//시멘틱 마크업, Semantics
- 코드를 브라우저가 잘 이해할 수 있도록 하는 것
- 의미에 맞는 태그, 요소를 사용한다.
- 문서를 표현할 때는 구조화를 잘 해준다.

<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가된</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>//HTML5에서 새로 생긴 Sematic 요소
- <article> : 사이트 내에서 독립적으로 구분함.
- <selction> : 사이트내에서 독립적으로 구분 + 더 적합한 의미를 가진 요소가 없을 때 사용함.
- <aside>: 문서의 주요 내용과 간접적으로 관련이 되는 부분을 표현함.
- <figcaption> : figure 콘텐츠에 대한 설명을 나타냄.
- <figure> : 이미지, 도표 등 독립적인 콘텐츠를 표현함.
- <footer> : 작성자, 관련 문서, 저작권 내용 등을 표현함.
- <header> : 제목, 로고, 작성자명, 검색 등을 표현함.
- <main> : Body 태그의 주요 콘텐츠를 포함함.
- <mark> : 중요 표시, 하이라이트 부분을 처리함.
- <nav> : 현재 페이지 내에서 또는 다른 페이지로의 이동 링크를 표현함.
- <time> : 시간의 특정 지점 또는 구간을 표현함.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* html {
border: 1px solid red;
} */
body {
/* border: 1px solid blue; */
margin:0px
}
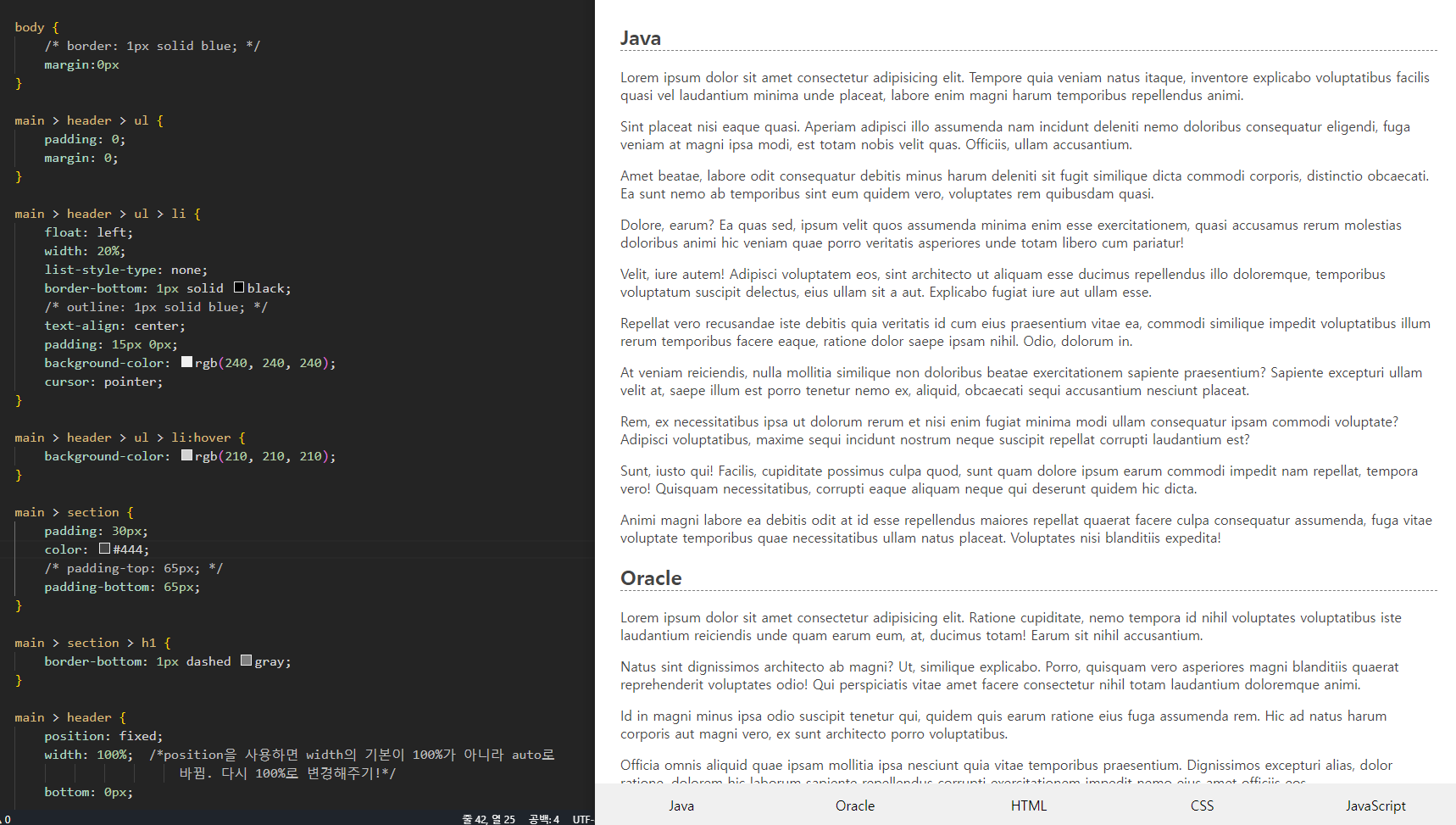
main > header > ul {
padding: 0;
margin: 0;
}
main > header > ul > li {
float: left;
width: 20%;
list-style-type: none;
border-bottom: 1px solid black;
/* outline: 1px solid blue; */
text-align: center;
padding: 15px 0px;
background-color: rgb(240, 240, 240);
cursor: pointer;
}
main > header > ul > li:hover {
background-color: rgb(210, 210, 210);
}
main > section {
padding: 30px;
color: #444;
/* padding-top: 65px; */
padding-bottom: 65px;
}
main > section > h1 {
border-bottom: 1px dashed gray;
}
main > header {
position: fixed;
width: 100%; /*position을 사용하면 width의 기본이 100%가 아니라 auto로
바뀜. 다시 100%로 변경해주기!*/
bottom: 0px;
/* position: sticky;
left: 0px;
top: 0px; */
}
</style>
</head>
<body>
<main>
<header>
<ul>
<li>Java</li>
<li>Oracle</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<div style="clear:left;"></div>
</header>
<section>
<h1>Java</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore quia veniam natus itaque, inventore explicabo voluptatibus facilis quasi vel laudantium minima unde placeat, labore enim magni harum temporibus repellendus animi.</p>
<p>Sint placeat nisi eaque quasi. Aperiam adipisci illo assumenda nam incidunt deleniti nemo doloribus consequatur eligendi, fuga veniam at magni ipsa modi, est totam nobis velit quas. Officiis, ullam accusantium.</p>
<p>Amet beatae, labore odit consequatur debitis minus harum deleniti sit fugit similique dicta commodi corporis, distinctio obcaecati. Ea sunt nemo ab temporibus sint eum quidem vero, voluptates rem quibusdam quasi.</p>
<p>Dolore, earum? Ea quas sed, ipsum velit quos assumenda minima enim esse exercitationem, quasi accusamus rerum molestias doloribus animi hic veniam quae porro veritatis asperiores unde totam libero cum pariatur!</p>
<p>Velit, iure autem! Adipisci voluptatem eos, sint architecto ut aliquam esse ducimus repellendus illo doloremque, temporibus voluptatum suscipit delectus, eius ullam sit a aut. Explicabo fugiat iure aut ullam esse.</p>
<p>Repellat vero recusandae iste debitis quia veritatis id cum eius praesentium vitae ea, commodi similique impedit voluptatibus illum rerum temporibus facere eaque, ratione dolor saepe ipsam nihil. Odio, dolorum in.</p>
<p>At veniam reiciendis, nulla mollitia similique non doloribus beatae exercitationem sapiente praesentium? Sapiente excepturi ullam velit at, saepe illum est porro tenetur nemo ex, aliquid, obcaecati sequi accusantium nesciunt placeat.</p>
<p>Rem, ex necessitatibus ipsa ut dolorum rerum et nisi enim fugiat minima modi ullam consequatur ipsam commodi voluptate? Adipisci voluptatibus, maxime sequi incidunt nostrum neque suscipit repellat corrupti laudantium est?</p>
<p>Sunt, iusto qui! Facilis, cupiditate possimus culpa quod, sunt quam dolore ipsum earum commodi impedit nam repellat, tempora vero! Quisquam necessitatibus, corrupti eaque aliquam neque qui deserunt quidem hic dicta.</p>
<p>Animi magni labore ea debitis odit at id esse repellendus maiores repellat quaerat facere culpa consequatur assumenda, fuga vitae voluptate temporibus quae necessitatibus ullam natus placeat. Voluptates nisi blanditiis expedita!</p>
<h1>Oracle</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione cupiditate, nemo tempora id nihil voluptates voluptatibus iste laudantium reiciendis unde quam earum eum, at, ducimus totam! Earum sit nihil accusantium.</p>
<p>Natus sint dignissimos architecto ab magni? Ut, similique explicabo. Porro, quisquam vero asperiores magni blanditiis quaerat reprehenderit voluptates odio! Qui perspiciatis vitae amet facere consectetur nihil totam laudantium doloremque animi.</p>
<p>Id in magni minus ipsa odio suscipit tenetur qui, quidem quis earum ratione eius fuga assumenda rem. Hic ad natus harum corporis aut magni vero, ex sunt architecto porro voluptatibus.</p>
<p>Officia omnis aliquid quae ipsam mollitia ipsa nesciunt quia vitae temporibus praesentium. Dignissimos excepturi alias, dolor ratione, dolorem hic laborum sapiente repellendus corrupti exercitationem impedit nemo eius amet officiis eos.</p>
<p>Error dolore adipisci iste soluta eius quos quae ab pariatur eaque alias laudantium accusantium totam hic magnam harum commodi, in facilis ullam, deserunt ratione reprehenderit, natus corrupti. Nisi, quas eligendi?</p>
<p>Alias error tempore soluta nulla autem veritatis at, qui numquam ut quod eius dolore, minus nobis cumque consequuntur neque tenetur! Cumque nihil, incidunt odit nostrum molestias cupiditate magni beatae aspernatur?</p>
<p>Consequuntur debitis a incidunt maxime veritatis quod delectus, beatae, suscipit eligendi amet asperiores fugit repellendus. Amet tempore, asperiores laborum distinctio harum molestiae animi consectetur in quos eum magni dicta a?</p>
<p>Libero, consequuntur quod. Sed, rerum dignissimos. Vitae sapiente optio illum, incidunt nihil consequuntur ipsum, reiciendis ut velit saepe officia alias harum eligendi accusantium repudiandae molestias deleniti pariatur laborum corrupti quia?</p>
<p>Quibusdam blanditiis, eaque omnis delectus at quaerat labore, nihil quam laboriosam qui reprehenderit incidunt dolorem. Eius sit suscipit impedit ab voluptatibus culpa, perferendis praesentium ad quia odit est molestiae iste.</p>
<p>Porro, nemo id. Perspiciatis itaque nisi ullam molestias laudantium incidunt nostrum natus illo corporis, porro omnis autem repudiandae commodi nemo asperiores? Molestiae ipsum, blanditiis praesentium et ratione in illo nihil.</p>
<h1>HTML</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid recusandae unde quidem blanditiis hic rem at dignissimos excepturi eius dolorum! Modi natus beatae maxime corrupti dignissimos ipsa numquam amet magni!</p>
<p>Dolorem nobis qui ipsa consequatur ipsum ducimus, minus et, at illo maxime molestias harum laborum esse accusamus repellendus inventore quaerat praesentium corrupti rem autem! Doloribus et adipisci repellendus non nihil!</p>
<p>Eaque, suscipit at sit, culpa est earum corrupti qui, veniam ullam expedita cumque sunt sequi laudantium. Iste ab id beatae esse dignissimos repellat temporibus, reiciendis blanditiis tempora itaque, mollitia neque.</p>
<p>Nisi facere consectetur qui iusto distinctio omnis, a natus autem architecto error hic tenetur nihil, soluta alias adipisci, voluptatum dolor dolorum. Voluptates qui excepturi assumenda quis sapiente quisquam consequatur minus.</p>
<p>Modi fuga fugiat sit adipisci dolores quasi magnam unde, corrupti alias consequatur? Praesentium quibusdam, quaerat blanditiis voluptas perspiciatis saepe inventore molestiae temporibus reiciendis vel, nemo esse tempora quo? Temporibus, dolorem?</p>
<p>Ipsum facilis a, veniam saepe earum id facere obcaecati et nihil sint, soluta sed ratione debitis quo ipsa excepturi aperiam asperiores animi rerum maiores mollitia eum nobis officia. Minus, corrupti!</p>
<p>Itaque quos rerum aperiam minus sint, blanditiis ipsa consectetur odio asperiores reprehenderit expedita quae veniam non, omnis totam nulla, quis temporibus culpa voluptas a magni magnam aspernatur nihil? Neque, incidunt?</p>
<p>Ipsum minima voluptas possimus saepe libero consectetur quos nesciunt doloribus architecto. Nemo maiores id voluptatibus fugit accusantium alias reiciendis quos beatae possimus animi magnam, porro, odio cumque molestiae consectetur? Culpa.</p>
<p>Possimus soluta asperiores aut. Laborum, laboriosam aliquam dicta doloremque sit omnis maiores repellat quam eligendi voluptate neque voluptates quaerat fuga ex deserunt provident error nam dolorum veritatis aspernatur esse. Praesentium.</p>
<p>Placeat quisquam velit unde, ratione obcaecati illum animi officia, eum quo hic, numquam itaque amet. Ex, sed perferendis velit facere iste rem, minima reprehenderit, quia dolorum voluptate esse cumque ducimus.</p>
<h1>CSS</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam aspernatur sit eos quas possimus ratione fugit amet laborum tenetur aliquid consequatur qui est, corrupti at. Minima est iure dicta facilis.</p>
<p>Laudantium molestias, veniam soluta voluptates dolor corrupti eos inventore quia ipsam hic rem obcaecati. Incidunt velit nobis magnam ea tempore, dolorem, obcaecati aspernatur voluptatum voluptas quis, repellendus odio debitis nostrum!</p>
<p>Vel itaque consequuntur earum quibusdam a placeat non qui quisquam voluptates iusto maxime cum, assumenda alias veniam. Veritatis amet corrupti quos suscipit. Numquam dicta, libero non veniam vel natus voluptate.</p>
<p>Cupiditate, veniam dolorum. Aliquid, reiciendis nobis. Debitis ducimus adipisci minima! Odio non aspernatur doloremque quas aliquid voluptatum nam placeat voluptates culpa libero laudantium excepturi sint laborum quis minus, est cum!</p>
<p>Eum laboriosam nam impedit ducimus modi quaerat vitae. Eligendi eius exercitationem sunt provident corporis expedita, ducimus autem aperiam odio fugiat suscipit delectus quo officiis recusandae iusto vel excepturi reprehenderit? Consequatur!</p>
<p>Quibusdam est minima nesciunt voluptas blanditiis ad asperiores quia vero porro itaque. Perferendis nemo illum amet laboriosam neque expedita tempora rerum tempore, repellat, tenetur itaque deserunt corporis officiis dolorum voluptatum?</p>
<p>Deleniti quod, saepe necessitatibus exercitationem distinctio, amet culpa harum accusamus aperiam a obcaecati! Reiciendis, possimus quia temporibus neque omnis nulla voluptas molestias amet necessitatibus, cumque officia iste, nemo sunt consequuntur.</p>
<p>Debitis deserunt aliquam accusamus. Esse obcaecati sapiente eligendi tempore unde repellendus at minus animi velit ipsam magni officia quam eos fugit, ullam minima totam rem quidem modi recusandae. Quo, eveniet!</p>
<p>Quod consequuntur architecto quibusdam, praesentium illo voluptas explicabo, accusantium commodi ab maxime modi non consectetur possimus maiores inventore mollitia molestias? Recusandae rerum dolores magnam veritatis atque omnis aliquam voluptas quam.</p>
<p>Nemo dolores delectus, culpa optio vero architecto, modi inventore voluptas repellendus exercitationem quam impedit excepturi maxime sint similique earum? Illo, ipsum. Possimus quae quos ratione sequi voluptates necessitatibus tenetur blanditiis.</p>
<h1>JavaScript</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Laudantium libero, minima aut molestias quae architecto explicabo ut vel cupiditate dignissimos eos facere? Culpa, itaque asperiores est rem facere ab illo!</p>
<p>Pariatur asperiores similique dolores repellat quisquam expedita odit vel facilis possimus iste error laudantium neque, cumque earum ad, quia maiores hic numquam sit reiciendis minus, veniam deserunt aut! Odio, nam?</p>
<p>Totam illum sint, debitis doloremque fugiat molestias rem autem sunt necessitatibus repudiandae voluptates facilis harum voluptatum ad, dolores, explicabo ipsum quisquam numquam provident a. Error porro sed animi minima esse?</p>
<p>Voluptate soluta excepturi necessitatibus, nam eligendi ullam, repellat tenetur at cumque laborum dolorum impedit distinctio tempora natus eos quaerat deleniti? Voluptate dolores saepe odio soluta culpa deserunt hic ex amet.</p>
<p>Fugit voluptas placeat aliquid ut quidem officia distinctio, natus tenetur ipsa corporis a error dignissimos eaque ea reiciendis quas aut veritatis ex cum. Sed, sapiente cupiditate. Repudiandae ipsum dolorum mollitia.</p>
<p>Maxime, cupiditate natus. Eum laboriosam quae optio, dolorum ducimus sed officia delectus nobis rerum error, tempora numquam sint? Similique veritatis veniam corporis repellat distinctio iste molestias aliquid recusandae. Neque, cum.</p>
<p>Quo, rerum tempora nemo aliquam quos sapiente ex recusandae vero laboriosam veritatis ipsum ducimus quisquam exercitationem error! Ab neque dolorem nisi quis. Modi, quaerat nostrum. Unde vel maxime voluptatum at.</p>
<p>Sed, natus eum sunt fuga delectus vel vitae odio voluptatum error ducimus id velit dolore culpa ratione magnam illum enim harum libero! Eveniet iusto dolorem delectus porro. Molestias, impedit maiores!</p>
<p>Veniam veritatis quisquam illo neque asperiores repudiandae quis culpa eaque quos illum amet obcaecati ipsa aperiam mollitia sint expedita odio velit earum numquam exercitationem quo consequatur, dicta adipisci soluta. Labore!</p>
<p>Aut excepturi amet magni tenetur sapiente nihil dolorum aspernatur repellat reiciendis. Iste rem rerum, sequi aliquam quod quae laborum dolorem ad, obcaecati nisi repellat totam voluptatem suscipit cum cupiditate. Magni?</p>
</section>
</main>
</body>
</html>-참고 사이트-
https://cs.fyi/guide/writing-semantic-html
Writing Semantic HTML - cs.fyi
If you’re new to web development, you may have heard the term “Semantic HTML” and wondered what it means. Simply put, Semantic HTML refers to the use of HTML markup to convey the meaning of the content on a web page, rather than just its appearance.
cs.fyi
'클라이언트 > HTML' 카테고리의 다른 글
| HTML 태그 - <form> (0) | 2023.04.12 |
|---|---|
| HTML 블록, 인라인 (0) | 2023.03.02 |
| HTML 콘텐츠 모델 (0) | 2023.03.01 |
| HTML 태그의 종류 (0) | 2023.02.28 |
| HTML 문법 (0) | 2023.02.26 |



