// Sanity
Sanity는 Headless Content Management System(CMS)이다.
Gatsby(React) 프로젝트를 할 때 Headless CMS로 Contentful을 사용한 적이 있는데, 너무 편하고 좋았다.(서버가 없을 때)
근데 Contentful은 읽기는 되지만 쓰기가 안 되는 관계로... 특정 기능은 서버를 사용해야 하는 부분이 있었다.
※ 참고: https://sorrel012.tistory.com/427
[리액트(React)] Gatsby - Contentful
// Contentful- 컨텐츠를 관리하는 시스템- 공식 사이트: https://www.contentful.com/ Where content drives business momentum | ContentfulBusiness moves faster when teams producing content have a platform that empowers them to collaborate, inno
sorrel012.tistory.com
Sanity는 컨텐츠를 생성, 수정, 삭제하는 기능을 제공해준다는 장점이 있다.
▪ Sanity 사이트 설정
Sanity: The Composable Content Cloud
Sanity is the modern CMS that transforms content into a competitive advantage. Customize, collaborate, and scale your digital experiences seamlessly.
www.sanity.io

Sanity 사이트에 접속하여 Get started를 눌러 가입한다.(계정이 이미 있으면 그냥 login)

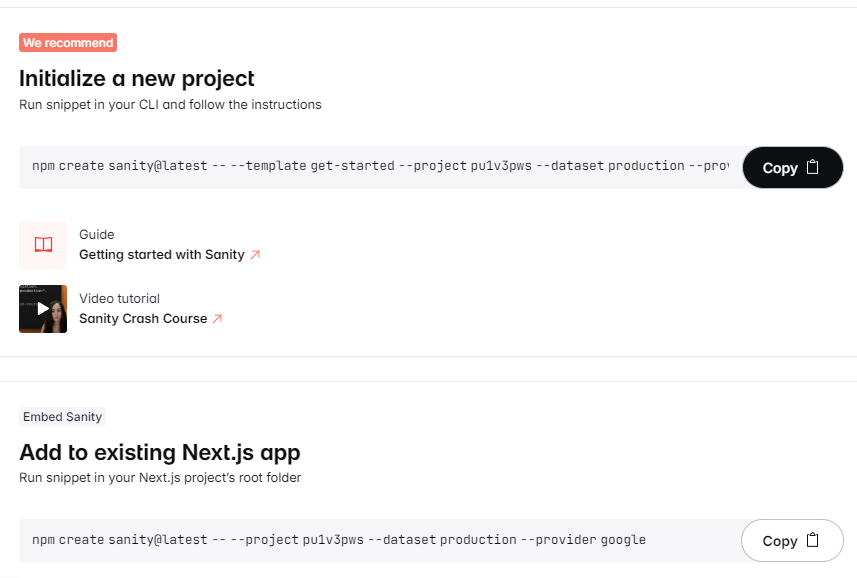
계정 생성하고 여러 질문에 답하고 나면 아주 친절하게 프로젝트를 생성하는 명령어가 나온다.
npm create sanity@latest -- --template get-started --project 프로젝트ID --dataset 데이터셋ID --provider google▪ Sanity 설치
Sanity 와 Next.js 를 각각 관리할 수도 있고, Next.js 프로젝트 안에 넣어 관리할 수도 있다.
나는 repository 관리를 위해 Next.js 안에 넣기로 했다.

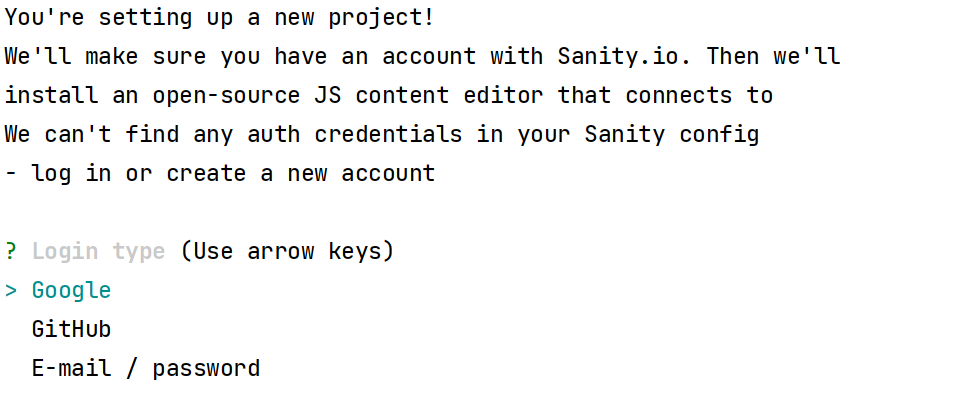
Next 프로젝트 안에서 명령어를 실행하면 로그인 타입을 먼저 선택해야 한다.
Sanity 사이트에서 계정을 만들 때 선택한 방법과 똑같이 선택해 준다.

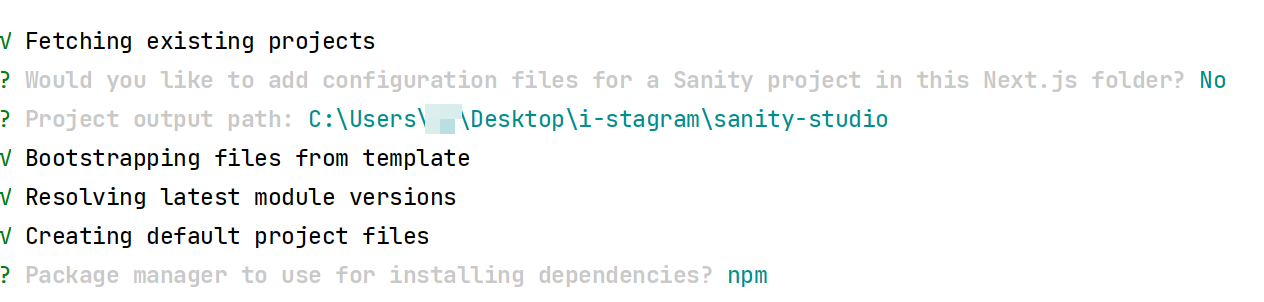
`Would you like to add configuration files for a Sanity project in the Next.js folder?` 의 질문에 No 라고 대답해야 Next 프로젝트에 별도의 디렉토리로 생성되기 때문이다.
Yes 라고 대답했더니 Next 프로젝트에 합쳐졌다... 그건 관리가 어려울 것 같아 분리했다.(Rollback..)
루트 디렉토리 하위에 sanity 프로젝트를 생성하기 위해서 Project output path를 적을 때는 ./sanity-studio로 적어주었다.
루트 디렉토리에서 터미널을 실행하고 있어서 ./으로 생성했는데, 만약 다른 위치에서 터미널을 실행하고 있다면 경로를 맞게 적어주면 된다.

Sanity 설치가 완료된 후 실행할 때는 npm run dev로 실행해주면 된다.
▪ sanity 파일 설정
npm i @sanity/client
client 설치 후 src/service 디렉토리에 sanity.ts 파일을 생성한다.
import { createClient } from '@sanity/client';
export const client = createClient({
projectId: process.env.SANITY_PROJECT_ID,
dataset: process.env.SANITY_DATASET,
useCdn: false,
apiVersion: '2023-07-09',
token: process.env.SANITY_SECRET_TOKEN, //조회만 할 거면 필요x
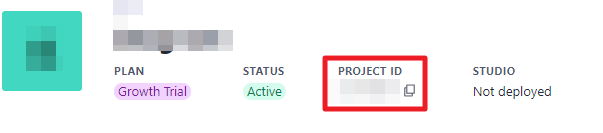
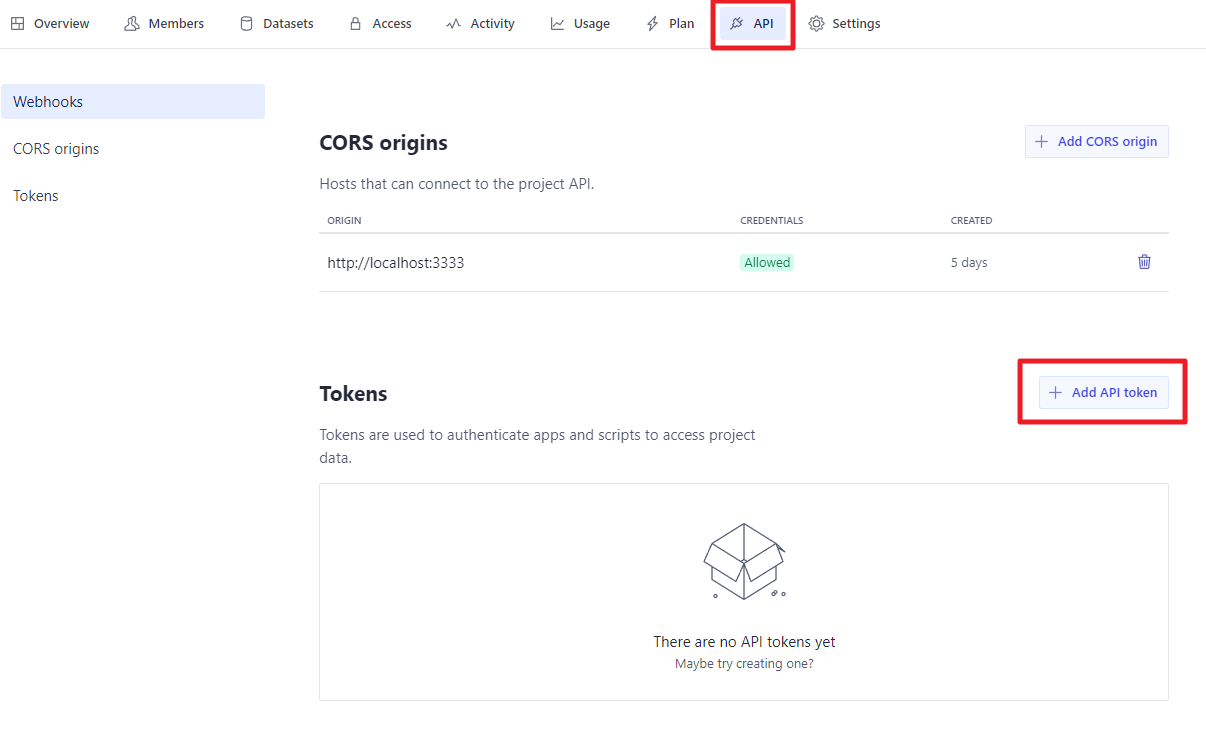
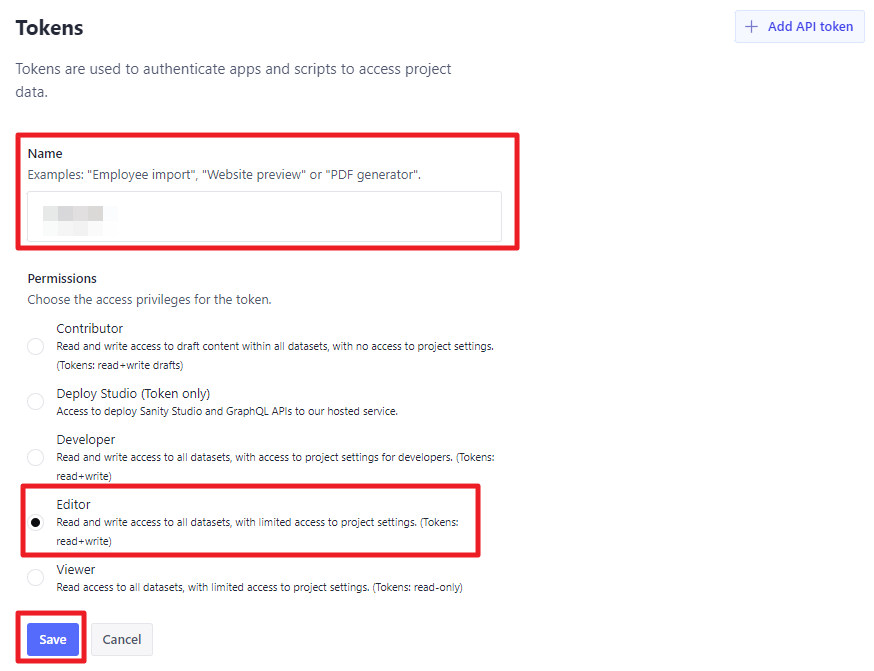
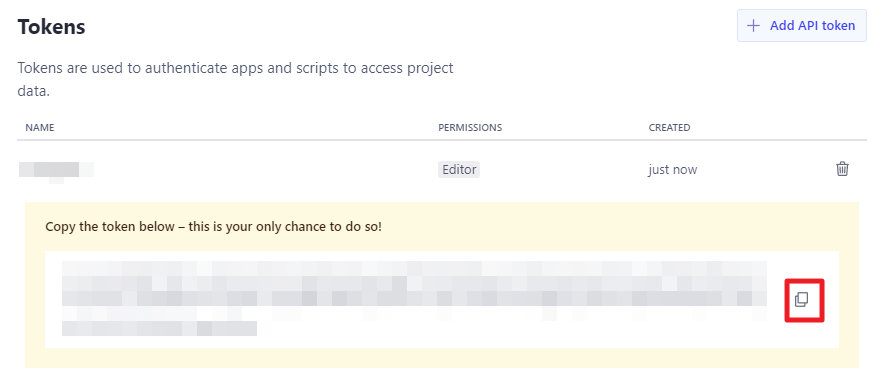
});https://www.sanity.io/manage/personal/project 에서 환경변수에 들어가는 내 프로젝트 정보들을 확인할 수 있다.





▪ schema 파일 생성

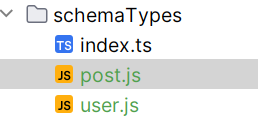
생성된 sanity 프로젝트 하위 schemaTypes 하위 폴더에 원하는 스키마명.js로 파일을 생성한다. ex) user.js
export default {
title: 스키마의 Sanity Studio에 표시할 이름,
name: 스키마명,
type: 스키마 데이터타입,
fields: [
{
title: 필드의 Sanity Studio에 표시할 이름,
name: 필드명,
type: 필드 데이터타입
},
],
preview: {
select: {
title: '',
subtitle: '',
},
},
}
DB랑 비교를 해본다면 스키마는 테이블, 필드는 컬럼이라고 생각하면 좋을 것 같다.
preview는 sanity studio의 목록에 표시할 항목들을 지정하는 것이다.
보여줄 항목들의 title을 적어준다.
▪ schema 파일 등록
schemaTypes 하위의 index.ts의 배열에 정의한 스키마를 추가해주어야 한다.
import user from './user'
import post from './post'
export const schemaTypes = [user, post]▪ 데이터 저장
import { client } from '@/service/sanity';
client.createIfNotExists({
_id: 식별자명
_type: 등록한스키마명,
// 필드
});
}▪ 데이터 조회
Sanity는 GROQ 쿼리를 통해 데이터를 조회한다.
client.fetch(
`*[_type == "타입명"]{선택할 필드}`,
);export async function getUserByUsername(username: string) {
return client.fetch(
`*[_type == "user" && username == "${username}"]{
...,
"id": _id,
following[]->{username,image},
followers[]->{username,image},
"bookmarks":bookmarks[]->_id
}`,
);
}'클라이언트 > Next.js' 카테고리의 다른 글
| [Next.js] Next에서 SWR 사용하기 (0) | 2024.07.12 |
|---|---|
| [Next.js] Next 14에서 NextAuth 사용하여 소셜 로그인 구현하기 (구글 로그인) (0) | 2024.07.09 |
| [Next.js] Redirects, Rewrite (0) | 2024.06.29 |
| [Next.js] 데이터 캐싱하기 (0) | 2024.06.27 |
| [Next.js] Interception Routes와 Parallel Routes로 모달(Modal) 구현하기 (0) | 2024.06.25 |



