// Display
- 요소의 렌더링 박스 유형을 결정하는 속성
- 요소의 출력 방식 설정
~ none : 요소가 렌더링 되지 않음
~ inline: inline level 요소처럼 렌더링
~ block : block level 요소처럼 렌더링
~ inline-block : inline level 요소처럼 렌더링(배치) 되지만 block level의 성질을 가짐
※height나 width 적용 가능

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(255, 0, 0);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break: break-all;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
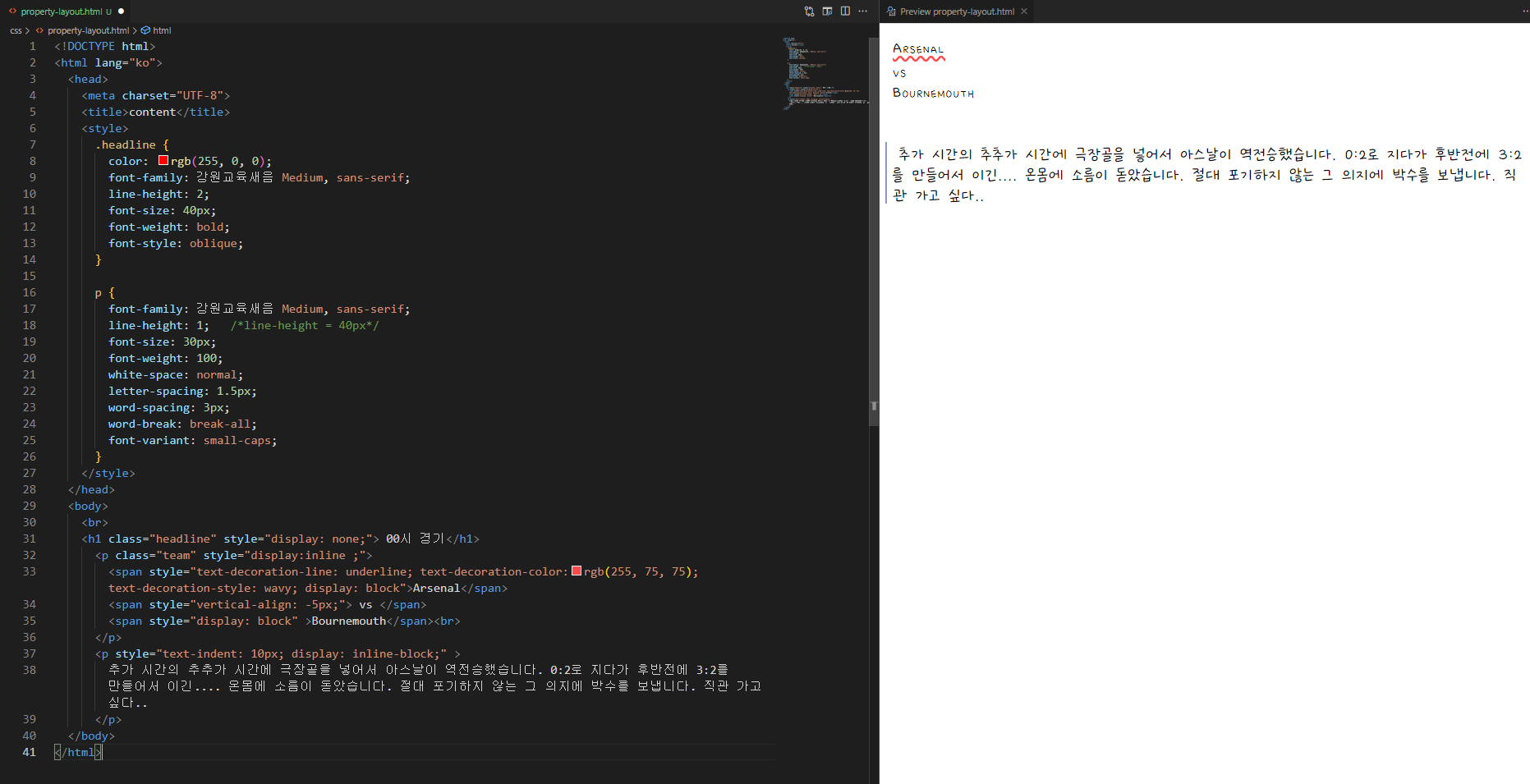
<h1 class="headline" style="display: none;"> 00시 경기</h1>
<p class="team" style="display:inline ;">
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy; display: block">Arsenal</span>
<span style="vertical-align: -5px;"> vs </span>
<span style="display: block" >Bournemouth</span><br>
</p>
<p style="text-indent: 10px; display: inline-block;" >
추가 시간의 추추가 시간에 극장골을 넣어서 아스날이 역전승했습니다. 0:2로 지다가 후반전에 3:2를 만들어서 이긴.... 온몸에 소름이 돋았습니다. 절대 포기하지 않는 그 의지에 박수를 보냅니다. 직관 가고 싶다..
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
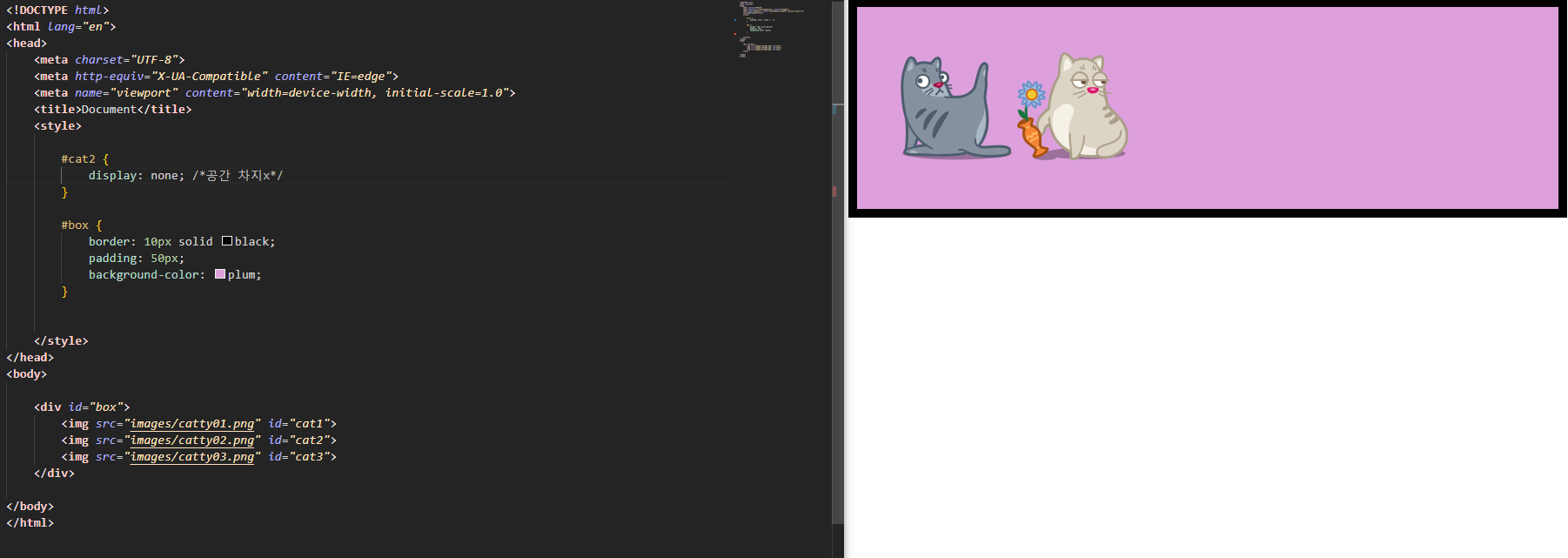
#cat2 {
display: none; /*공간 차지x*/
}
#box {
border: 10px solid black;
padding: 50px;
background-color: plum;
}
</style>
</head>
<body>
<div id="box">
<img src="images/catty01.png" id="cat1">
<img src="images/catty02.png" id="cat2">
<img src="images/catty03.png" id="cat3">
</div>
</body>
</html>
//visibility
- 요소의 화면 표시 여부를 지정하는 속성
- 기본 값 : visible
~ visible : 화면에 표시O
~ hidden : 화면에 표시X (공간은 차지함.)
~ collapse : 셀 간의 경계를 무시하고 숨김.(테이블 관련 요소에만 적용 가능)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(255, 0, 0);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break: break-all;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
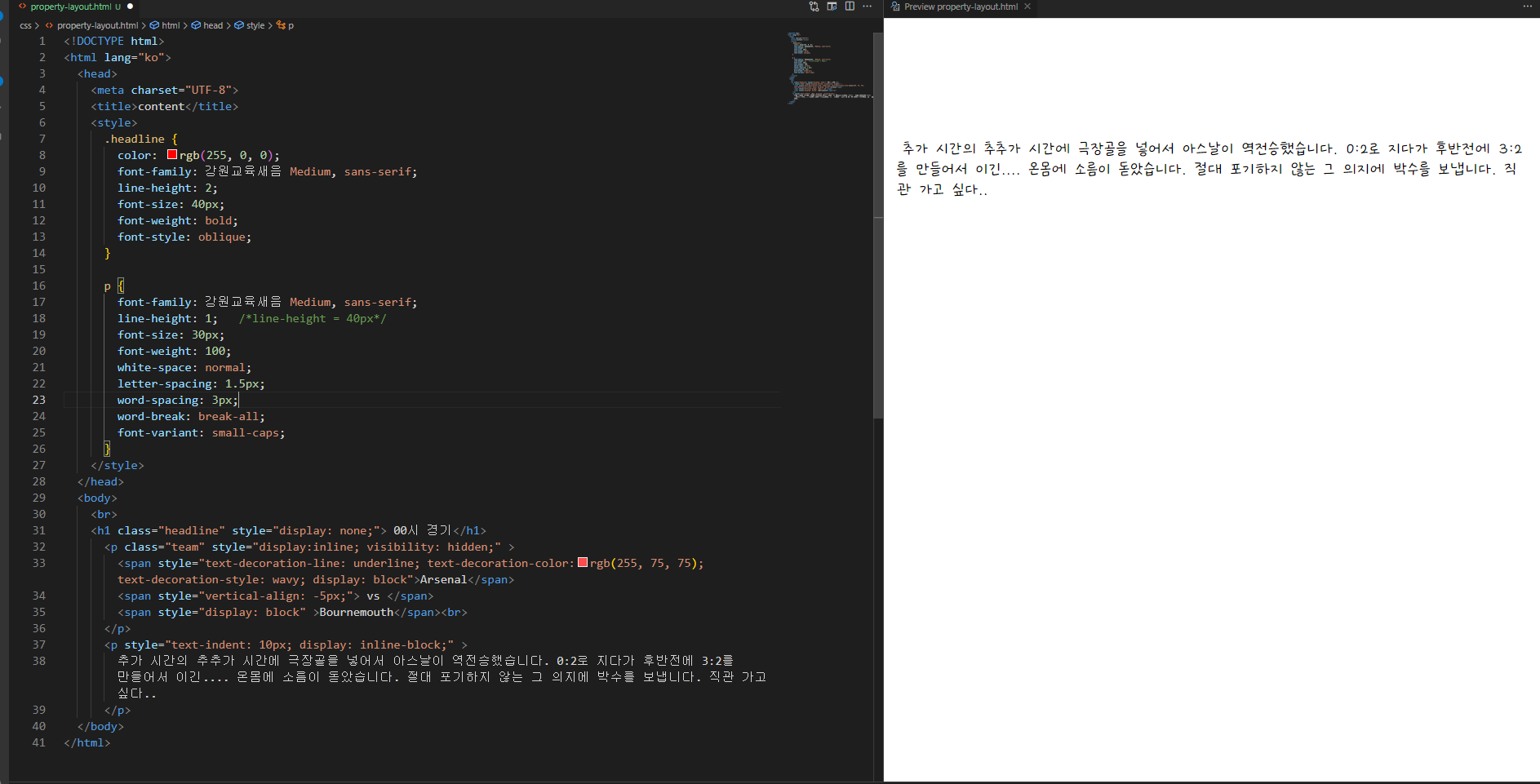
<h1 class="headline" style="display: none;"> 00시 경기</h1>
<p class="team" style="display:inline; visibility: hidden;" >
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy; display: block">Arsenal</span>
<span style="vertical-align: -5px;"> vs </span>
<span style="display: block" >Bournemouth</span><br>
</p>
<p style="text-indent: 10px; display: inline-block;" >
추가 시간의 추추가 시간에 극장골을 넣어서 아스날이 역전승했습니다. 0:2로 지다가 후반전에 3:2를 만들어서 이긴.... 온몸에 소름이 돋았습니다. 절대 포기하지 않는 그 의지에 박수를 보냅니다. 직관 가고 싶다..
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
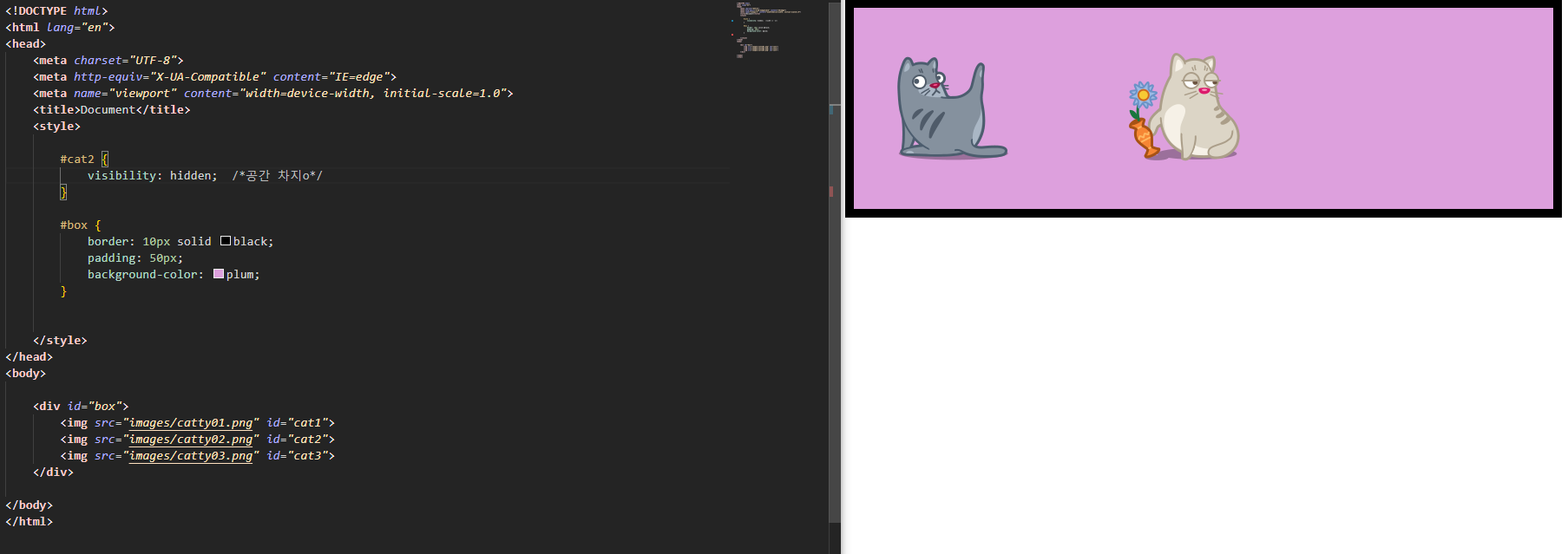
#cat2 {
visibility: hidden; /*공간 차지o*/
}
#box {
border: 10px solid black;
padding: 50px;
background-color: plum;
}
</style>
</head>
<body>
<div id="box">
<img src="images/catty01.png" id="cat1">
<img src="images/catty02.png" id="cat2">
<img src="images/catty03.png" id="cat3">
</div>
</body>
</html>※ display vs visibility
- display - none: 요소가 렌더링 되지 않음. (DOM에 존재하지 않음.)
> 밑에 있는 요소들이 위로 당겨서 보여짐
- visibility - hidden: 요소가 보이지는 않지만 렌더링 되며 화면에 공간을 가지고 있음. (DOM에 존재함.)
> 밑에 있는 요소들은 그대로 위치를 유지
'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - Flex (0) | 2023.11.06 |
|---|---|
| CSS 속성 - 다단 구조 (0) | 2023.11.06 |
| CSS 속성 - 텍스트 (0) | 2023.04.19 |
| CSS 속성 - 폰트 (0) | 2023.04.18 |
| CSS 속성 - 박스모델 (0) | 2023.03.05 |



