// 반응형 웹, Responsive Web
- 반응형 레이아웃
- 웹 소비 장치 > 다양화
- 이전: PC(다양한 해상도)
- 이후: PC, 태블릿, 스마트폰 등(훨씬 다양한 해상도)
- 웹 페이지의 크기
1. 페이지 각각 생성
- PC > PC 해상도에 맞는 페이지 제작
- Mobile > Mobile 해상도에 맞는 페이지 제작
2. 페이지 1회 생성 > 반응형 레이아웃 > CSS 미디어 쿼리
- PC > PC 해상도에 맞게 출력
- Mobile > Mobile 해상도에 맞게 출력
//미디어 쿼리, Media Queries
- 각 미디어 매체에 따라 다른 스타일 시트를 적용할 수 있게 만드는 것
- 반응형 웹 사이트 제작에 필수적임.
@media mediaqueries { /* style rules */ }
~ @media: 이제부터 미디어 쿼리를 시작한다는 의미
~ {} : 스타일 규칙
~ mediaqueries : 미디어 쿼리 구문 > 참이면 뒤에 나오는 스타일 규칙 적용성
- 미디어 타입, Media Types
~ all, braille, embossed, handheld, print, projection, screen, speech, tty, tv
- 주로 screen 사용
- all : 모든 미디어에 적용 - 미디어 특성(Nedua Features)
~ width, height, device-width, device-height, orientation, aspect-ratio, device-aspect-ratio, color, color-index, monochrome, resolution, scan, grid
- width : 브라우저 창의 너비(뷰포트의 너비)
- orientation: 미디어가 가로모드인지 세로모드인지 구분
//미디어 쿼리 Syntax
media_query_list
: S* [media_query [ ',' S* media_query ]* ]?
;
media_query
: [ONLY | NOT]? S* media_type S* [ AND S* expression ]*
| expression [ AND S* expression ]*
;
expression
: '(' S* media_feature S* [ ':' S* expr ]? ')' S*
;
~ [ a ] : a가 나올 수도 있고 나오지 않을 수도 있다.(생략)
~ a | b : a 또는 b 둘 중에 하나를 선택한다.(선택)
~ a? : a가 0번 나오거나 1번만 나올 수 있다.
~ a* : a가 0번 나오거나 그 이상 계속 나올 수 있다.
~ media_type: all, screen, print 등 명세에 정의된 미디어 타입
~ media_feature: width, orientation 등 명세에 정의된 미디어 특성
1. 여러 개의 미디어 쿼리로 이루어진 리스트로 작성할 수 있다.
2. 미디어 타입 또는 표현식 단독으로도 작성할 수 있다.
3. 표현식은 값이 없이 특성 이름만으로 작성할 수 있다.

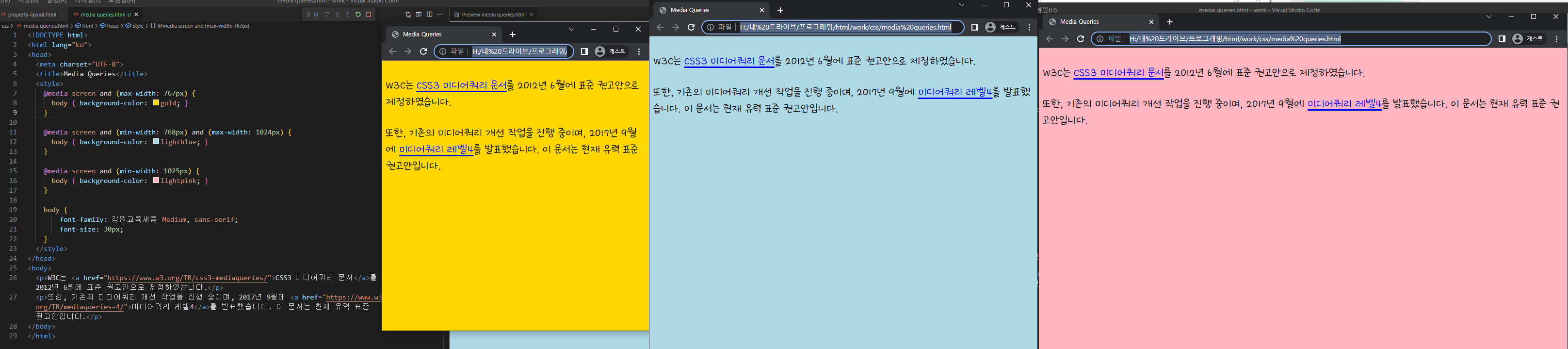
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Media Queries</title>
<style>
@media screen and (max-width: 767px) {
body { background-color: gold; }
}
@media screen and (min-width: 768px) and (max-width: 1024px) {
body { background-color: lightblue; }
}
@media screen and (min-width: 1025px) {
body { background-color: lightpink; }
}
body {
font-family: 강원교육새음 Medium, sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<p>W3C는 <a href="https://www.w3.org/TR/css3-mediaqueries/">CSS3 미디어쿼리 문서</a>를 2012년 6월에 표준 권고안으로 제정하였습니다.</p>
<p>또한, 기존의 미디어쿼리 개선 작업을 진행 중이며, 2017년 9월에 <a href="https://www.w3.org/TR/mediaqueries-4/">미디어쿼리 레벨4</a>를 발표했습니다. 이 문서는 현재 유력 표준 권고안입니다.</p>
</body>
</html>
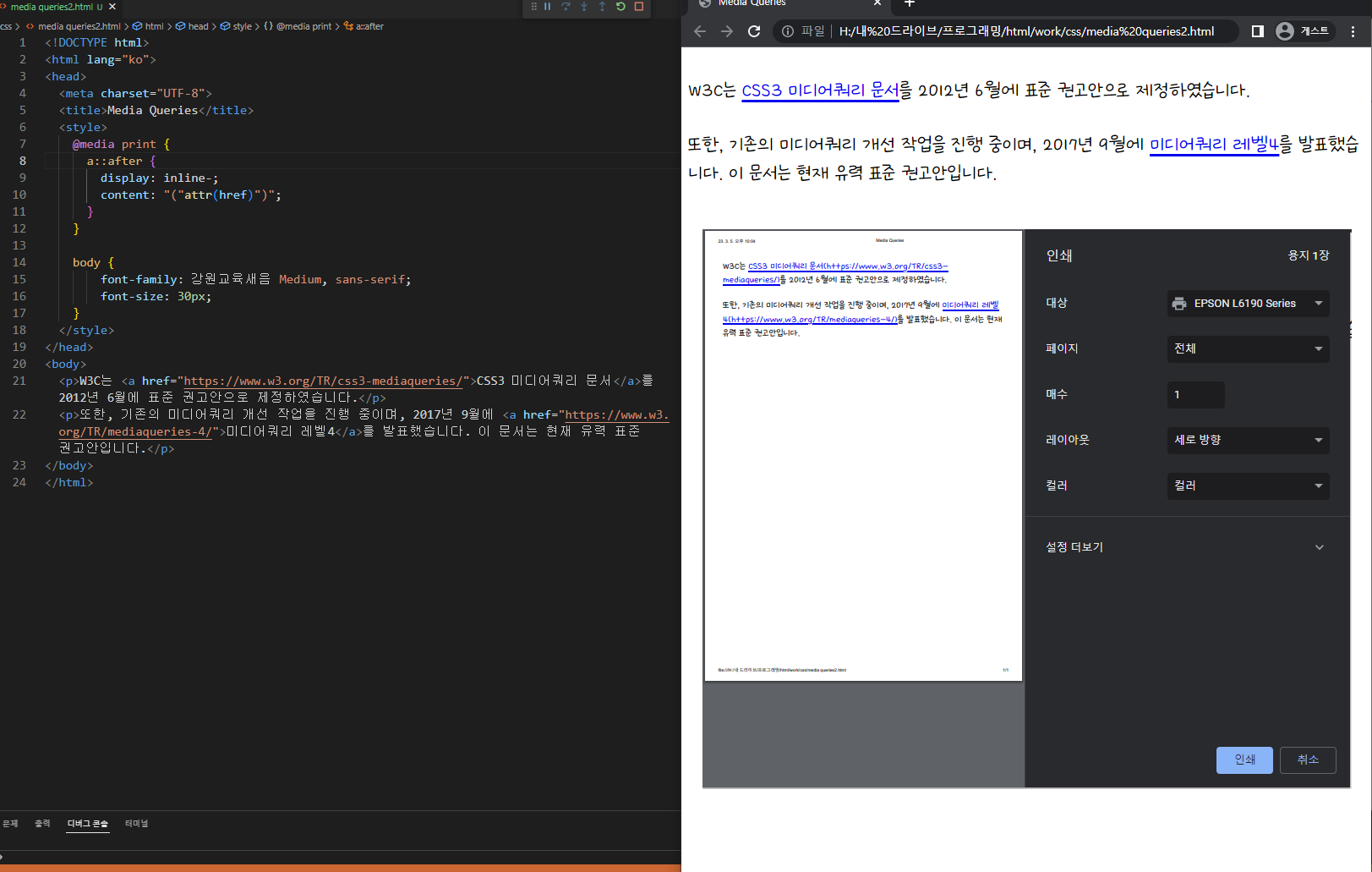
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Media Queries</title>
<style>
@media print {
a::after {
display: inline-;
content: "("attr(href)")";
}
}
body {
font-family: 강원교육새음 Medium, sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<p>W3C는 <a href="https://www.w3.org/TR/css3-mediaqueries/">CSS3 미디어쿼리 문서</a>를 2012년 6월에 표준 권고안으로 제정하였습니다.</p>
<p>또한, 기존의 미디어쿼리 개선 작업을 진행 중이며, 2017년 9월에 <a href="https://www.w3.org/TR/mediaqueries-4/">미디어쿼리 레벨4</a>를 발표했습니다. 이 문서는 현재 유력 표준 권고안입니다.</p>
</body>
</html>//뷰포트 설정
- <meta> 태그로 뷰포트를 설정한다. (<head> 태그에 위치)
- name 속성에 "viewport"라고 선언, content 속성에 설정 값
~ content속성
- width(height) : 뷰포트의 가로(세로) 크기를 지정
- px단위의 수치가 들어갈 수 있지만, 대부분 특수 키워드인 "device-width(height)"를 사용
> 뷰포트의 크기를 기기의 스크린 width(height) 크기로 설정한다는 의미 - initial-scale : 페이지가 처음 나타날 때 초기 줌 레벨 값을 설정(소수값)
- user-scalable : 사용자의 확대/축소 기능을 설정 가능
<meta name="viewport" content="width=device-width, initial-scale=1.0">
'클라이언트 > CSS' 카테고리의 다른 글
| [SCSS] 웹스톰(Webstorm) SCSS 컴파일 (0) | 2024.01.20 |
|---|---|
| Reset CSS (0) | 2023.11.10 |
| CSS 변수 (0) | 2023.11.07 |
| CSS 속성 - 변형(Transform) (0) | 2023.11.06 |
| CSS 속성 - 전환(Transition) (0) | 2023.11.06 |



