Prettier를 사용하면 코드를 자동으로 포맷팅해주는데, tailwind css를 사용할 때 className까지도 포맷팅 해줄 수 있다.
▪ Prettier 설치
npm install --save-dev prettier전역으로 설치해줘도 되는데, 난 거의 프로젝트에 devDependencies로 추가하는 편이다.
▪ Prettier - Tailwind CSS 플러그인 설치
npm install --save-dev prettier-plugin-tailwindcss▪ . prettierrc 파일 설정
{
"plugins": ["prettier-plugin-tailwindcss"]
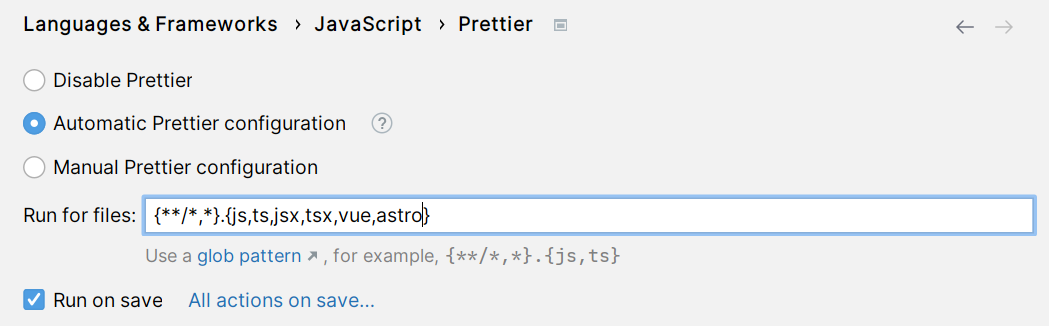
}▪ 웹스톰 설정

나는 여기에 html이랑 json까지 추가하는 편이다.
※ 나의 prittier 설정
{
"trailingComma": "all",
"printWidth": 80,
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"jsxSingleQuote": false,
"jsxBracketSameLine": false,
"plugins": ["prettier-plugin-tailwindcss"]
}'클라이언트 > CSS' 카테고리의 다른 글
| [CSS] 테일윈드 CSS(Tailwind CSS) (4) | 2024.01.29 |
|---|---|
| [SCSS] 웹스톰(Webstorm) SCSS 컴파일 (0) | 2024.01.20 |
| Reset CSS (0) | 2023.11.10 |
| 미디어 쿼리 (1) | 2023.11.07 |
| CSS 변수 (0) | 2023.11.07 |



