// Paragraph
- 문단 태그
- 문단을 표현(=텍스트 집합)
- 쌍태그(<p>문단의내용</p>)
- 혼합용(텍스트 + 자식 태그)
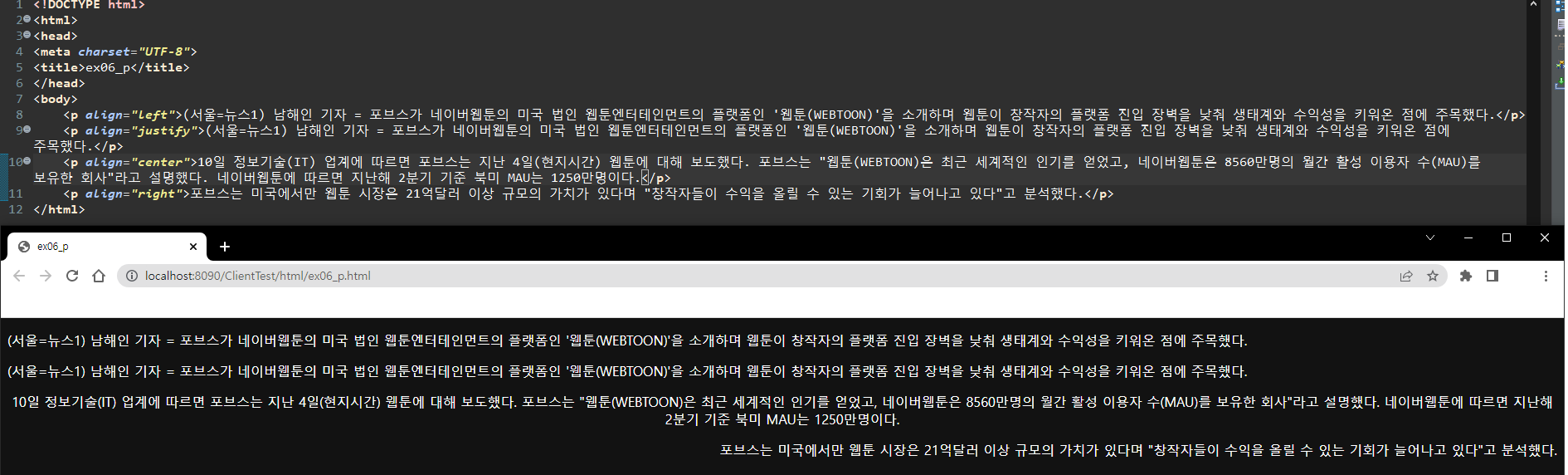
※ align 속성
~ align="left|center|right|justify" : 내용물의 수평 정렬
- horizontal alignment
~~ left: 왼쪽 정렬
~~ center: 가운데 정렬
~~ right: 오른쪽 정렬
~~ justify: 양쪽 정렬

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>heading tags</title>
</head>
<body>
<p> <!-- 단락 -->
서울특별시 강남구의 법정동. 강남권의 대표적인 사무실 밀집지역이자 유흥의 중심지로 유명하다.
</p>
<br> <!-- 개행 -->
<p>북쪽으로 봉은사로, 동쪽으로 선릉로, 남쪽으로 도곡로, 서쪽으로 강남대로를 통해 다른 동과 접한다. 이 중 북쪽으로 테헤란로, 동쪽으로 선릉로, 남쪽으로 도곡로, 서쪽으로 논현로를 범위로 하는 구역은 역삼2동에, 나머지 구역은 역삼1동에 속한다.
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex06_p</title>
</head>
<body>
<p align="left">(서울=뉴스1) 남해인 기자 = 포브스가 네이버웹툰의 미국 법인 웹툰엔터테인먼트의 플랫폼인 '웹툰(WEBTOON)'을 소개하며 웹툰이 창작자의 플랫폼 진입 장벽을 낮춰 생태계와 수익성을 키워온 점에 주목했다.</p>
<p align="justify">(서울=뉴스1) 남해인 기자 = 포브스가 네이버웹툰의 미국 법인 웹툰엔터테인먼트의 플랫폼인 '웹툰(WEBTOON)'을 소개하며 웹툰이 창작자의 플랫폼 진입 장벽을 낮춰 생태계와 수익성을 키워온 점에 주목했다.</p>
<p align="center">10일 정보기술(IT) 업계에 따르면 포브스는 지난 4일(현지시간) 웹툰에 대해 보도했다. 포브스는 "웹툰(WEBTOON)은 최근 세계적인 인기를 얻었고, 네이버웹툰은 8560만명의 월간 활성 이용자 수(MAU)를 보유한 회사"라고 설명했다. 네이버웹툰에 따르면 지난해 2분기 기준 북미 MAU는 1250만명이다.</p>
<p align="right">포브스는 미국에서만 웹툰 시장은 21억달러 이상 규모의 가치가 있다며 "창작자들이 수익을 올릴 수 있는 기회가 늘어나고 있다"고 분석했다.</p>
</html>// Heading : 제목 표현
- <hn>
- 제목 태그
- n: 1~6
- <h1>,<h2>,<h3>,<h4>,<h5>,<h6>
- 쌍태그
- 혼합형
- 숫자는 중요도를 나타낸다. > 보이는 형태는 중요하지 않음!
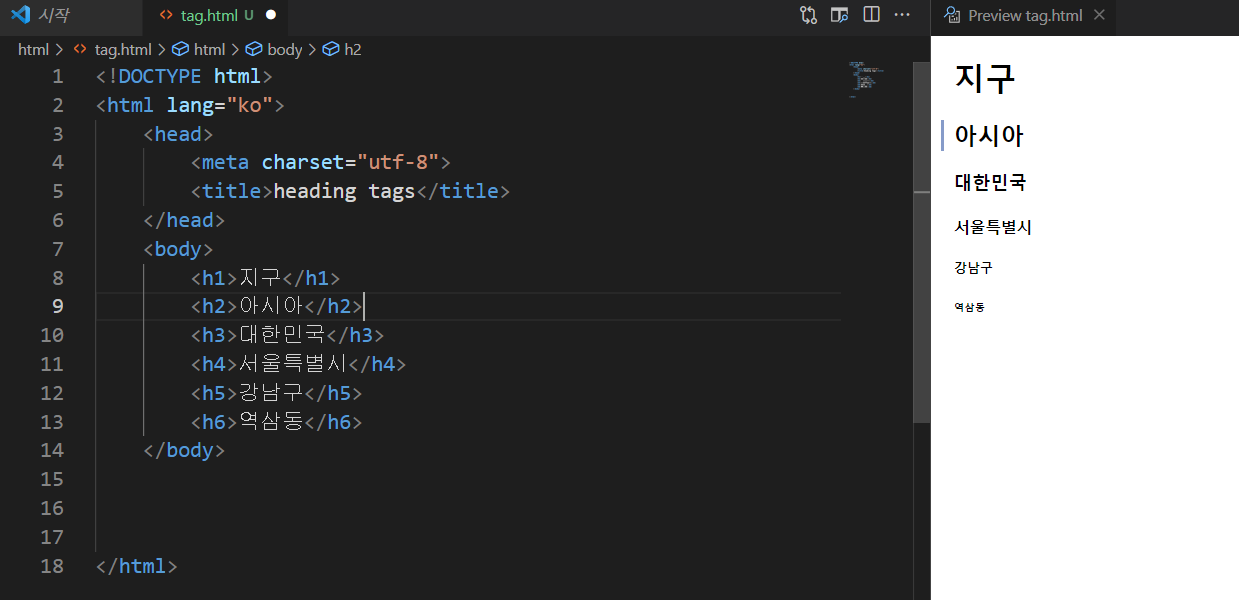
~ <h1>: 문서 내에서 가장 중요한 제목
~ <h6>: 문서 내에서 가장 덜 중요한 제목
- 하나의 페이지에 하나의 h1 태그만 존재해야 한다.★
- h1이 있어야 h2가 존재한다.( h1~h3가 없으면 h4 쓸 수 x)
※ align 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>heading tags</title>
</head>
<body>
<h1>지구</h1>
<h2>아시아</h2>
<h3>대한민국</h3>
<h4>서울특별시</h4>
<h5>강남구</h5>
<h6>역삼동</h6>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
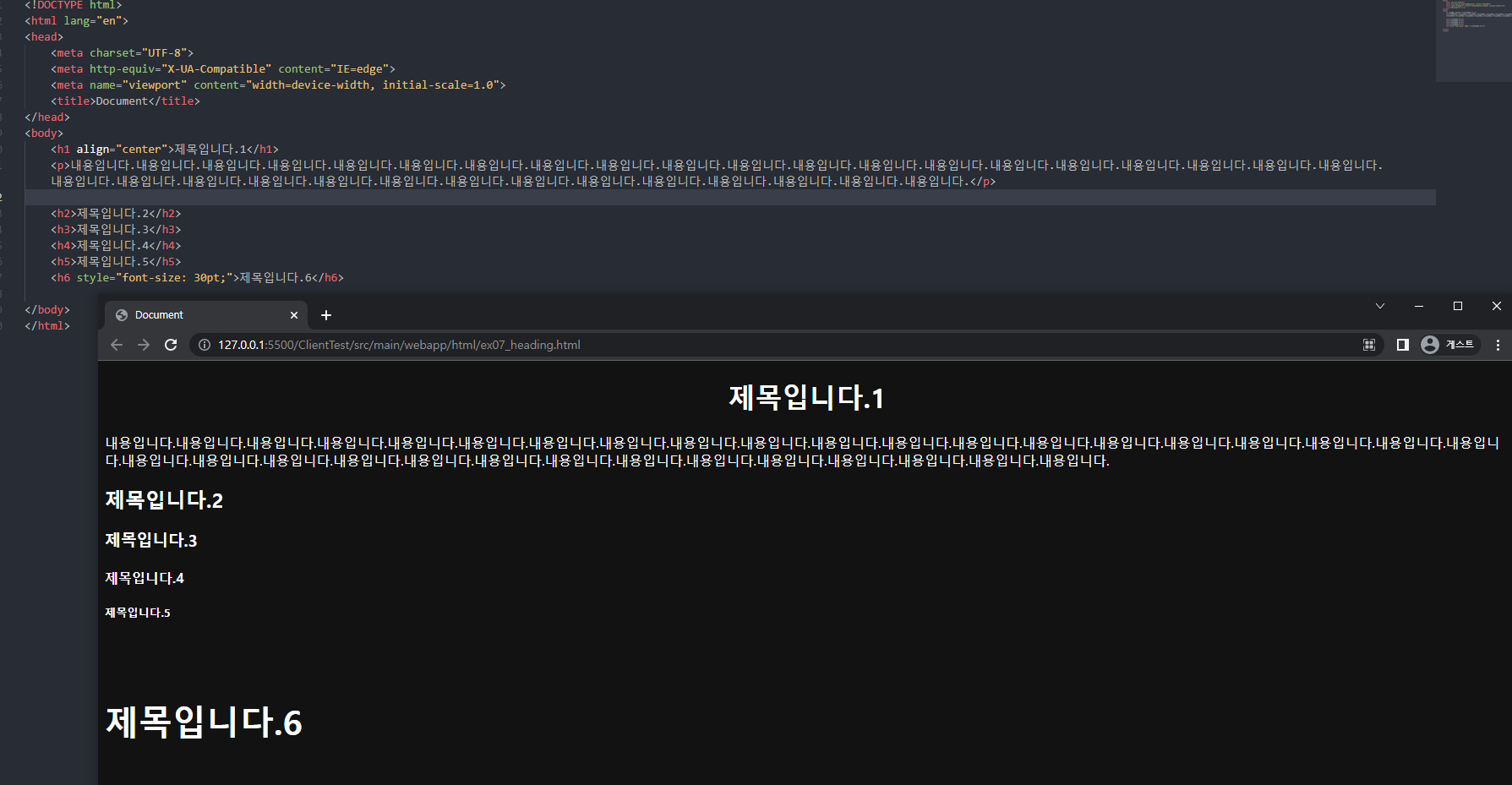
<h1 align="center">제목입니다.1</h1>
<p>내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.</p>
<h2>제목입니다.2</h2>
<h3>제목입니다.3</h3>
<h4>제목입니다.4</h4>
<h5>제목입니다.5</h5>
<h6 style="font-size: 30pt;">제목입니다.6</h6>
</body>
</html>// 텍스트 관련 태그들
<물리적인 모양을 지정하는 태그> (의미가 중요하지 않다.)
- b : 글자를 굵게 표현
- i : 글자를 이탤릭체로 표현(기울이기)
- u : 글자에 밑줄을 표현
- s : 글자에 중간선을 표현
- sub: 아래 첨자를 표현
- super: 위 첨자를 표현
- big: 글씨 크기를 크게 표현
- smaill: 글씨 크기를 작게 표현
- tt: 타자기 글자처럼 표현
<의미 자체를 중시하는 태그> (모양이 중요하지 않다.)
- strong: 중요한 데이터 (조금 더 중요)
- em: 중요한 데이터(살짝 덜 중요)
- mark: 강조 데이터
- cite:한 줄 인용구
- blockquote: 여러 줄 인용구
- code: 코드
- address: 즈소
- ins: 추가된 데이터
- del: 삭제된 데이터

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>heading tags</title>
</head>
<body>
<p>
<i><b>서울특별시</b> 강남구</i>의 법정동. 강남권의 대표적인 사무실 밀집지역이자 <s>유흥의 중심지</s>로 유명하다.
</p>
<br>
<p>북쪽으로 봉은사로, 동쪽으로 선릉로, 남쪽으로 도곡로, 서쪽으로 강남대로를 통해 다른 동과 접한다. 이 중 북쪽으로 테헤란로, 동쪽으로 선릉로, 남쪽으로 도곡로, 서쪽으로 논현로를 범위로 하는 구역은 <u>역삼2동</u>에, 나머지 구역은 <u>역삼1동</u>에 속한다.
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
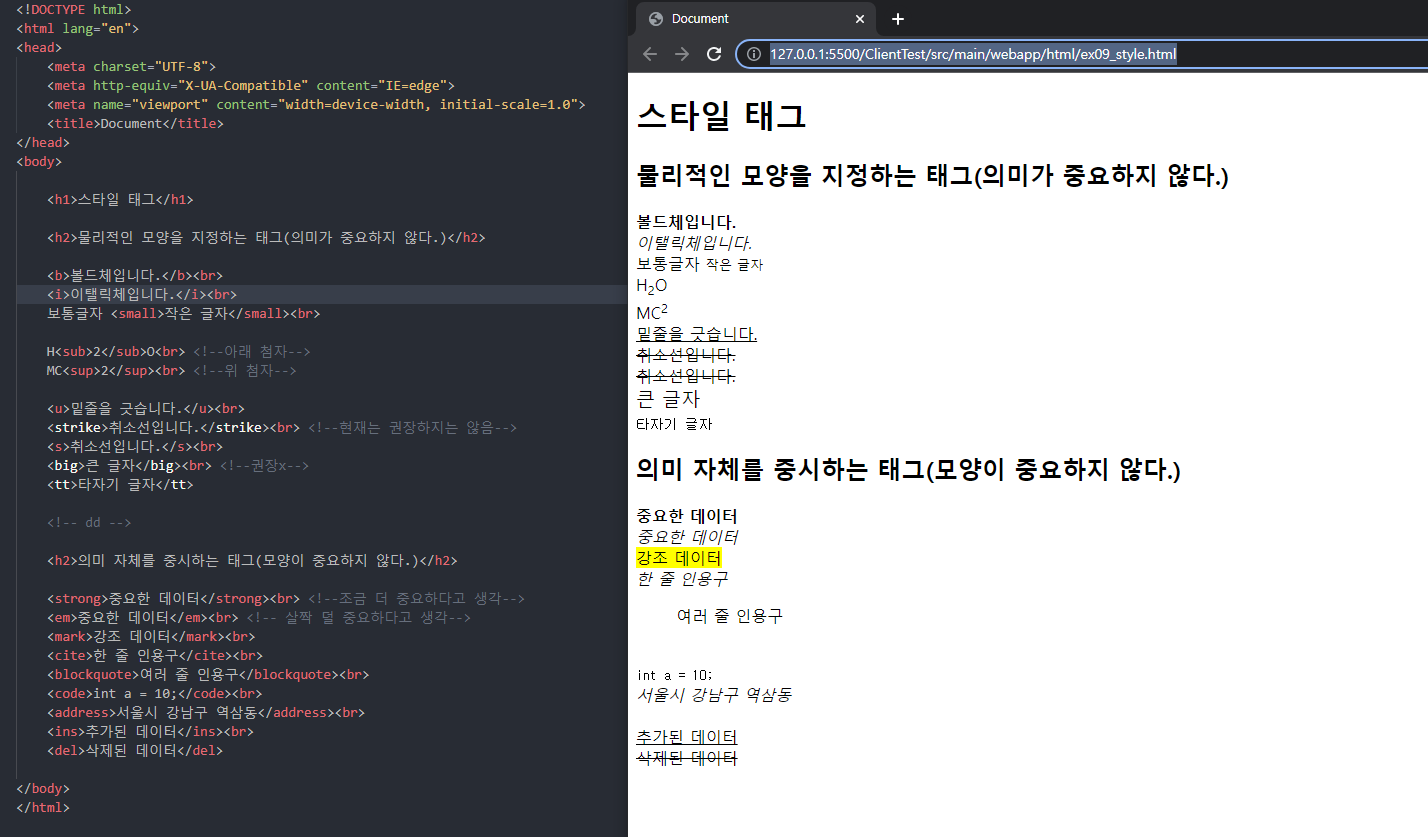
<h1>스타일 태그</h1>
<h2>물리적인 모양을 지정하는 태그(의미가 중요하지 않다.)</h2>
<b>볼드체입니다.</b><br>
<i>이탤릭체입니다.</i><br>
보통글자 <small>작은 글자</small><br>
H<sub>2</sub>O<br> <!--아래 첨자-->
MC<sup>2</sup><br> <!--위 첨자-->
<u>밑줄을 긋습니다.</u><br>
<strike>취소선입니다.</strike><br> <!--현재는 권장하지는 않음-->
<s>취소선입니다.</s><br>
<big>큰 글자</big><br> <!--권장x-->
<tt>타자기 글자</tt>
<!-- dd -->
<h2>의미 자체를 중시하는 태그(모양이 중요하지 않다.)</h2>
<strong>중요한 데이터</strong><br> <!--조금 더 중요하다고 생각-->
<em>중요한 데이터</em><br> <!-- 살짝 덜 중요하다고 생각-->
<mark>강조 데이터</mark><br>
<cite>한 줄 인용구</cite><br>
<blockquote>여러 줄 인용구</blockquote><br>
<code>int a = 10;</code><br>
<address>서울시 강남구 역삼동</address><br>
<ins>추가된 데이터</ins><br>
<del>삭제된 데이터</del>
</body>
</html>// hr, Horizontal Rule
- <hr>
- 수평바, 구분자
- 문단과 문단을 구분하는 역할
- 단독 태그
※ 속성
~ size: 선의 두께
~ width: 선의 너비(픽셀: 절대크기 / %: 상대크기)
~ align: 수평 정렬
~ color: 선의 색상
~ noshade: 그림자 유무
~ titleL 풍선 도움말


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 title="제목입니다.">수업 정리</h1>
<p title="내용입니다.">Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam, fugiat nesciunt hic porro ad pariatur at autem asperiores nam tempora officiis animi, laborum rem modi ex! Quisquam aspernatur saepe qui! Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat eum ullam molestiae deleniti. Dolorum aliquid voluptatum omnis et nam, deleniti blanditiis exercitationem illo aut sequi sit laborum saepe laudantium excepturi!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam, fugiat nesciunt hic porro ad pariatur at autem asperiores nam tempora officiis animi, laborum rem modi ex! Quisquam aspernatur saepe qui! Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat eum ullam molestiae deleniti. Dolorum aliquid voluptatum omnis et nam, deleniti blanditiis exercitationem illo aut sequi sit laborum saepe laudantium excepturi!</p>
<hr size="1" width="100%" align="left" color="red">
<!-- <hr size="2" width="100%" align="left" noshade title="구분선입니다."> -->
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam, fugiat nesciunt hic porro ad pariatur at autem asperiores nam tempora officiis animi, laborum rem modi ex! Quisquam aspernatur saepe qui! Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat eum ullam molestiae deleniti. Dolorum aliquid voluptatum omnis et nam, deleniti blanditiis exercitationem illo aut sequi sit laborum saepe laudantium excepturi!</p>
</body>
</html>// 링크, Link
- a, anchor
1. link 역할
※ 필수 속성
~ href: 클릭하면 이동하는 URL 지정
- href = "#id명" 을 적을 경우 내부 페이지의 요소로 이동 가능하다.
※ 선택 속성
~ target:페이지 이동 방식
- _self|_blank|_paren_top|프레임명
~ _self: 보고 있는 창에서 페이지 이동 > 내부 링크
~ _blank: 새 창에서 페이지 이동 > 외부 링크
2. anchor 역할
- link

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>heading tags</title>
</head>
<body>
<a href="https://sorrel012.tistory.com/">나무의 하루</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>외부 링크</h1>
<a href="https://naver.com">네이버로 이동합니다.</a>
<h1>내부 링크</h1>
<a href="ex01.html">첫 번째 예제</a>
<h1>이동 방식</h1>
<a href="ex10_list.html" target="_blank">열 번째 예제</a>
<a href="ex10_list.html" target="_self">열 번째 예제</a>
</body>
</html>- anchor

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>자바 정리</h1>
<ol>
<li><a href="#item1">변수</a></li>
<li><a href="#item2">메서드</a></li>
<li><a href="#item3">클래스</a></li>
<li><a href="#item4">인터페이스</a></li>
</ol>
<h2><a name="iteml1">변수</a></h2> <!--anchor-->
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus quas et eveniet illum quae fugit tempore perspiciatis architecto sequi! Ratione maiores consectetur, sint fuga nobis quasi voluptatibus tempore maxime. Sunt? Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste error explicabo vel blanditiis ullam dicta tenetur ratione id atque dolorum illo quam animi corporis repudiandae, earum velit voluptate incidunt distinctio! Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio cupiditate ex quia saepe repudiandae dolorum praesentium repellendus earum ullam, delectus officia distinctio obcaecati unde, ab alias eum vitae illo magnam? Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed dolor, et, modi sint perspiciatis molestiae dignissimos illo laudantium harum labore iure quibusdam aliquam praesentium cupiditate temporibus quod! Officia, suscipit quia? Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quaerat fugit pariatur eum porro sit ullam esse laudantium, modi, quae quam aliquid eius nobis provident nam ipsam consequatur. Eos, consequatur. Provident? Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius minima cumque nemo aliquid, sint inventore, magni sed tenetur neque voluptatem in natus illo esse maiores ea minus nihil temporibus magnam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste eligendi veritatis sunt voluptates consequatur, error vero. Nemo architecto fugit eaque? Esse autem illum ipsa laboriosam culpa consequatur, laudantium eligendi neque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae temporibus assumenda officiis vitae eum facilis, error amet vel a ex culpa recusandae, incidunt sunt ipsa vero pariatur animi sint saepe?lo</p>
<h2><a name="item2">메서드</a></h2> <!--anchor-->
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus quas et eveniet illum quae fugit tempore perspiciatis architecto sequi! Ratione maiores consectetur, sint fuga nobis quasi voluptatibus tempore maxime. Sunt? Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste error explicabo vel blanditiis ullam dicta tenetur ratione id atque dolorum illo quam animi corporis repudiandae, earum velit voluptate incidunt distinctio! Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio cupiditate ex quia saepe repudiandae dolorum praesentium repellendus earum ullam, delectus officia distinctio obcaecati unde, ab alias eum vitae illo magnam? Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed dolor, et, modi sint perspiciatis molestiae dignissimos illo laudantium harum labore iure quibusdam aliquam praesentium cupiditate temporibus quod! Officia, suscipit quia? Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quaerat fugit pariatur eum porro sit ullam esse laudantium, modi, quae quam aliquid eius nobis provident nam ipsam consequatur. Eos, consequatur. Provident? Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius minima cumque nemo aliquid, sint inventore, magni sed tenetur neque voluptatem in natus illo esse maiores ea minus nihil temporibus magnam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste eligendi veritatis sunt voluptates consequatur, error vero. Nemo architecto fugit eaque? Esse autem illum ipsa laboriosam culpa consequatur, laudantium eligendi neque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae temporibus assumenda officiis vitae eum facilis, error amet vel a ex culpa recusandae, incidunt sunt ipsa vero pariatur animi sint saepe?lo</p>
<h2><a name="item3">클래스</a></h2> <!--anchor-->
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus quas et eveniet illum quae fugit tempore perspiciatis architecto sequi! Ratione maiores consectetur, sint fuga nobis quasi voluptatibus tempore maxime. Sunt? Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste error explicabo vel blanditiis ullam dicta tenetur ratione id atque dolorum illo quam animi corporis repudiandae, earum velit voluptate incidunt distinctio! Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio cupiditate ex quia saepe repudiandae dolorum praesentium repellendus earum ullam, delectus officia distinctio obcaecati unde, ab alias eum vitae illo magnam? Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed dolor, et, modi sint perspiciatis molestiae dignissimos illo laudantium harum labore iure quibusdam aliquam praesentium cupiditate temporibus quod! Officia, suscipit quia? Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quaerat fugit pariatur eum porro sit ullam esse laudantium, modi, quae quam aliquid eius nobis provident nam ipsam consequatur. Eos, consequatur. Provident? Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius minima cumque nemo aliquid, sint inventore, magni sed tenetur neque voluptatem in natus illo esse maiores ea minus nihil temporibus magnam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste eligendi veritatis sunt voluptates consequatur, error vero. Nemo architecto fugit eaque? Esse autem illum ipsa laboriosam culpa consequatur, laudantium eligendi neque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae temporibus assumenda officiis vitae eum facilis, error amet vel a ex culpa recusandae, incidunt sunt ipsa vero pariatur animi sint saepe?lo</p>
<h2><a name="item4">인터페이스</a></h2> <!--anchor-->
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus quas et eveniet illum quae fugit tempore perspiciatis architecto sequi! Ratione maiores consectetur, sint fuga nobis quasi voluptatibus tempore maxime. Sunt? Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iste error explicabo vel blanditiis ullam dicta tenetur ratione id atque dolorum illo quam animi corporis repudiandae, earum velit voluptate incidunt distinctio! Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio cupiditate ex quia saepe repudiandae dolorum praesentium repellendus earum ullam, delectus officia distinctio obcaecati unde, ab alias eum vitae illo magnam? Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed dolor, et, modi sint perspiciatis molestiae dignissimos illo laudantium harum labore iure quibusdam aliquam praesentium cupiditate temporibus quod! Officia, suscipit quia? Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quaerat fugit pariatur eum porro sit ullam esse laudantium, modi, quae quam aliquid eius nobis provident nam ipsam consequatur. Eos, consequatur. Provident? Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius minima cumque nemo aliquid, sint inventore, magni sed tenetur neque voluptatem in natus illo esse maiores ea minus nihil temporibus magnam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste eligendi veritatis sunt voluptates consequatur, error vero. Nemo architecto fugit eaque? Esse autem illum ipsa laboriosam culpa consequatur, laudantium eligendi neque?Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae temporibus assumenda officiis vitae eum facilis, error amet vel a ex culpa recusandae, incidunt sunt ipsa vero pariatur animi sint saepe?lo</p>
</body>
</html>// Container : 의미 없이 요소를 묶기 위한 태그
- div : block-level
- span : inline-level

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>heading tags</title>
</head>
<body>
<div>
<span>벌써</span> 0시가 다 되어갑니다.
</div>
</body>
</html>// List: 항목들이 나열된 것
- li: 목록을 만드는 태그로, ul이나 ol 태그 내부에서만 사용된다.
~ ul: 순서가 없는 리스트 표현
※ 선택 속성
~ type: 순서를 나타내는 기호 선택 가능
~ ol: 순서가 있는 리스트 표현
※ 선택 속성
~ type: 기호 모양 선택 가능
- dl: 용어와 그에 대한 정의를 표현
~ dt: 용어 구분
~ dd: 용어의 정의

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>list</title>
</head>
<body>
<ul>
<li>콩나물</li>
<li>파</li>
<li>국간장</li>
</ul>
<ol>
<li>육수 내기</li>
<li>콩나물 익히기</li>
<li>양념과 함께 끓이기</li>
</ol>
<dl>
<dt>피그말리온 효과</dt>
<dd>타인의 기대나 관심으로 인하여 능률이 오르거나 결과가 좋아지는 현상</dd>
</dl>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>list</title>
</head>
<body>
<h1>월드컵 조 편성</h1>
<ol>
<li>B조</li>
<ul>
<li>잉글랜드</li>
<li>이란</li>
<li>미국</li>
<li>웨일스</li>
</ul>
<li>C조</li>
<ul>
<li>아르헨티나</li>
<li>멕시코</li>
<li>폴란드</li>
<li>사우디아라비아</li>
</ul>
<li>D조</li>
<ul>
<li>호주</li>
<li>덴마크</li>
<li>프랑스</li>
<li>튀니지</li>
</ul>
<li>H조</li>
<ul>
<li>가나</li>
<li>대한민국</li>
<li>포르투갈</li>
<li>우루과이</li>
</ul>
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<h1>오늘의 할일</h1>
<ol type="A">
<li>수업 복습하기</li>
<li>강아지 산책하기</li>
<li>
운동하기
<ol type="a">
<li>팔굽혀펴기</li>
<li>달리기</li>
<li>스쿼트</li>
</ol>
</li>
<li>방청소하기</li>
<li>컴퓨터 포맷하기</li>
</ol>
<br>
<h1>오늘의 할일</h1>
<!-- bullet -->
<ul type="circle">
<li>수업 복습하기</li>
<li>강아지 산책하기</li>
<li>방청소하기</li>
<li>컴퓨터 포맷하기</li>
</ul>
<br>
<dl>
<dt>용어</dt>
<dd>설명입니다.</dd>
<dt>클래스</dt>
<dd>클래스는~~ Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere aliquid eligendi temporibus, quam illum voluptatum, reiciendis voluptates esse sequi mollitia, repellat nihil fuga tenetur. Quisquam at exercitationem minima alias.<dd>
<!-- -->
<dt>메서드</dt>
<dd>메서드는~~ Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere aliquid eligendi temporibus, quam illum voluptatum, reiciendis voluptates esse sequi mollitia, repellat nihil fuga tenetur. Quisquam at exercitationem minima alias.<dd>
</dl>
<br>
<hr color="black">
<ol>
<li>강아지</li>
<li>고양이</li>
<li>병아리</li>
<li>망아지</li>
</ol>
<p>중간에 다른 콘텐츠</p>
<ol start="5">
<li>강아지</li>
<li>고양이</li>
<li>병아리</li>
<li>망아지</li>
</ol>
<hr color="black">
<ol reversed>
<li>강아지</li>
<li>고양이</li>
<li>병아리</li>
<li>망아지</li>
</ol>
</body>
</html>// Image
- img : 문서에 이미지 삽입 > 닫는 태그가 없는 빈 태그 > 단독 태그
※ 필수 속성
- src : 이미지의 경로를 나타냄.
- 상대경로: 현재 웹 페이지를 기준으로 상대적으로 이미지의 위치를 나타내는 경로
- 절대경로: 실제 그 이미지가 위치한 곳의 전체 경로
- alt : 이미지의 대체 텍스트를 나타냄.
※ 선택 속성
- width
- 이미지의 가로 크기를 나타냄.
- 픽셀 단위
- height
- 이미지의 세로 크기를 나타냄.
- 픽셀 단위

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="images/cat01.jpg">
<img src="../html/images/cat02.jpg">
<hr>
<img src="images/dog01.jpg" alt="강아지오형제">
<hr>
<img src="images/dog02.jpg">
<img src="images/dog02.jpg" width="250" height="188">
<!-- 종횡비가 반드시 유지될 필요x 하지만 유지하는 것이 좋다. -->
<img src="images/dog02.jpg" width="125" height="188">
<img src="images/dog02.jpg" width="500">
<img src="images/dog02.jpg" height="300">
</body>
</html>// Table: 데이터 표를 나타내는 태그
1. table
- 큰 상자
- 전체 컨테이너
2. tr
- table row
- 중간 상자
- 행 역할
3. td
- table data
- 작은 상자
- 셀 역할
- 데이터를 저장하는 역할
4. th
- table header
- 제목 역할
- 작은 상자
5. thead : 제목 행을 그룹
6. tbody : 내용을 그룹
7. tfoot : 바닥 행을 그룹
8. caption: 표의 제목
9. colgroup : 해당 셀이 열의 그룹을 위한 헤더 셀임을 나타냄.
~ col : 해당 셀이 열을 위한 헤더 셀임을 나타냄.
10. rowgroup: 해당 셀이 행의 그룹을 위한 헤더 셀임을 나타냄.
~ row : 해당 셀이 행을 위한 헤더 셀임을 나타냄.
※ 선택 속성
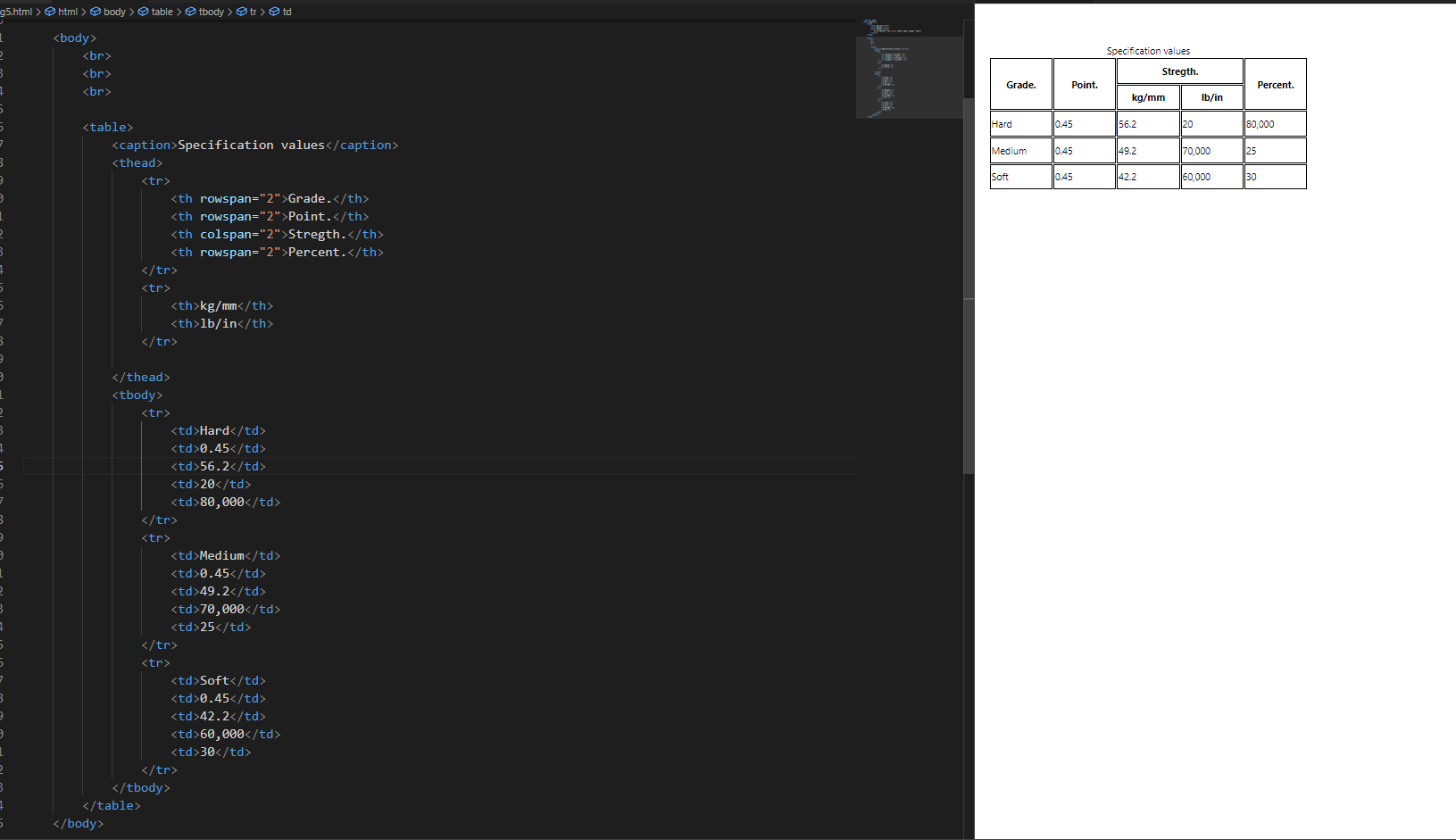
- colspan: 차지하는 열의 수를 지정함. (열 병합 시 사용)
- rowspan: 차지하는 행의 수를 지정함. (행 병합 시 사용)
- scope: 해당 셀에게 컬럼인지 행인지 여부를 알려줌.
- headers: 해당 데이터 셀과 연관된 하나 이상의 헤더 셀을 나타냄. > 눈으로 나타나는 변화는 없지만 여러 장치에서 사용됨

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>table</title>
<style media="screen">
th,td {border: 1px solid; width: 50px; height: 50px;}
</style>
</head>
<body>
<br>
<br>
<br>
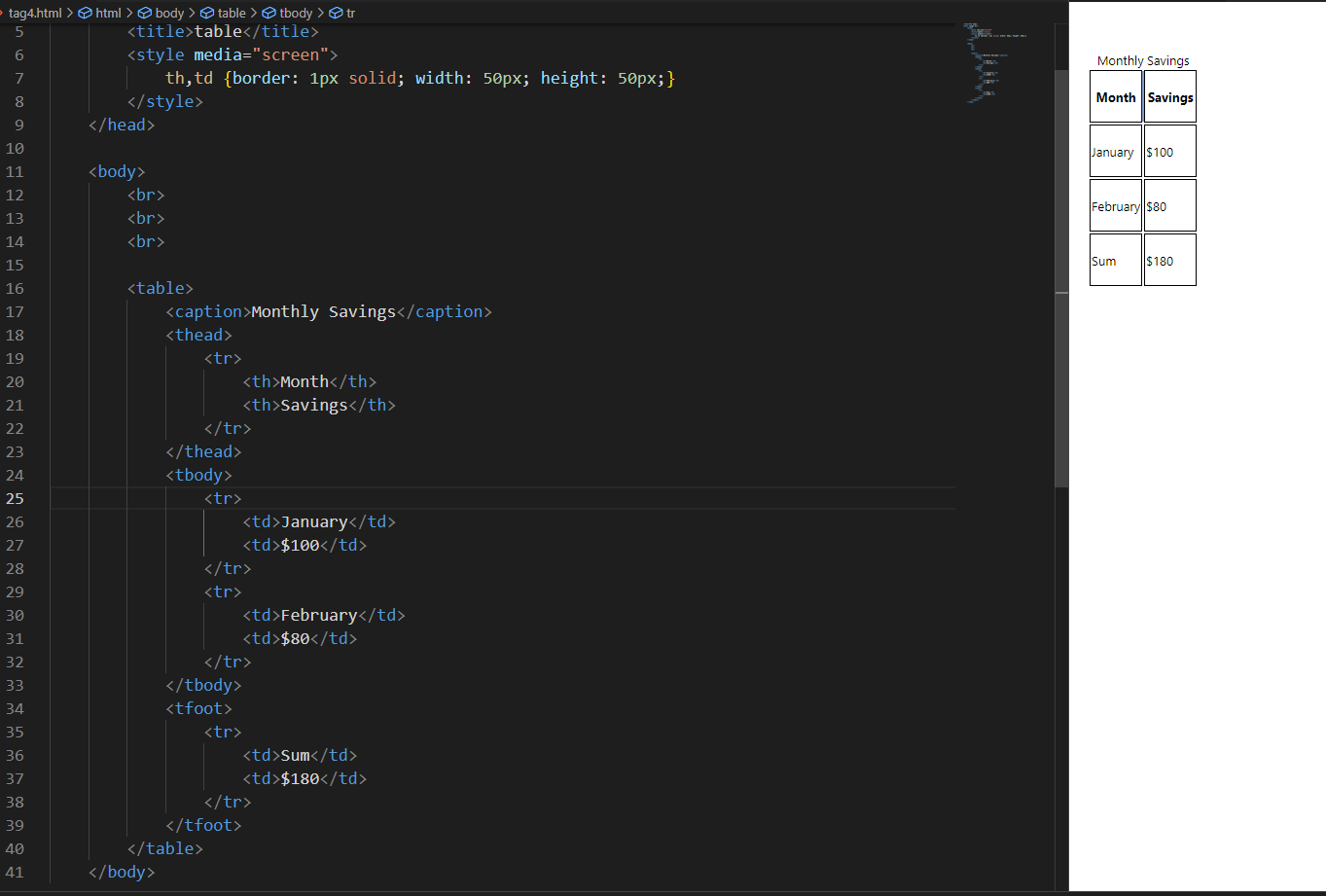
<table>
<caption>Monthly Savings</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
</body>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>table2</title>
<style media="screen">
th,td {border: 1px solid; width: 80px; height: 30px;}
</style>
</head>
<body>
<br>
<br>
<br>
<table>
<caption>Specification values</caption>
<thead>
<tr>
<th rowspan="2">Grade.</th>
<th rowspan="2">Point.</th>
<th colspan="2">Stregth.</th>
<th rowspan="2">Percent.</th>
</tr>
<tr>
<th>kg/mm</th>
<th>lb/in</th>
</tr>
</thead>
<tbody>
<tr>
<td>Hard</td>
<td>0.45</td>
<td>56.2</td>
<td>20</td>
<td>80,000</td>
</tr>
<tr>
<td>Medium</td>
<td>0.45</td>
<td>49.2</td>
<td>70,000</td>
<td>25</td>
</tr>
<tr>
<td>Soft</td>
<td>0.45</td>
<td>42.2</td>
<td>60,000</td>
<td>30</td>
</tr>
</tbody>
</table>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
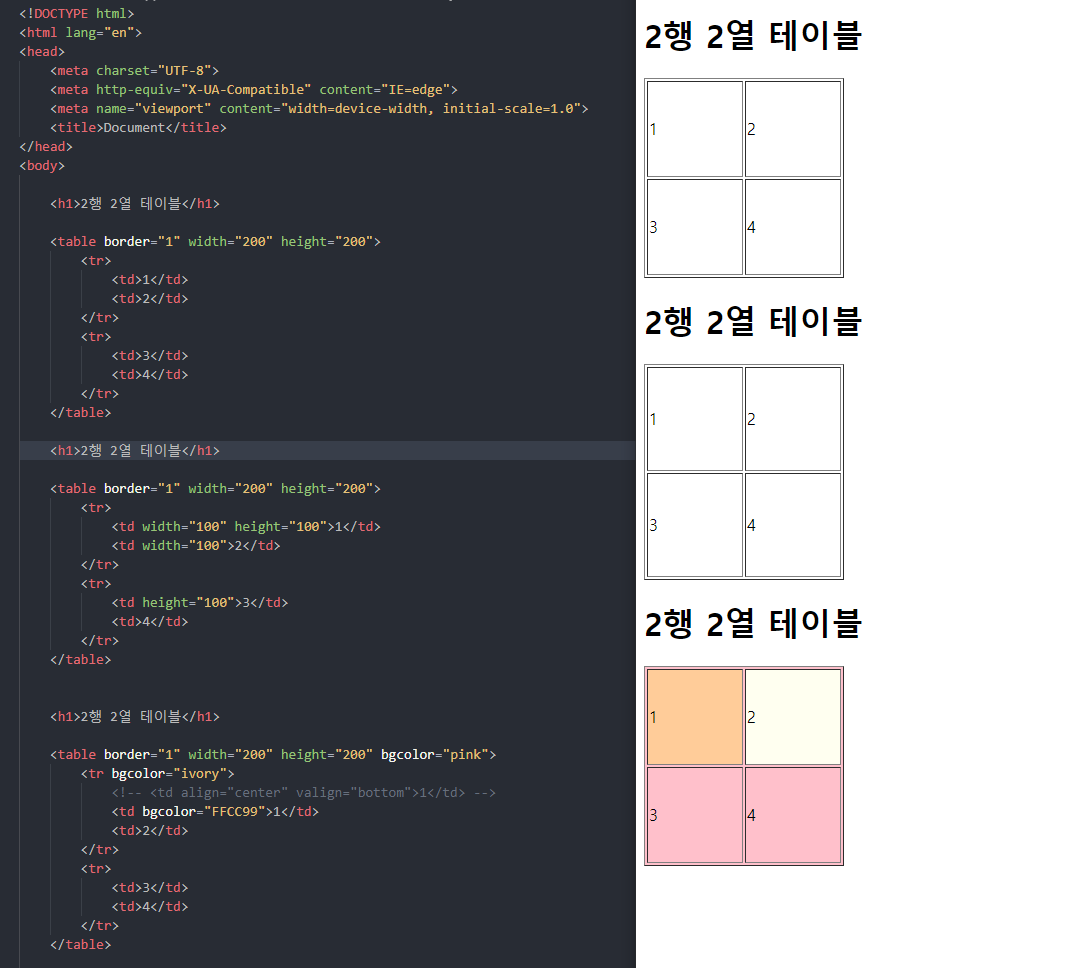
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td width="100" height="100">1</td>
<td width="100">2</td>
</tr>
<tr>
<td height="100">3</td>
<td>4</td>
</tr>
</table>
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200" bgcolor="pink">
<tr bgcolor="ivory">
<!-- <td align="center" valign="bottom">1</td> -->
<td bgcolor="FFCC99">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
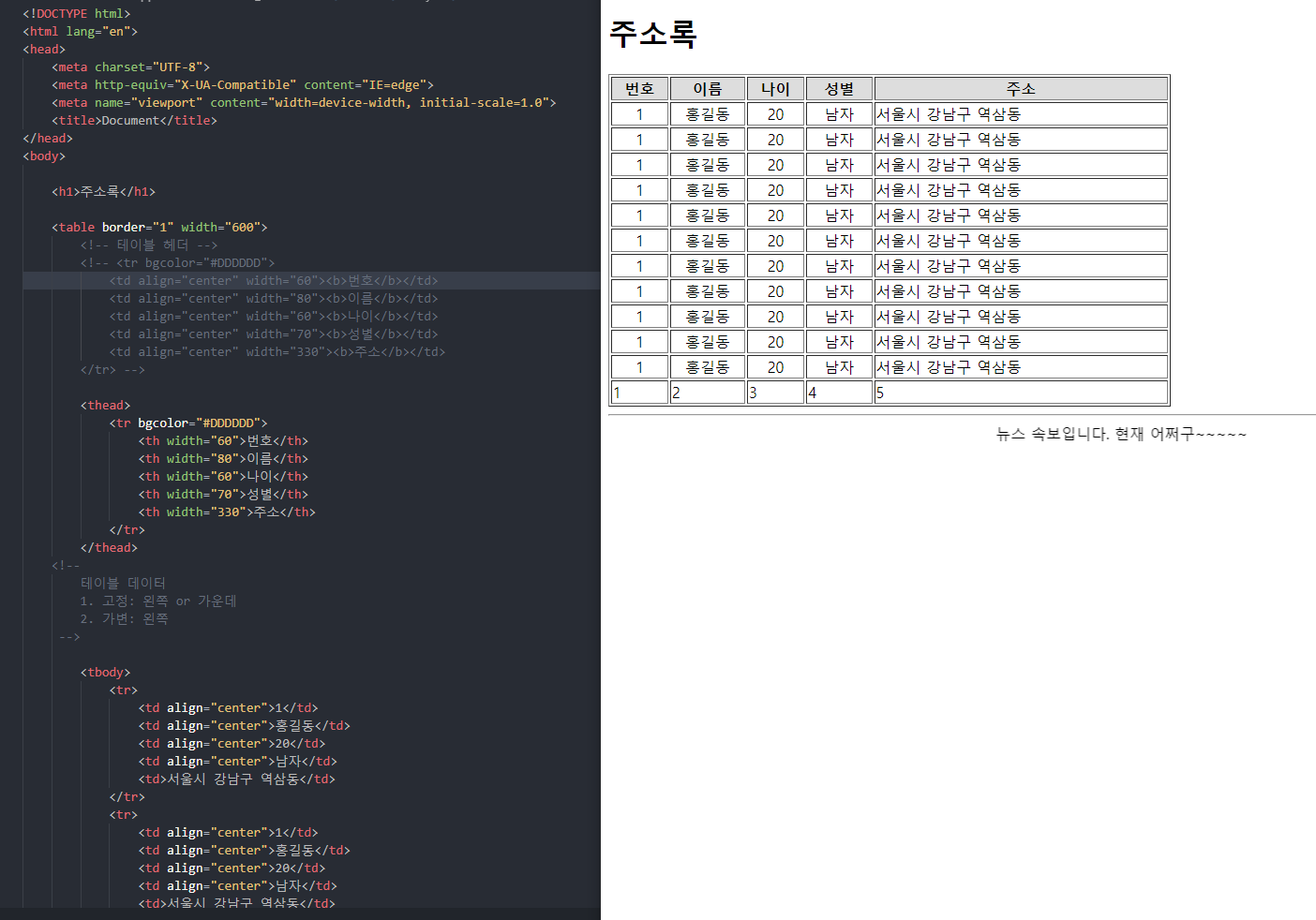
<h1>주소록</h1>
<table border="1" width="600">
<!-- 테이블 헤더 -->
<!-- <tr bgcolor="#DDDDDD">
<td align="center" width="60"><b>번호</b></td>
<td align="center" width="80"><b>이름</b></td>
<td align="center" width="60"><b>나이</b></td>
<td align="center" width="70"><b>성별</b></td>
<td align="center" width="330"><b>주소</b></td>
</tr> -->
<thead>
<tr bgcolor="#DDDDDD">
<th width="60">번호</th>
<th width="80">이름</th>
<th width="60">나이</th>
<th width="70">성별</th>
<th width="330">주소</th>
</tr>
</thead>
<!--
테이블 데이터
1. 고정: 왼쪽 or 가운데
2. 가변: 왼쪽
-->
<tbody>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</tfoot>
</table>
<hr>
<marquee>뉴스 속보입니다. 현재 어쩌구~~~~~</marquee>
</body>
</html>// HTML5 태그
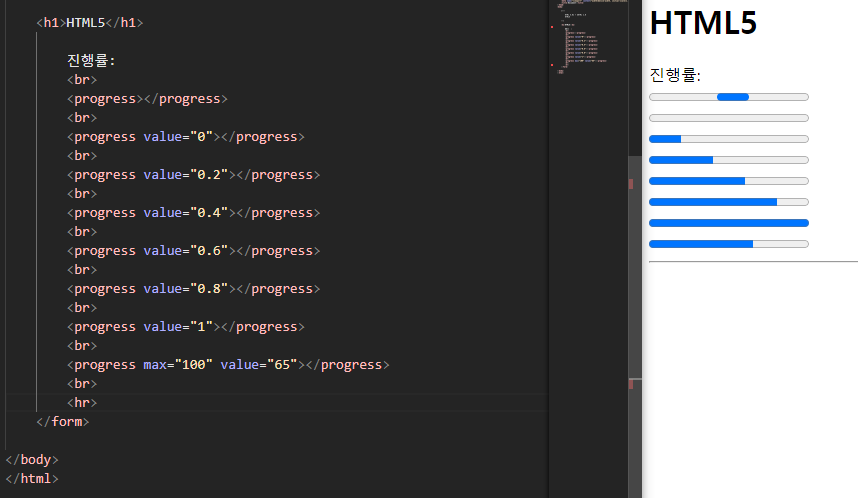
// progress
- 진행률을 나타낸다.
~ <progress max="100" value="60"></progress>
~ <progress value="0.6"></progress>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
HTML 4.01 + XHTML 1.0
HTML5
-->
<h1>HTML5</h1>
진행률:
<br>
<progress></progress>
<br>
<progress value="0"></progress>
<br>
<progress value="0.2"></progress>
<br>
<progress value="0.4"></progress>
<br>
<progress value="0.6"></progress>
<br>
<progress value="0.8"></progress>
<br>
<progress value="1"></progress>
<br>
<progress max="100" value="65"></progress>
<br>
<hr>
</form>
</body>
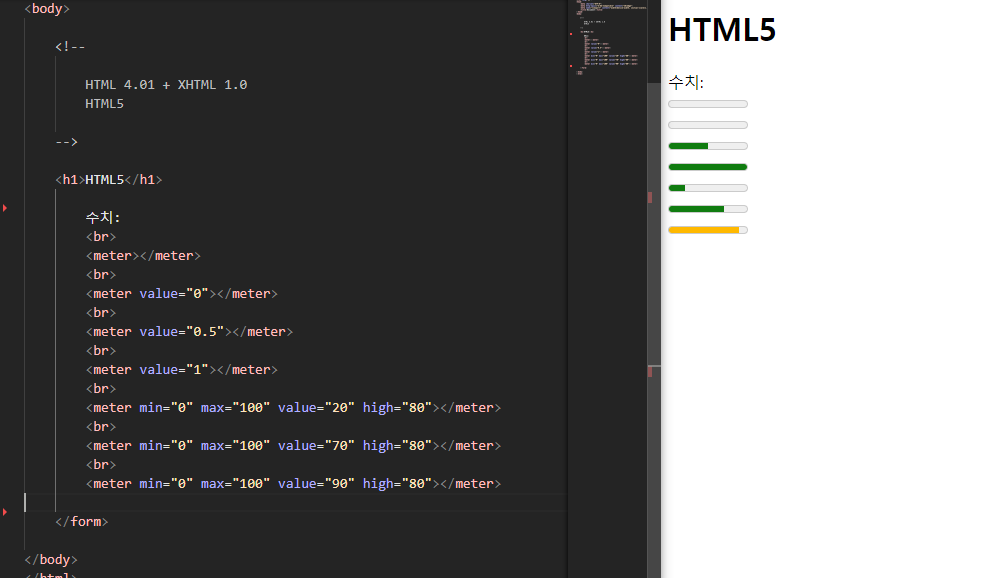
</html>// meter
- 수치를 나타낸다.
~ <meter value="1"></meter>
~ <meter min="0" max="100" value="70" high="80"></meter>
~~ high: 이 이상이면 높은 값으로 간주

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
HTML 4.01 + XHTML 1.0
HTML5
-->
<h1>HTML5</h1>
수치:
<br>
<meter></meter>
<br>
<meter value="0"></meter>
<br>
<meter value="0.5"></meter>
<br>
<meter value="1"></meter>
<br>
<meter min="0" max="100" value="20" high="80"></meter>
<br>
<meter min="0" max="100" value="70" high="80"></meter>
<br>
<meter min="0" max="100" value="90" high="80"></meter>
</form>
</body>
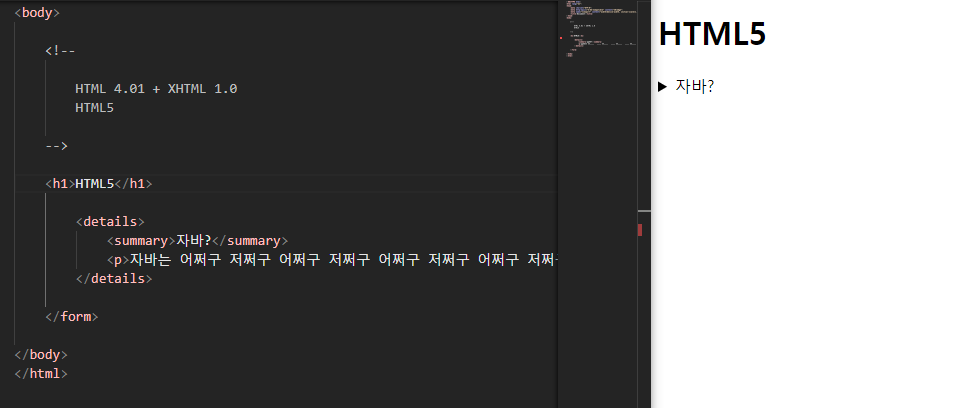
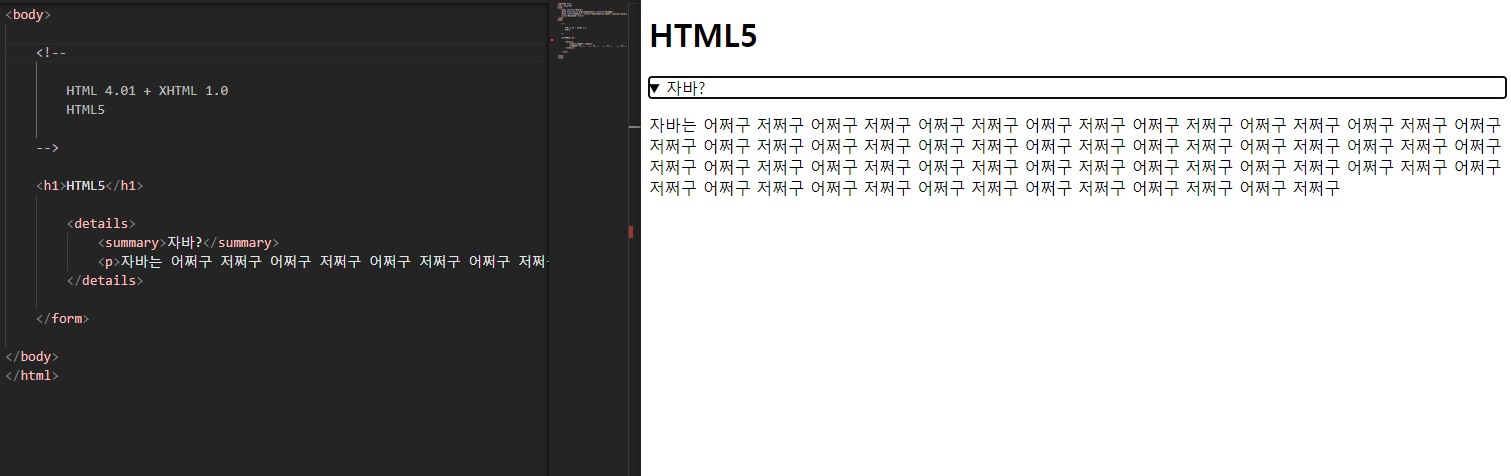
</html>// detail
- 내용을 요약해준다.
- <summary>제목</summary>
<p>본문</p>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
HTML 4.01 + XHTML 1.0
HTML5
-->
<h1>HTML5</h1>
<details>
<summary>자바?</summary>
<p>자바는 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구 어쩌구 저쩌구</p>
</details>
</form>
</body>
</html>'클라이언트 > HTML' 카테고리의 다른 글
| HTML 블록, 인라인 (0) | 2023.03.02 |
|---|---|
| HTML 시멘틱 마크업 (0) | 2023.03.01 |
| HTML 콘텐츠 모델 (0) | 2023.03.01 |
| HTML 문법 (0) | 2023.02.26 |
| Visual Studio Code 프로그램 설치 및 기본 기능 익히기 (0) | 2023.02.26 |



