// Float
- 요소를 보통의 흐름에서 벗어나게 할지(float 시킬지) 지정하는 속성
- 주변 텍스트나 인라인 요소가 주위를 감쌈.
- 대부분 요소의 display 값을 block으로 변경함.
- 원래 출력되던 위치를 벗어나, 라인의 맨 왼쪽 끝 또는 맨 왼쪽 오른쪽 끝으로 이동
- 기본 값 : none
~ none : float 시키지 않음.
~ left : 좌측으로 float 시킴.
~ right : 우측으로 float 시킴.

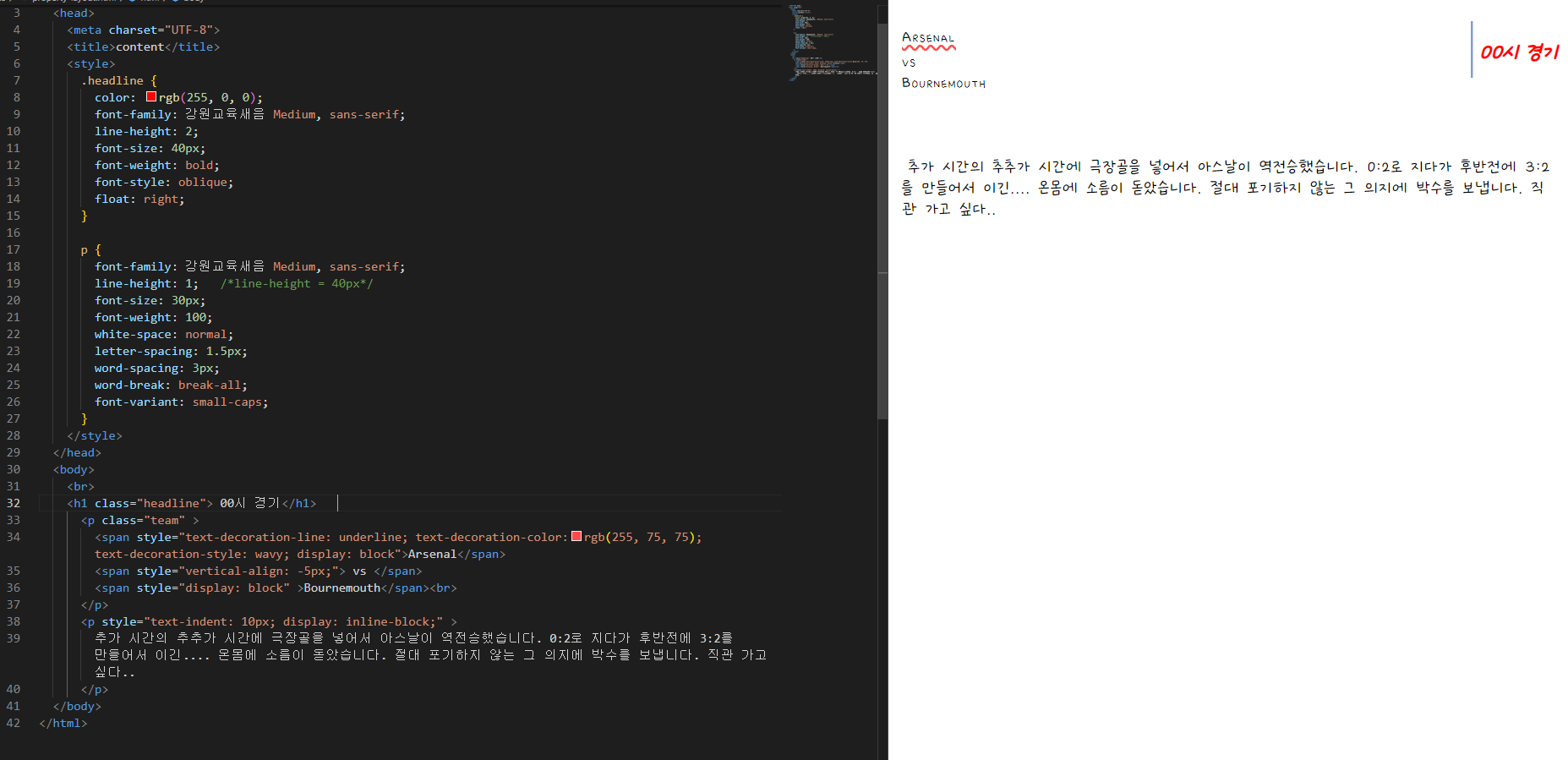
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(255, 0, 0);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
float: right;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break: break-all;
font-variant: small-caps;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 00시 경기</h1>
<p class="team" >
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy; display: block">Arsenal</span>
<span style="vertical-align: -5px;"> vs </span>
<span style="display: block" >Bournemouth</span><br>
</p>
<p style="text-indent: 10px; display: inline-block;" >
추가 시간의 추추가 시간에 극장골을 넣어서 아스날이 역전승했습니다. 0:2로 지다가 후반전에 3:2를 만들어서 이긴.... 온몸에 소름이 돋았습니다. 절대 포기하지 않는 그 의지에 박수를 보냅니다. 직관 가고 싶다..
</p>
</body>
</html>//clear
- 요소를 floating된 요소의 영향에서 벗어나게 하는 속성
- block-level 요소만 적용 가능
> float 성질을 제거할 때는 보통 새로운 div를 생성해서 clear를 부여한다.
- 기본 값 : none
~ none : 양쪽으로 floating 요소를 허용
~ left : 왼쪽으로 floating 요소를 허용하지 않음
~ right : 오른쪽으로 floating 요소를 허용하지 않음
~ both : 양쪽으로 floating 요소를 허용하지 않음

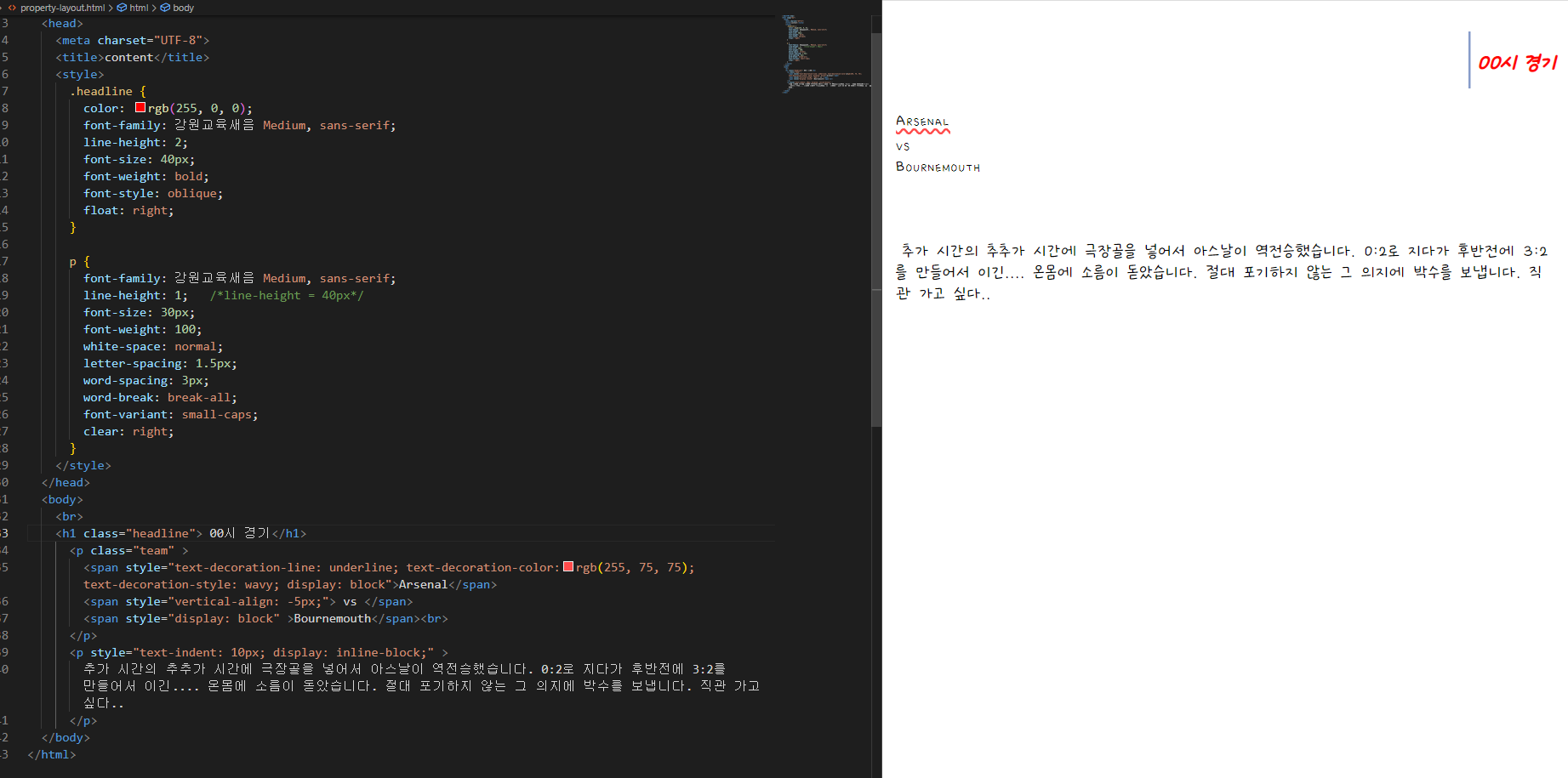
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
<style>
.headline {
color: rgb(255, 0, 0);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 2;
font-size: 40px;
font-weight: bold;
font-style: oblique;
float: right;
}
p {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1; /*line-height = 40px*/
font-size: 30px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break: break-all;
font-variant: small-caps;
clear: right;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 00시 경기</h1>
<p class="team" >
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy; display: block">Arsenal</span>
<span style="vertical-align: -5px;"> vs </span>
<span style="display: block" >Bournemouth</span><br>
</p>
<p style="text-indent: 10px; display: inline-block;" >
추가 시간의 추추가 시간에 극장골을 넣어서 아스날이 역전승했습니다. 0:2로 지다가 후반전에 3:2를 만들어서 이긴.... 온몸에 소름이 돋았습니다. 절대 포기하지 않는 그 의지에 박수를 보냅니다. 직관 가고 싶다..
</p>
</body>
</html>
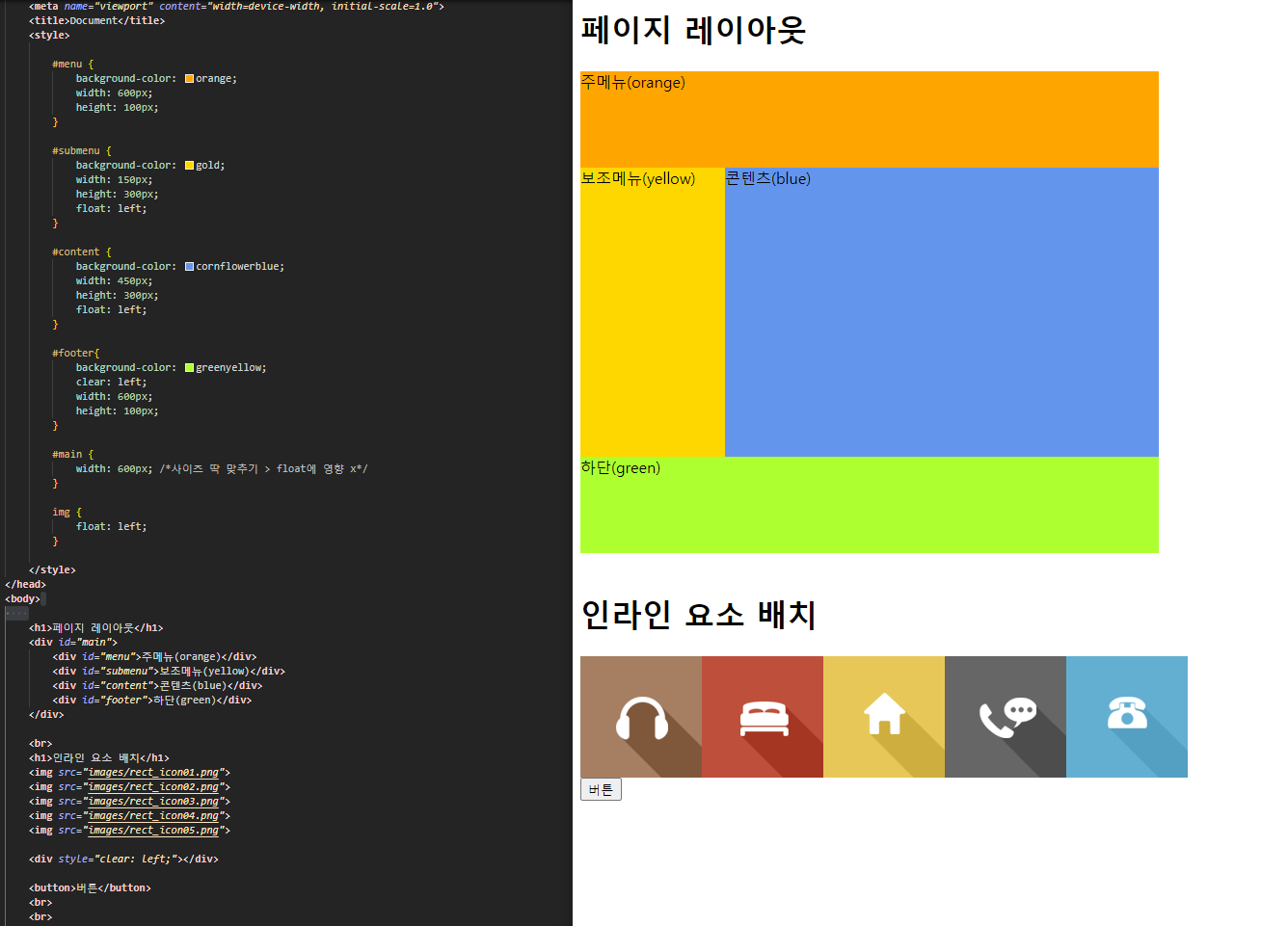
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#menu {
background-color: orange;
width: 600px;
height: 100px;
}
#submenu {
background-color: gold;
width: 150px;
height: 300px;
float: left;
}
#content {
background-color: cornflowerblue;
width: 450px;
height: 300px;
float: left;
}
#footer{
background-color: greenyellow;
clear: left;
width: 600px;
height: 100px;
}
#main {
width: 600px; /*사이즈 딱 맞추기 > float에 영향 x*/
}
img {
float: left;
}
</style>
</head>
<body>
<h1>페이지 레이아웃</h1>
<div id="main">
<div id="menu">주메뉴(orange)</div>
<div id="submenu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</div>
<br>
<h1>인라인 요소 배치</h1>
<img src="images/rect_icon01.png">
<img src="images/rect_icon02.png">
<img src="images/rect_icon03.png">
<img src="images/rect_icon04.png">
<img src="images/rect_icon05.png">
<div style="clear: left;"></div>
<button>버튼</button>
<br>
<br>
</body>
</html>
'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - Position (0) | 2023.11.06 |
|---|---|
| CSS 속성 - Grid (0) | 2023.11.06 |
| CSS 속성 - Flex (0) | 2023.11.06 |
| CSS 속성 - 다단 구조 (0) | 2023.11.06 |
| CSS 속성 - Display / Visibility (0) | 2023.04.20 |



