// 프로토타입, Prototype
- JavaScript 객체가 서로 기능을 상속하는 방식의 매커니즘
- 템플릿 객체 역할을 하는 프로토타입 객체를 가질 수 있다.
- 메소드나 특성을 추가하는 실제 객체


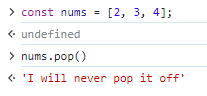
Array.prototype.pop = function () {
return 'I will never pop it off';
};// __proto__
- 각 객체가 실제로 상속받은 프로토타입
- 프로토타입에 대한 참조
- 직접 사용하는 것보다 Object.getPrototypeOf() 메소드를 사용하는 것이 권장된다.

const nums = [2, 3, 4];
console.log(nums);'클라이언트 > JavaScript' 카테고리의 다른 글
| [자바스크립트(JavaScript)] 클래스 (2) | 2023.11.30 |
|---|---|
| [자바스크립트(JavaScript)] 팩토리 함수, 생성자 함수 (1) | 2023.11.28 |
| [자바스크립트(JavaScript)] API, Ajax (4) | 2023.11.27 |
| [자바스크립트(JavaScript)] 비동기 함수(Async Functions) (0) | 2023.11.24 |
| [자바스크립트(JavaScript)] Promise (0) | 2023.11.24 |



