
- 다른 요소의 크기나 폰트 크기, 브라우저 등의 크기에 따라 상대적으로 값이 변하는 단위
- % (Percentage)
부모의 값에 대해서 백분율로 환산한 크기를 갖게 된다.
- em (font size of the element) : 엠
font-size를 기준으로 값을 환산한다. 소수점 3자리까지 표현 가능 > 상속o
* font-size: 2em / margin: 1em 이고, 부모의 font-size가 20이라면?
> font-size: 40px / magin: 40px
- rem (font size of the root element) : 렘
root의 font-size를 기준으로 값을 환산한다. > 상속x
- vw (1% of viewport's width)
viewport의 width값을 기준으로 1%의 값으로 계산된다.
※뷰포트 : 사용자가 시각적으로 볼 수 있는 웹페이지 영역

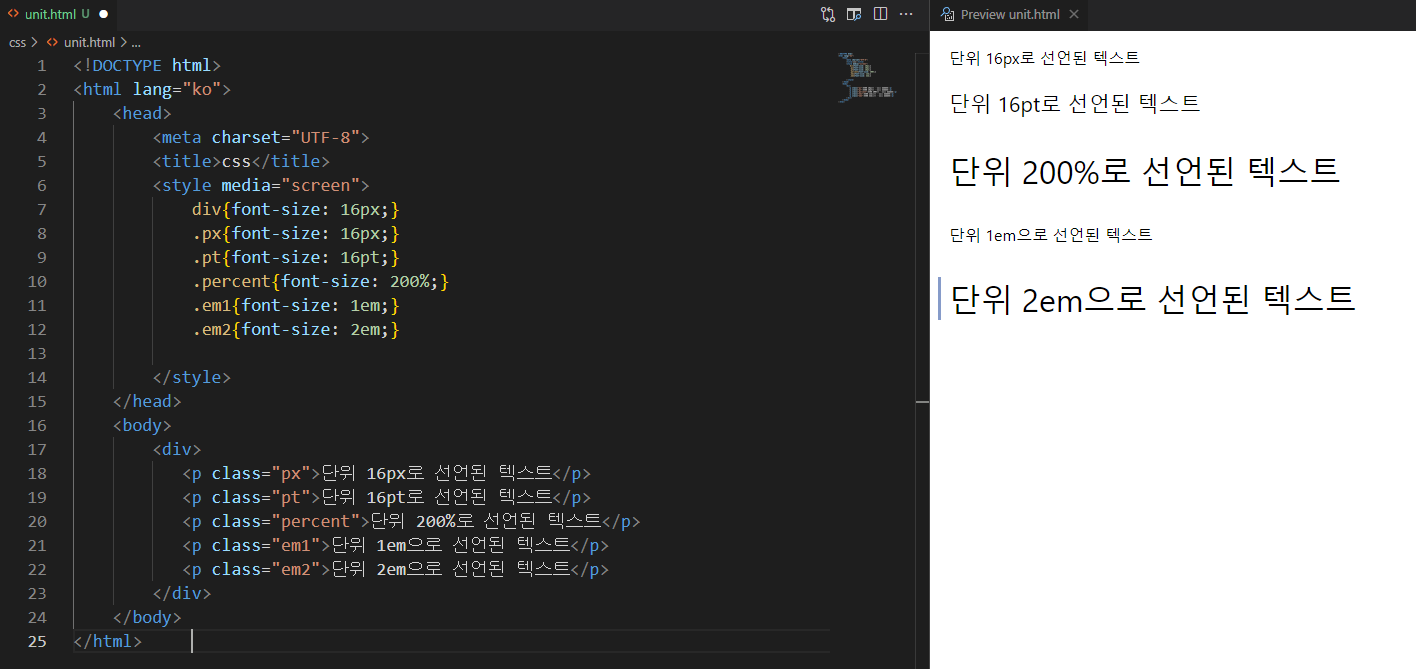
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
div{font-size: 16px;}
.px{font-size: 16px;}
.pt{font-size: 16pt;}
.percent{font-size: 200%;}
.em1{font-size: 1em;}
.em2{font-size: 2em;}
</style>
</head>
<body>
<div>
<p class="px">단위 16px로 선언된 텍스트</p>
<p class="pt">단위 16pt로 선언된 텍스트</p>
<p class="percent">단위 200%로 선언된 텍스트</p>
<p class="em1">단위 1em으로 선언된 텍스트</p>
<p class="em2">단위 2em으로 선언된 텍스트</p>
</div>
</body>
</html>'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - 배경 (0) | 2023.03.05 |
|---|---|
| CSS 속성 - 색상 (0) | 2023.03.05 |
| CSS 구체성 (0) | 2023.03.04 |
| CSS 가상 선택자 (0) | 2023.03.04 |
| CSS 선택자 (0) | 2023.03.03 |



