// Contentful
- 컨텐츠를 관리하는 시스템
- 공식 사이트: https://www.contentful.com/
Where content drives business momentum | Contentful
Business moves faster when teams producing content have a platform that empowers them to collaborate, innovate, and deliver impactful experiences at scale.
www.contentful.com
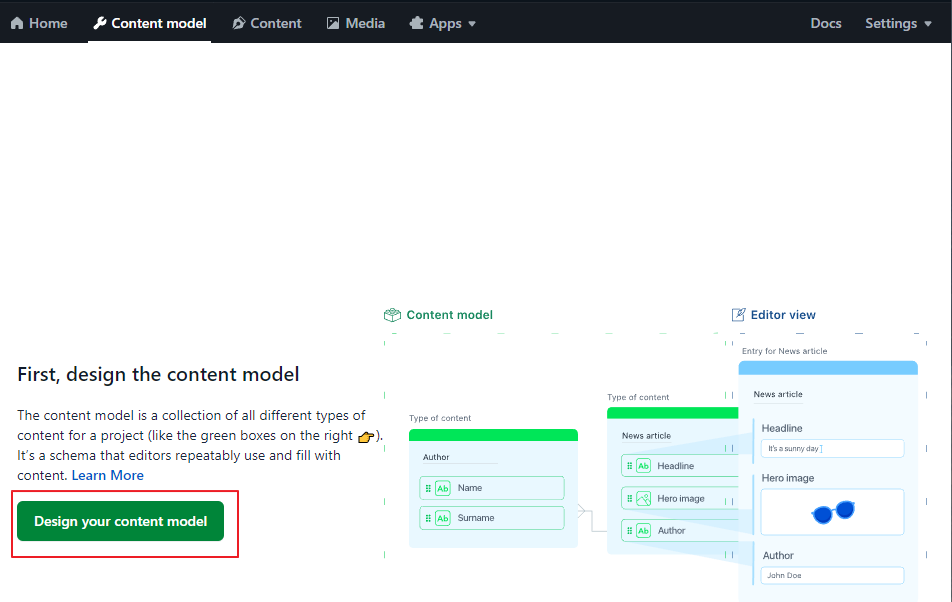
// Content 모델 생성

회원가입 후 Content 모델을 생성한다.
처음 가입하면 샘플들이 여러 개 있는데 싹 다 지워버렸다.

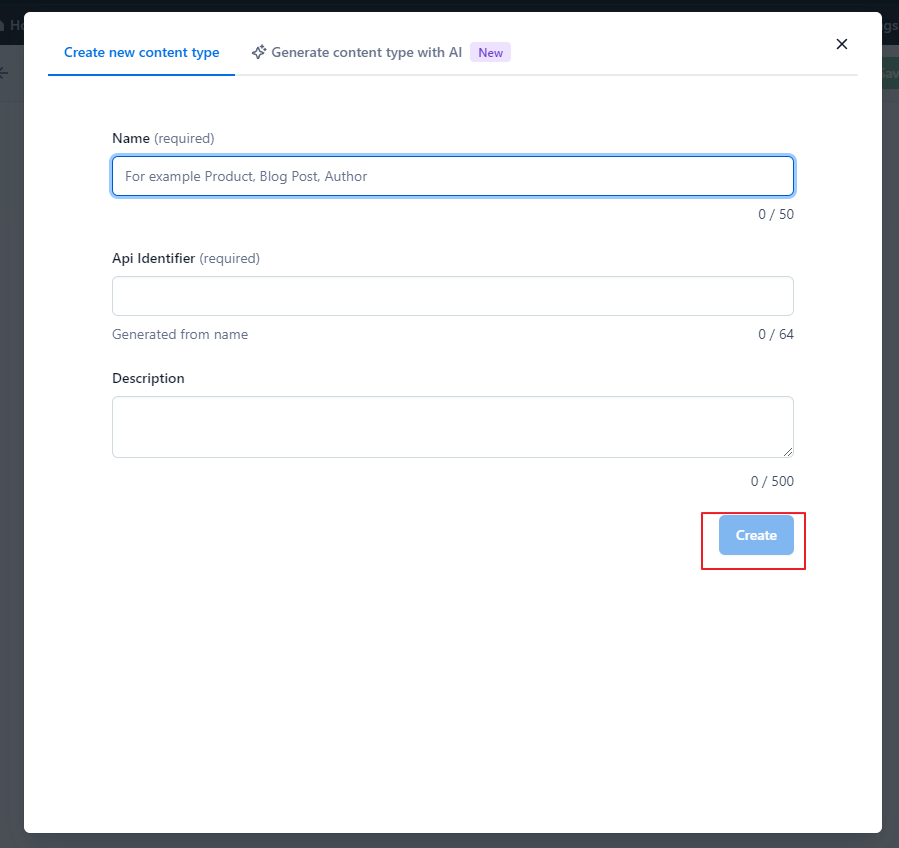
content type의 Name을 정하고 Create를 누른다.
Name은 DB의 테이블과 같은 역할이라고 생각하면 된다!

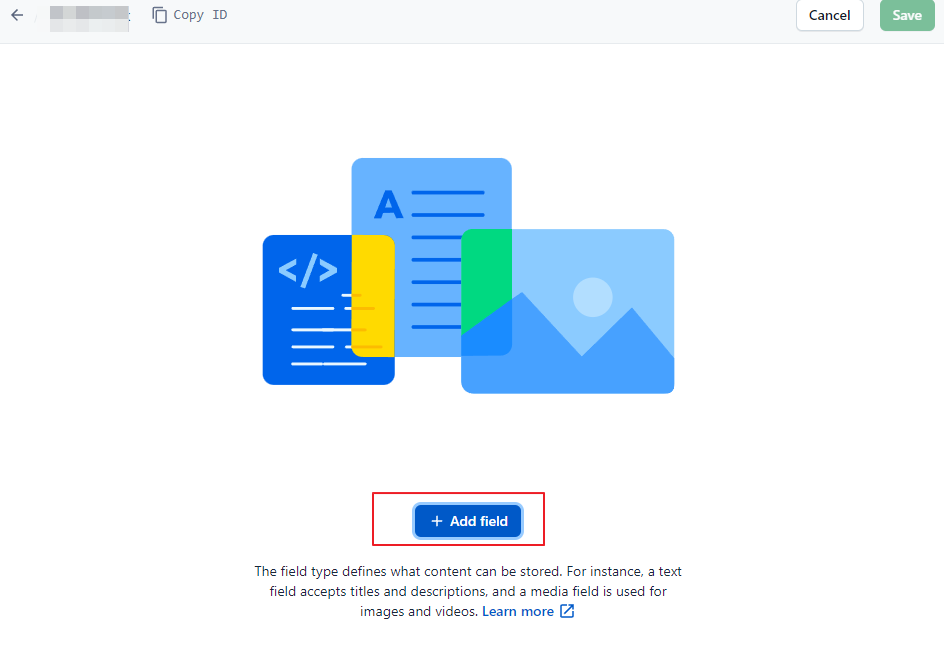
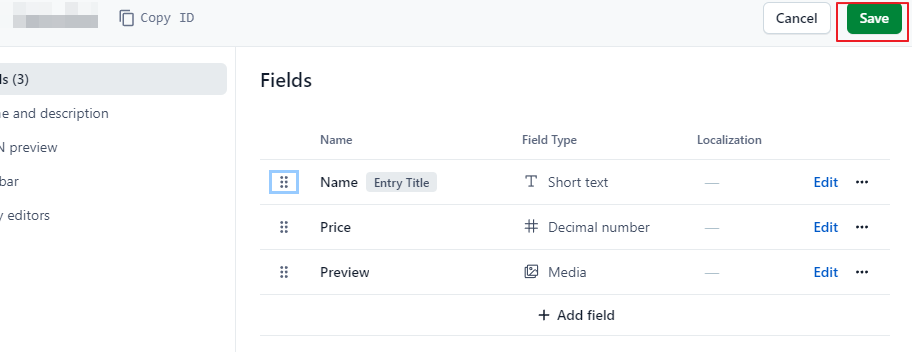
이제 생성한 Content 모델에 필드를 추가한다.
DB의 컬럼과 같은 역할이다.


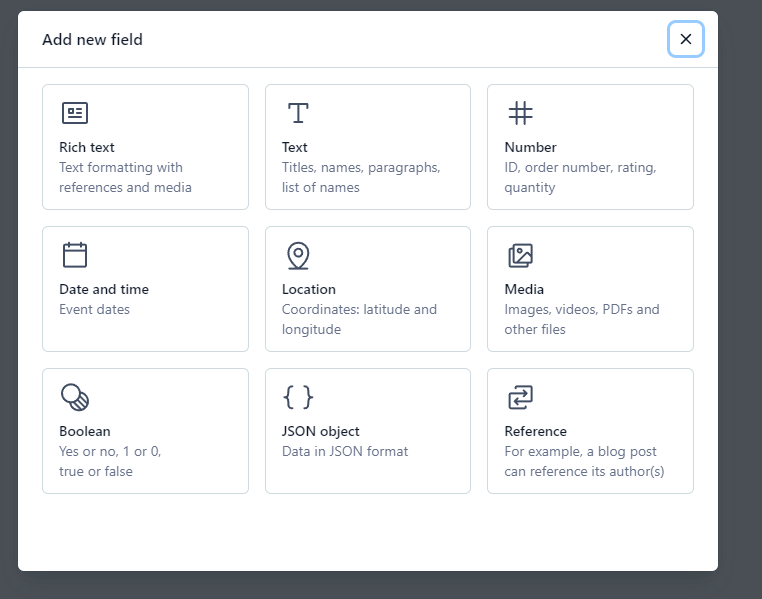
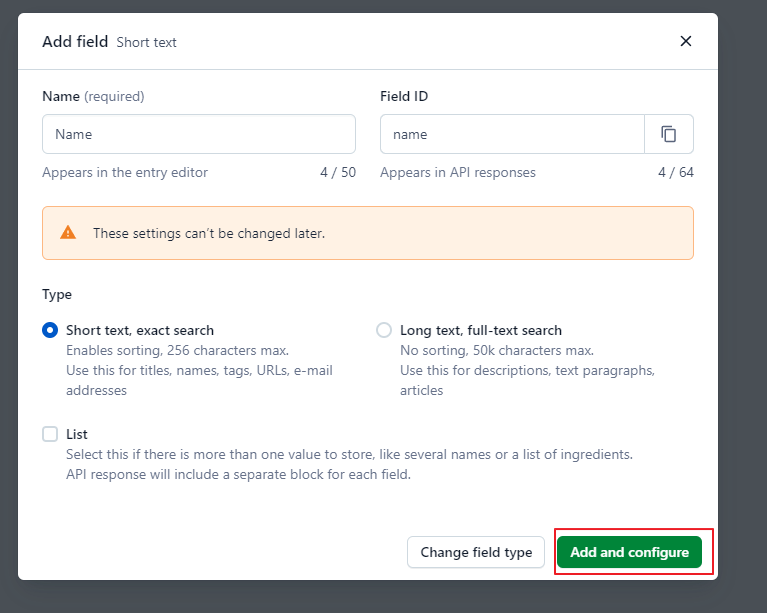
원하는 종류의 필드를 선택한 후 이름과 타입을 골라 추가한다.

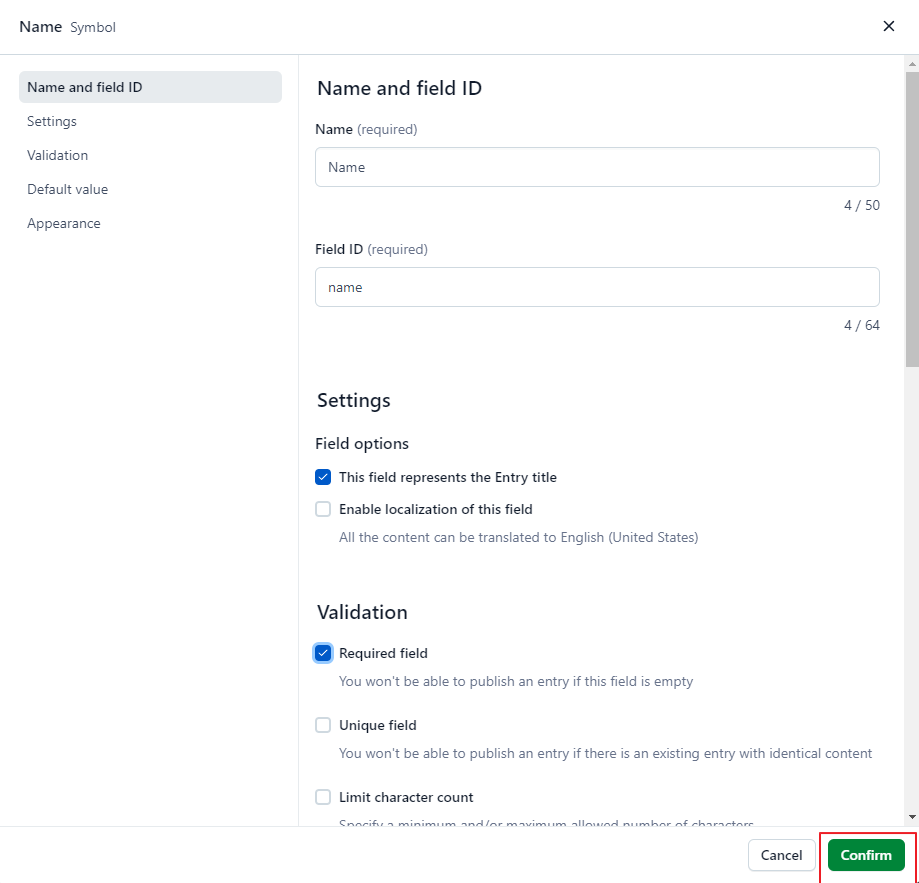
꼼꼼히 설정한 후 Confirm을 누르면 필드가 추가된다.

필드를 추가한 후 저장해준다.
// Content 추가
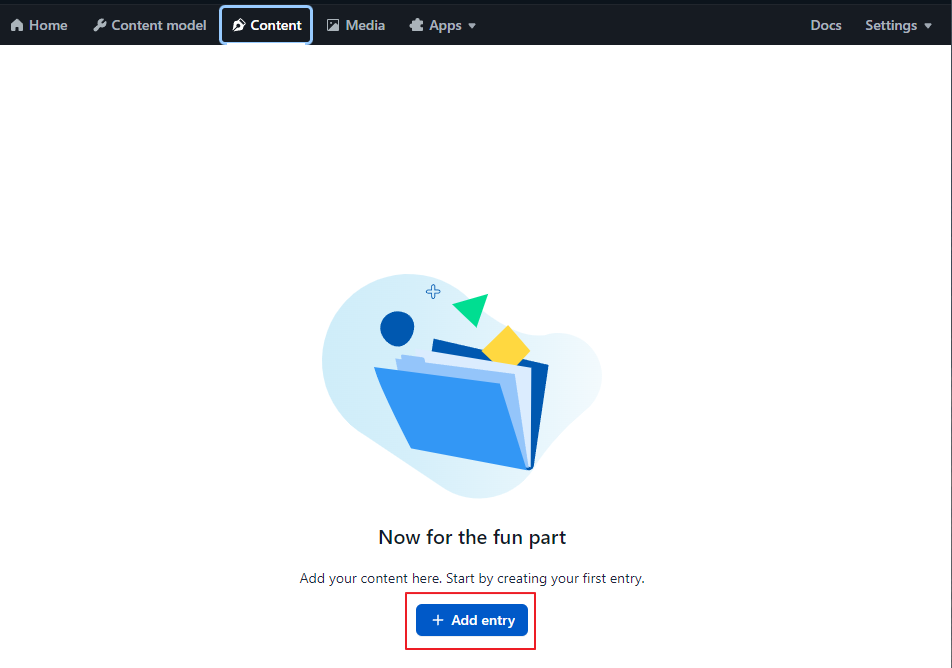
Content 모델을 생성했으면 이제 내용을 추가해주어야 한다.

Content > Add entry를 클릭한다.

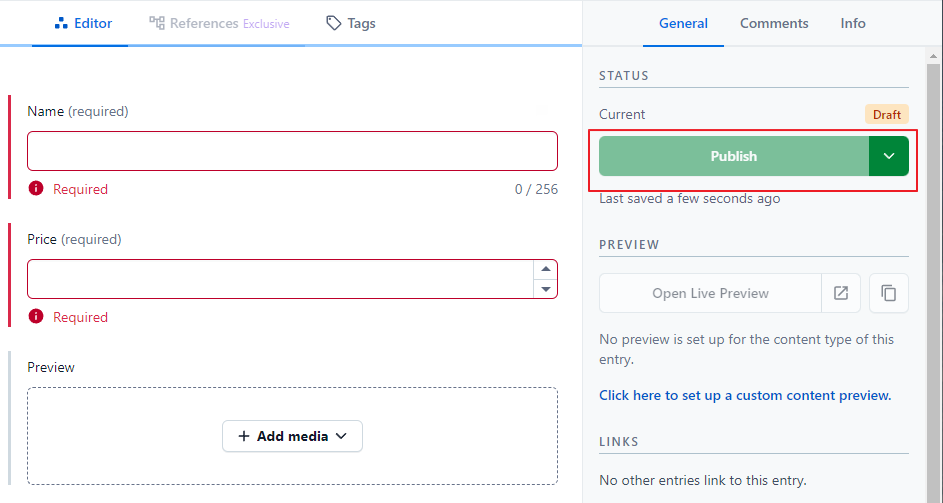
그러면 아까 생성한 Content 모델의 필드들을 채울 수 있다.
내용을 추가한 후 Publish를 눌러 entry를 추가한다.
// Gatsby - Contentful
이제 Gatsby 에서 Contentful의 데이터를 가져와야 한다.
▪ 설치
npm install gatsby-source-contentful gatsby-plugin-image
npm install dotenv- .env 파일을 하용하기 위해 dotenv도 설치해준다.
▪ gatsby-config.ts 파일 설정
require('dotenv').config();
...
plugins: [
`gatsby-plugin-image`,
{
resolve: `gatsby-source-contentful`,
options: {
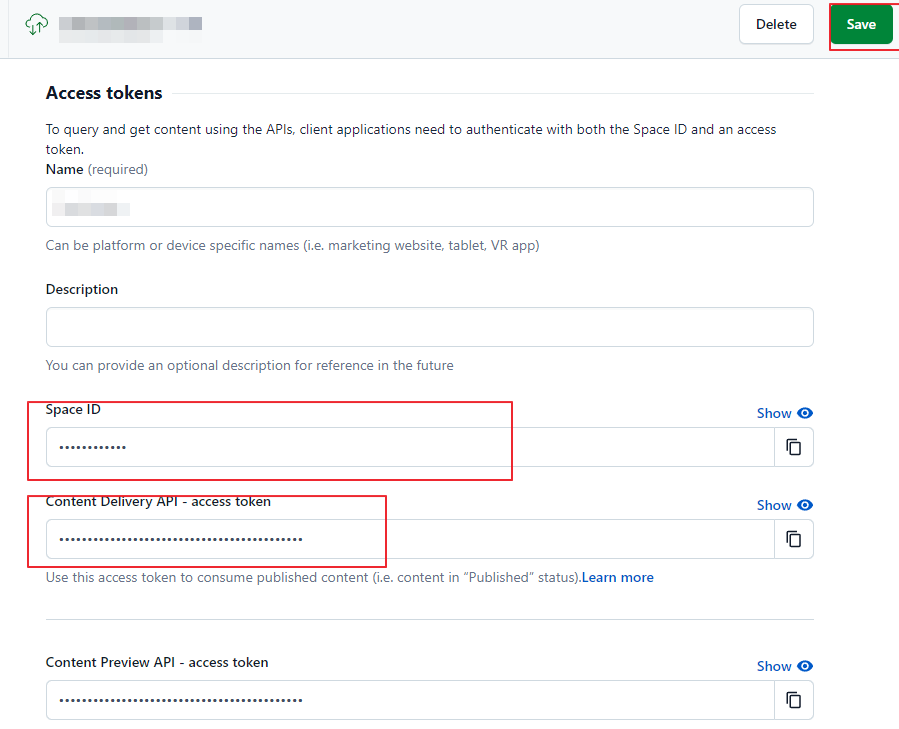
spaceId: `스페이스ID`,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
},
},
],
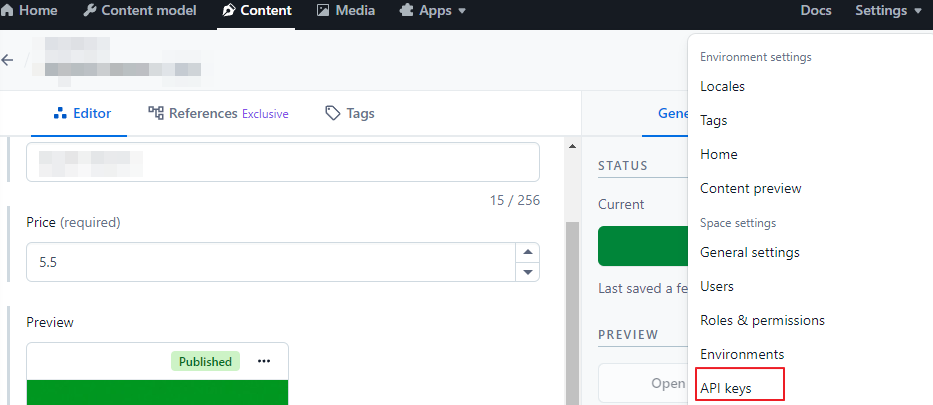
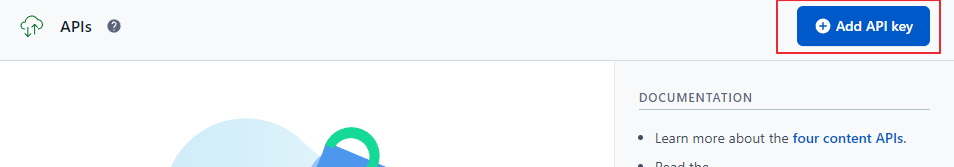
※ accessToken, space ID는 contentful 사이트에서 API key를 생성하면 얻을 수 있다.



▪ .env파일 설정
CONTENTFUL_ACCESS_TOKEN=ACCESS토큰
▪ graphQL로 contentful 데이터 가져오기
export const query = graphql`
query 쿼리명 {
allContentful컨텐트모델명 {
nodes {
필드
}
}
}
`;'클라이언트 > React' 카테고리의 다른 글
| [리액트(React)] Webpack 설정하기 (0) | 2024.06.21 |
|---|---|
| [리액트(React)] Gatsby (0) | 2024.04.26 |
| [리액트(React)] Vercel로 React 프로젝트 배포하기 (0) | 2024.04.19 |
| [리액트(React)] 드래그 앤 드롭(drag & drop) (0) | 2024.04.05 |
| [리액트(React)] Github page 배포 (0) | 2024.04.01 |



