// 선택자, Selector★
- 다양한 요소들 사이에서 내가 원하는 요소만을 선택할 수 있게 해주는 것
- HTML 문서 내에서 서식을 적용하려는 대상 태그를 검색하는 도구
- 종류에 상관 없이 여러 가지를 조합하여 사용할 수 있다.
// 전체 선택자
- 모든 태그를 선택한다. > 와일드 카드
- 모든 태그에 동일한 서식을 적용할 때 사용
* {속성명: 값;}//요소 선택자(태그 선택자)
- 가장 기본이 되는 선택자
- 태그명을 가지고 원하는 태그를 선택한다.
- 검색된 모든 태그에 일괄 적용한다. > 생산성이 높다.
> 단점이 되기도 함.
- ,(쉼표)를 이용해서 선택자를 그룹화할 수 있다. > 여러 개 나열 가능
태그명 {속성명: 값;}//class 선택자
- 태그에 명시된 class 속성을 검색해서 태그를 선택한다.
- 요소에 구애받지 않고 스타일 규칙을 적용할 수 있다.
- class는 그룹을 묶기 위한 식별자이다. > 일괄 적용이 된다.
- html의 class 속성을 활용한다.
~ class 속성 > 글로벌 속성 > 모든 태그에서 사용 가능
- 공백으로 구분하여 여러 개의 class 값을 넣을 수도 있다.
- 태그명은 생략 가능하다.(자동으로 *이 붙은 것으로 인식)
※ 클래스명은 여러 개에 동일하게 사용될 수 있기 때문에 생략할 때 주의!
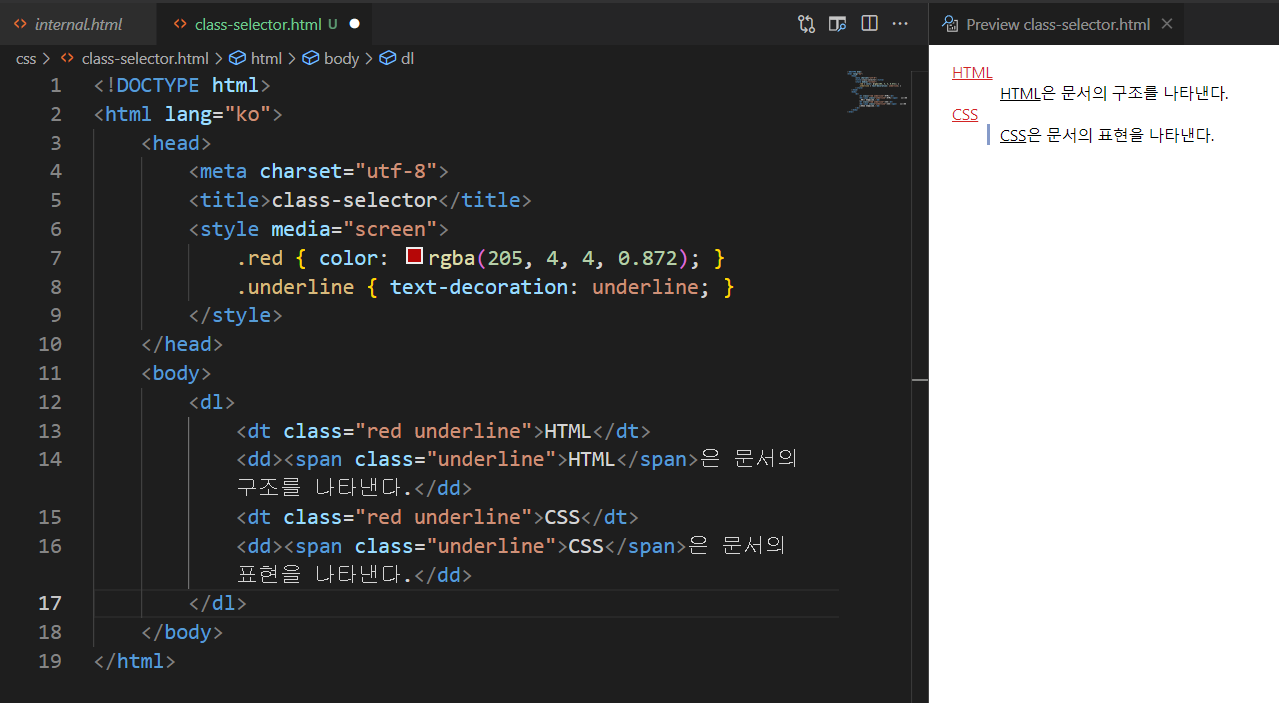
태그명.클래스명 {속성명: 값;}
.클래스명 {속성명: 값;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>class-selector</title>
<style media="screen">
.red { color: rgba(205, 4, 4, 0.872); }
.underline { text-decoration: underline; }
</style>
</head>
<body>
<dl>
<dt class="red underline">HTML</dt>
<dd><span class="underline">HTML</span>은 문서의 구조를 나타낸다.</dd>
<dt class="red underline">CSS</dt>
<dd><span class="underline">CSS</span>은 문서의 표현을 나타낸다.</dd>
</dl>
</body>
</html>
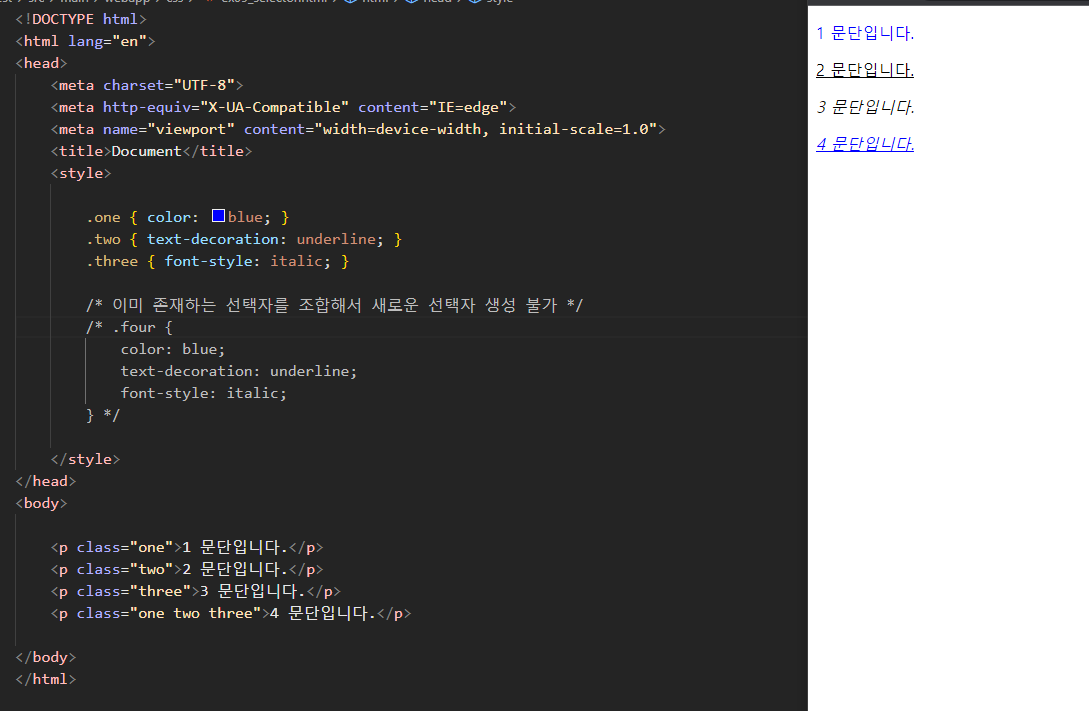
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one { color: blue; }
.two { text-decoration: underline; }
.three { font-style: italic; }
</style>
</head>
<body>
<p class="one">1 문단입니다.</p>
<p class="two">2 문단입니다.</p>
<p class="three">3 문단입니다.</p>
<p class="one two three">4 문단입니다.</p>
</body>
</html>//id 선택자
- 태그에 명시된 id 속성을 검색해서 태그를 선택한다.
- 원하는 태그를 직접 선택할 수 있다.
- 일괄 적용이 안 된다.
- html의 id 속성을 활용한다.
- 문서 내에서 유일해야 한다.
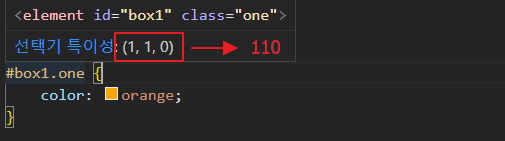
- 구체성의 값이 다르다.
- 태그명은 생략 가능하다.(자동으로 *이 붙은 것으로 인식)
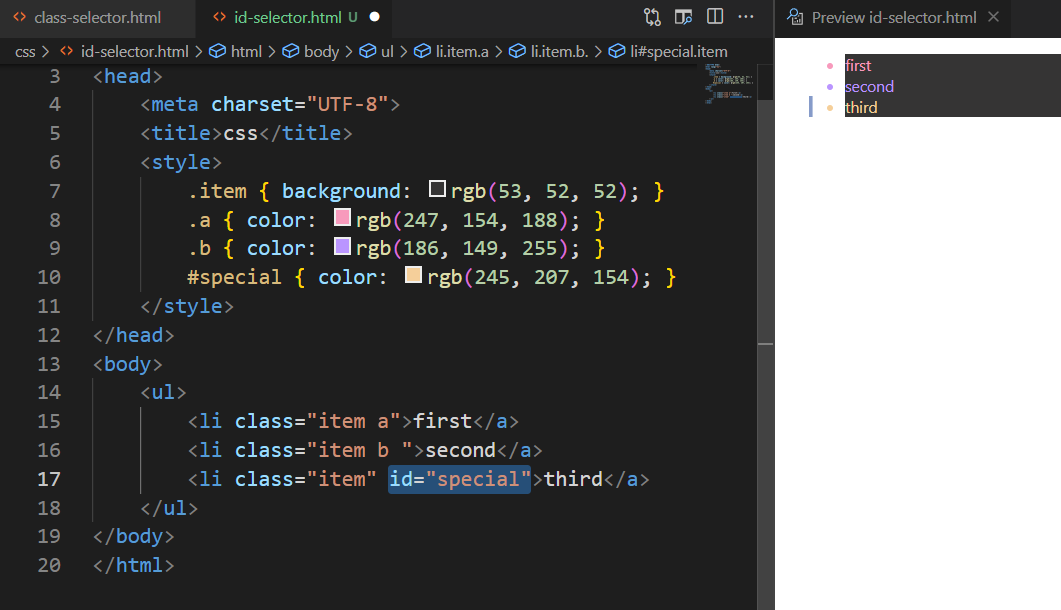
태그명#ID명 {속성명: 값;}
#ID명 {속성명: 값;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
.item { background: rgb(53, 52, 52); }
.a { color: rgb(247, 154, 188); }
.b { color: rgb(186, 149, 255); }
#special { color: rgb(245, 207, 154); }
</style>
</head>
<body>
<ul>
<li class="item a">first</a>
<li class="item b ">second</a>
<li class="item" id="special">third</a>
</ul>
</body>
</html>//속성 선택자
1. 단순 속성으로 선택
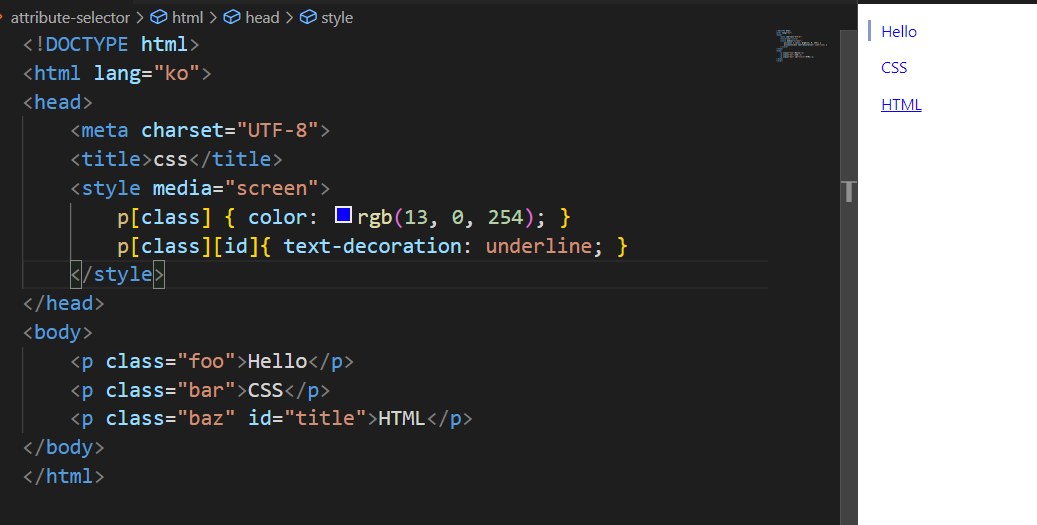
- [](대괄호)를 이용해서 선언한다.
- 대괄호 안에 속성 이름을 적는다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
p[class] { color: rgb(13, 0, 254); }
p[class][id]{ text-decoration: underline; }
</style>
</head>
<body>
<p class="foo">Hello</p>
<p class="bar">CSS</p>
<p class="baz" id="title">HTML</p>
</body>
</html>2. 정확한 속성값으로 선택
- 요소로 속성의 값을 선택한다.
- 대괄호 안에 속성 이름과 속성값을 다 적는다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
p[class="foo"] { color: #1a06fd; }
p[class="baz"]{ text-decoration: underline; }
</style>
</head>
<body>
<p class="foo">Hello</p>
<p class="bar">CSS</p>
<p class="baz" id="title">HTML</p>
</body>
</html>3. 부분 속성 값으로 선택
- 속성 이름과 속성값 사이에 사용되는 기호에 따라 다른 결과가 나타난다.
- [class~="bar"] : class 속성의 값이 공백으로 구분한 "bar" 단어가 포함되는 요소 선택
- [class^="bar"] : class 속성의 값이 "bar"로 시작하는 요소 선택
- [class$="bar"] : class 속성의 값이 "bar"로 끝나는 요소 선택
- [class*="bar"] : class 속성의 값이 "bar" 문자가 포함되는 요소 선택

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
p[class~="color"] { font-style: italic; }
p[class^="color"] { color: brown; }
p[class$="color"] { color: rgb(57, 0, 242); }
</style>
</head>
<body>
<p class="color hot">red</p>
<p class="cool color">blue</p>
<p class="colorful nature">rainbow</p>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
p[class~="color"] { font-style: italic; }
p[class^="color"] { color: brown; }
p[class$="color"] { color: rgb(57, 0, 242); }
p[class*="color"] { color: black; }
</style>
</head>
<body>
<p class="color hot">red</p>
<p class="cool color">blue</p>
<p class="colorful nature">rainbow</p>
</body>
</html>// 그룹 선택자
- 2개 이상의 선택자를 한번에 적용하는 방법
선택자, 선택자 , 선택자... { 구현부; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p, h2#title, li.item { text-decoration: underline; }
</style>
</head>
<body>
<h1>수업 일지</h1>
<p>오늘은 HTML 수업을 합니다.</p>
<p>HTML 수업이 끝나면 CSS 수업으로 넘어갑니다.</p>
<h2 id="title">수업 내용</h2>
<ol>
<li class="item">문단 태그</li>
<li class="item">목록 태그</li>
<li class="item">테이블 태그</li>
<li class="item">이미지 태그</li>
<li class="item">링크 태그</li>
</ol>
<h2 id="">복습할 내용</h2>
<ul>
<li>테이블 셀 병합하기</li>
<li>이미지 사이즈 변경하기</li>
<li>내부 링크 생성하기</li>
</ul>
</body>
</html>//문서 구조 관련 선택자
<html>
<body>
<div>
<h1><span>HTML</span>: Hyper Text Markup Language</h1>
</div>
<p>HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.</p>
</body>
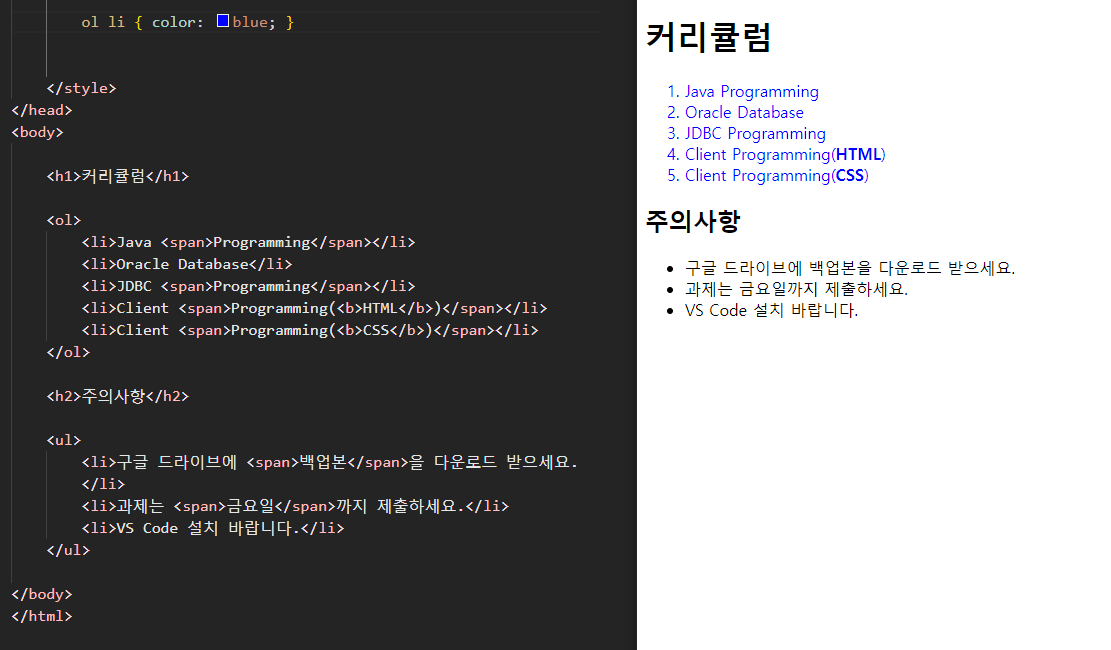
</html>1. 자손 선택자, Descendant Selector
- 조상 - 자손 관계
| 조상 | 자손 | |
| <html> | - | <body>, <div>,<h1>,<span>,<p> |
| <body> | <html> | <div>,<h1>,<span>, <p> |
| <h1> | <html>,<body>,<div> | <span> |
| <div> | <html>,<body> | <h1>,<span> |
| <span> | <html>,<body>,<div>,<h1> | - |
| <p> | <html>,<body> | - |
- 선택자 사이를 공백으로 구분한다.
- 조상을 조건으로 자식을 선택한다.
- 정밀도 낮음. 범위 넓음.
선택자 선택자 {구현부;}
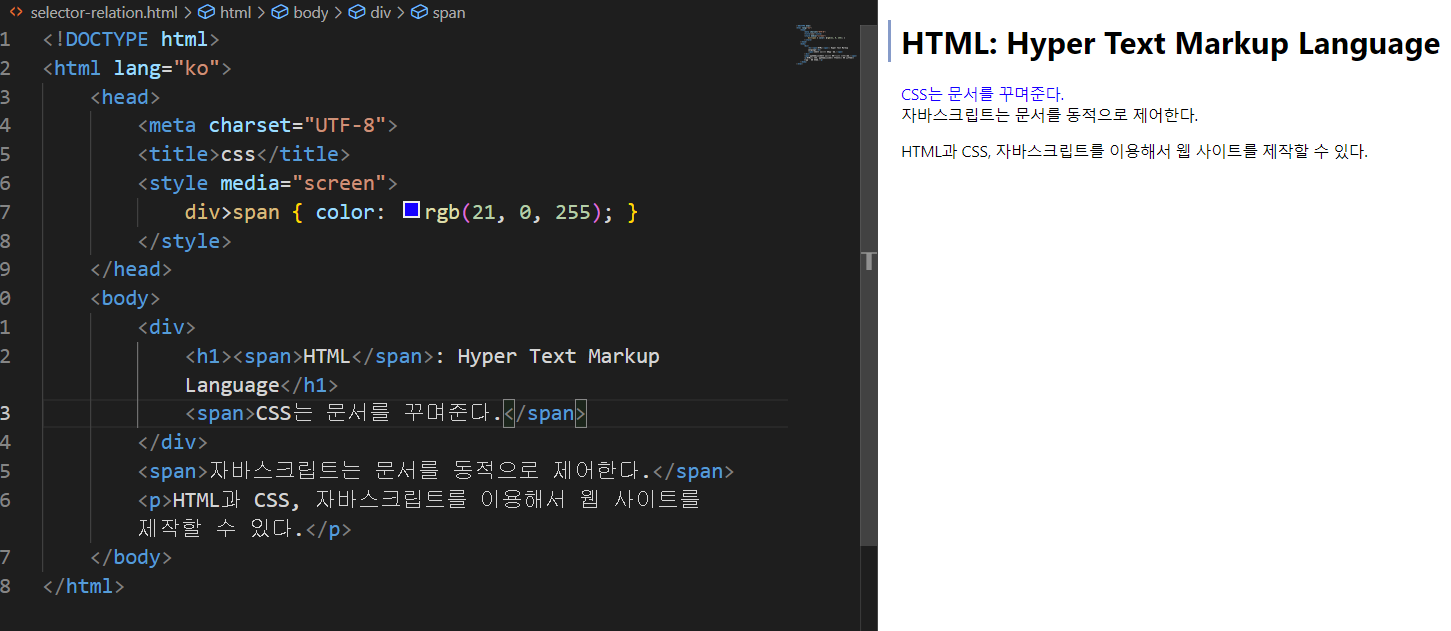
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
div span { color: red; }
</style>
</head>
<body>
<div>
<h1><span>HTML</span>: Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며준다.</span>
</div>
<span>자바스크립트는 문서를 동적으로 제어한다.</span>
<p>HTML과 CSS, 자바스크립트를 이용해서 웹 사이트를 제작할 수 있다.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ol li { color: blue; }
</style>
</head>
<body>
<h1>커리큘럼</h1>
<ol>
<li>Java <span>Programming</span></li>
<li>Oracle Database</li>
<li>JDBC <span>Programming</span></li>
<li>Client <span>Programming(<b>HTML</b>)</span></li>
<li>Client <span>Programming(<b>CSS</b>)</span></li>
</ol>
<h2>주의사항</h2>
<ul>
<li>구글 드라이브에 <span>백업본</span>을 다운로드 받으세요.</li>
<li>과제는 <span>금요일</span>까지 제출하세요.</li>
<li>VS Code 설치 바랍니다.</li>
</ul>
</body>
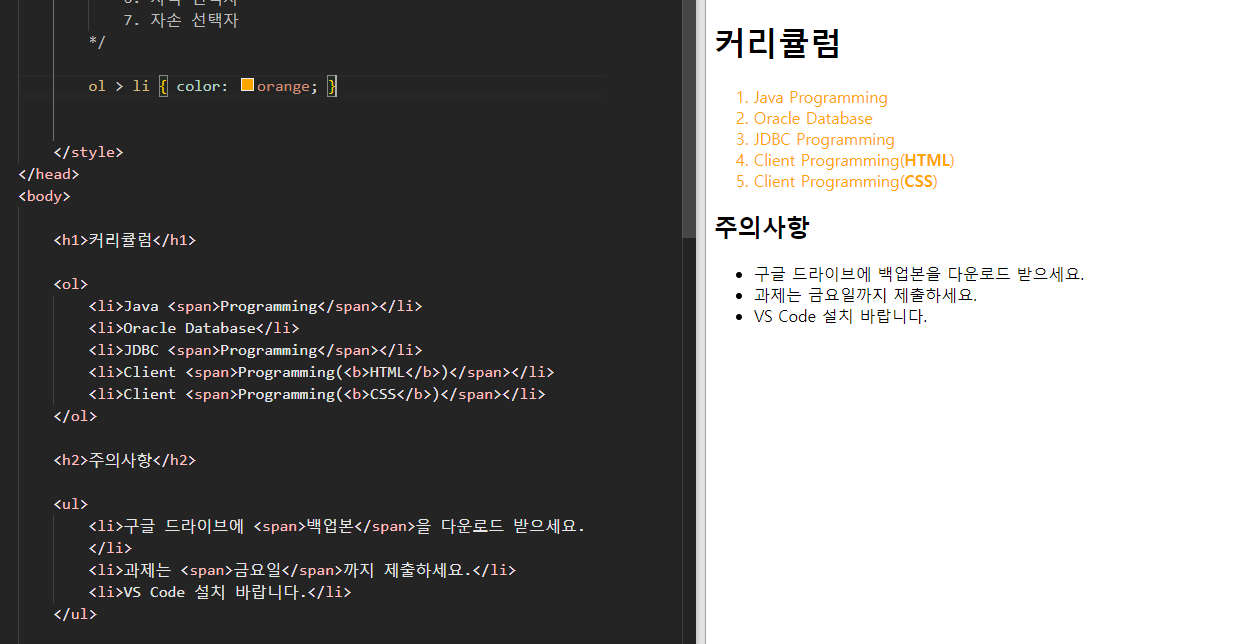
</html>2. 자식 선택자, Child Selector
- 부모 - 자식 관계
| 부모 | 자식 | |
| <html> | - | <body> |
| <body> | <html> | <div>, <p> |
| <h1> | <div> | <span> |
| <div> | <body> | <h1> |
| <span> | <h1> | - |
| <p> | <body> | - |
- 선택자 사이를 '>'로 구분한다.
- 부모를 조건으로 자식을 선택한다.
- 구체적
- 정밀도 높음 + 범위 좁음
선택자 > 선택자 {구현부;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
div>span { color: rgb(21, 0, 255); }
</style>
</head>
<body>
<div>
<h1><span>HTML</span>: Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며준다.</span>
</div>
<span>자바스크립트는 문서를 동적으로 제어한다.</span>
<p>HTML과 CSS, 자바스크립트를 이용해서 웹 사이트를 제작할 수 있다.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ol li { color: blue; }
</style>
</head>
<body>
<h1>커리큘럼</h1>
<ol>
<li>Java <span>Programming</span></li>
<li>Oracle Database</li>
<li>JDBC <span>Programming</span></li>
<li>Client <span>Programming(<b>HTML</b>)</span></li>
<li>Client <span>Programming(<b>CSS</b>)</span></li>
</ol>
<h2>주의사항</h2>
<ul>
<li>구글 드라이브에 <span>백업본</span>을 다운로드 받으세요.</li>
<li>과제는 <span>금요일</span>까지 제출하세요.</li>
<li>VS Code 설치 바랍니다.</li>
</ul>
</body>
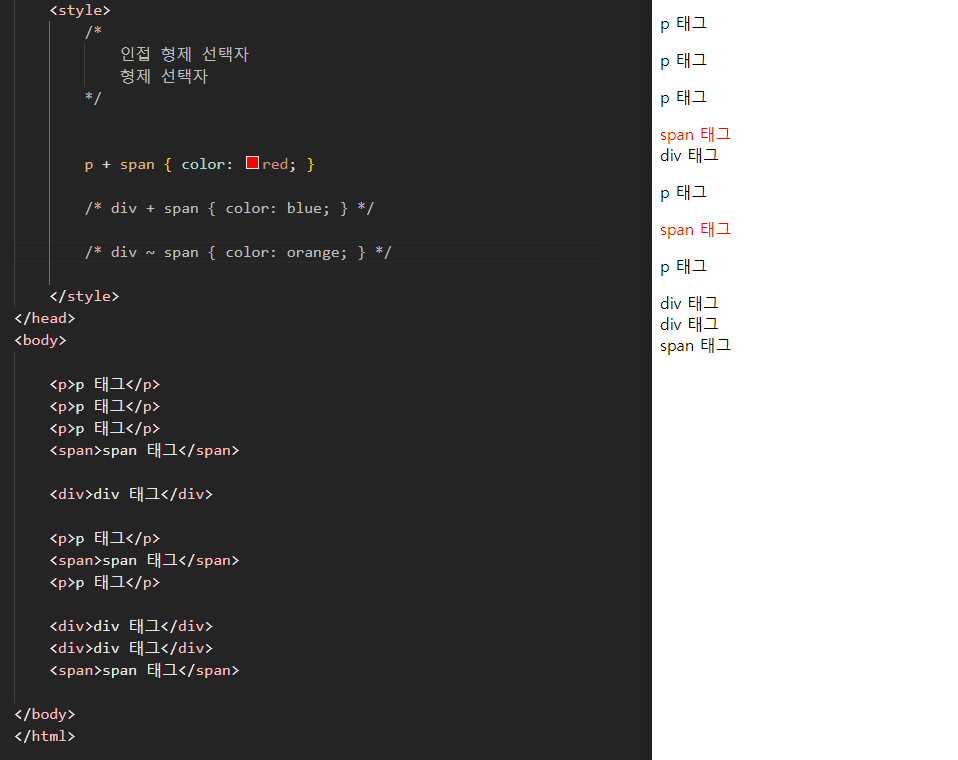
</html>3. 인접 형제 선택자, Adjacent Sibling Selector
- 형제 관계
| 형제 | |
| <p> | <div> |
- 선택자 사이를 '+'로 구분한다. (공백은 상관 x)
- 정밀도 높음 + 범위 좁음 > 바로 위에 있는 형만
- 자식 선택자 느낌
선택자 + 선택자 {구현부;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style media="screen">
div+span { color: rgb(136, 0, 255); }
</style>
</head>
<body>
<div>
<h1><span>HTML</span>: Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며준다.</span>
</div>
<span>자바스크립트는 문서를 동적으로 제어한다.</span>
<p>HTML과 CSS, 자바스크립트를 이용해서 웹 사이트를 제작할 수 있다.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
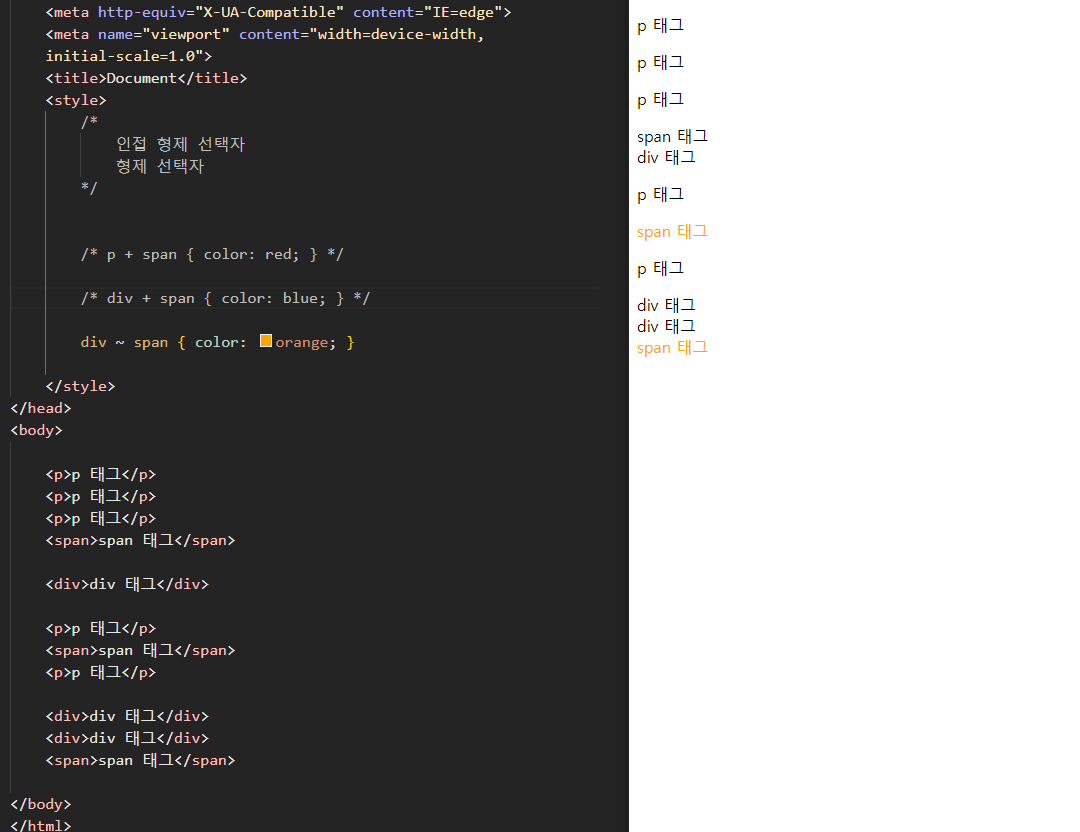
p + span { color: red; }
</style>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<span>span 태그</span>
<div>div 태그</div>
<p>p 태그</p>
<span>span 태그</span>
<p>p 태그</p>
<div>div 태그</div>
<div>div 태그</div>
<span>span 태그</span>
</body>
</html>4. 형제 선택자, Sibling Selector
- 정밀도 낮음 + 범위 넓음 > 위에 있는 형이기만 하면 ok
- 자손 선택자 느낌
선택자 ~ 선택자 {구현부;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div ~ span { color: orange; }
</style>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<span>span 태그</span>
<div>div 태그</div>
<p>p 태그</p>
<span>span 태그</span>
<p>p 태그</p>
<div>div 태그</div>
<div>div 태그</div>
<span>span 태그</span>
</body>
</html>// 충돌
- 선택자 충돌
- 동일한 태그를 서로 다른 선택자가 동시에 선택했을 때
- 선택자 우선순위
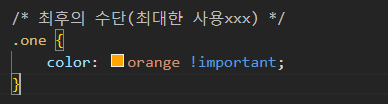
- 충돌이 발생하면 우선순위가 가장 높은 선택자가 적용된다.
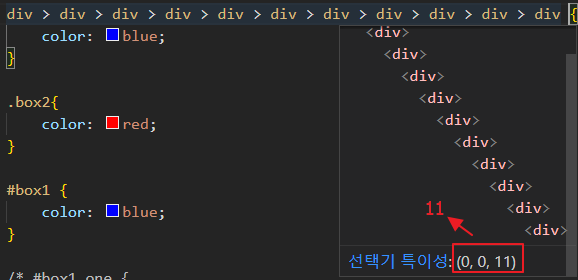
- 점수 계산
1. 태그 선택자 > 1점 > "사람"
---------------------------------------------
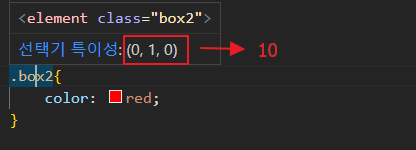
2. 클래스 선택자 > 10점 > "남자"
---------------------------------------------
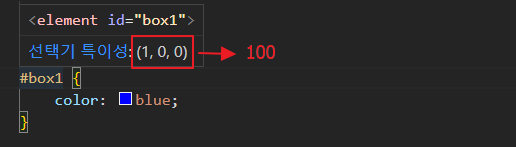
3. ID 선택자 > 100점 > "홍길동'
- 태그 선택자 1000개가 모여도 클래스 선택자 1개를 이길 수 없다.





'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - 색상 (0) | 2023.03.05 |
|---|---|
| CSS 속성 - 단위 (0) | 2023.03.04 |
| CSS 구체성 (0) | 2023.03.04 |
| CSS 가상 선택자 (0) | 2023.03.04 |
| CSS 문법 (0) | 2023.03.03 |



