// 배포, Deploying
- 실제 사용이 가능하도록 서버에 올리는 과정
1. 테스트하기
2. 코드 최적화하기
// Lazy Loading
- 특정 코드를 필요할 때만 로딩한다.
- 특정 컴포넌트를 나중에 불러온다.
- 컴포넌트가 렌더링되기 전 import 가 먼저 되어야 한다.
1) root 파일에서 당장 필요하지 않은 import문을 삭제한다.
- 컴포넌트 재정의
import { lazy, Suspense } from 'react';
const 컴포넌트명 = lazy(() => import('컴포넌트path'));
element: (
<Suspense fallback=대체jsx코드}>
<BlogPage />
</Suspense>
),- loader 함수 재정의
loader: () =>
import('컴포넌트path').then((module) => module.loader()),3. production용으로 build하기
- 최종 사용자가 쓸 수 있는 코드로 변환해준다.
npm run build

- 완료되면 build 폴더가 생성되는데, 이 contents를 서버에 업로드하면 된다.
4. 서버에 production code 업로드하기
- 리액트 SPA는 정적 웹사이트이기 때문에 정적 웹사이트 호스트를 사용하면 된다.
(만약 백엔드 코드까지 있는 풀스택 프로젝트면 서버에서 코드를 실행하는 호스트가 필요하다.)
- 여러 정적 웹사이트 호스팅 제공자가 있는데, Firebase가 호스팅이 쉬운 편이다.
- Firebase 공식 홈페이지: https://firebase.google.com/
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
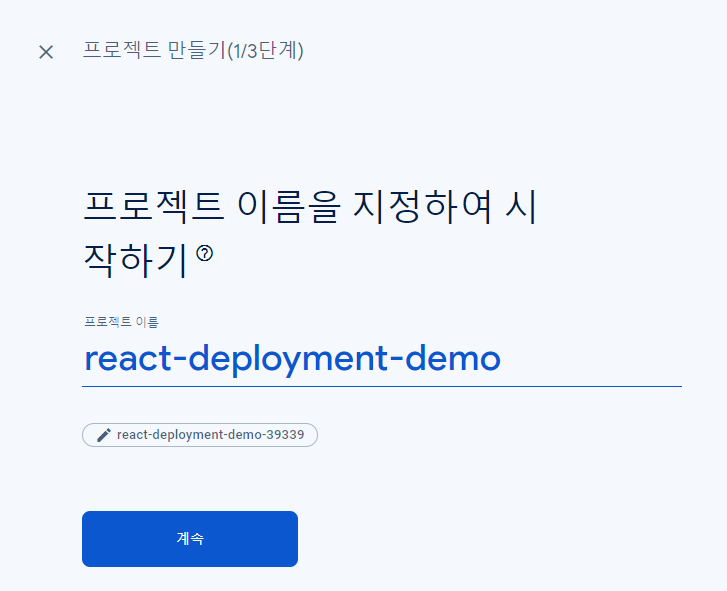
1) 프로젝트 생성

- GA는 활성화하지 않아도 된다.
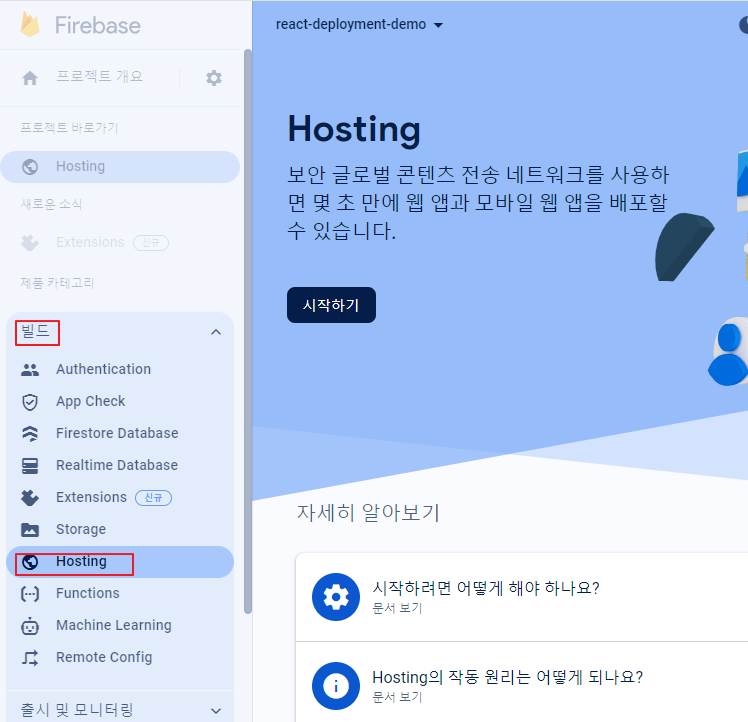
2) Build > Hosting


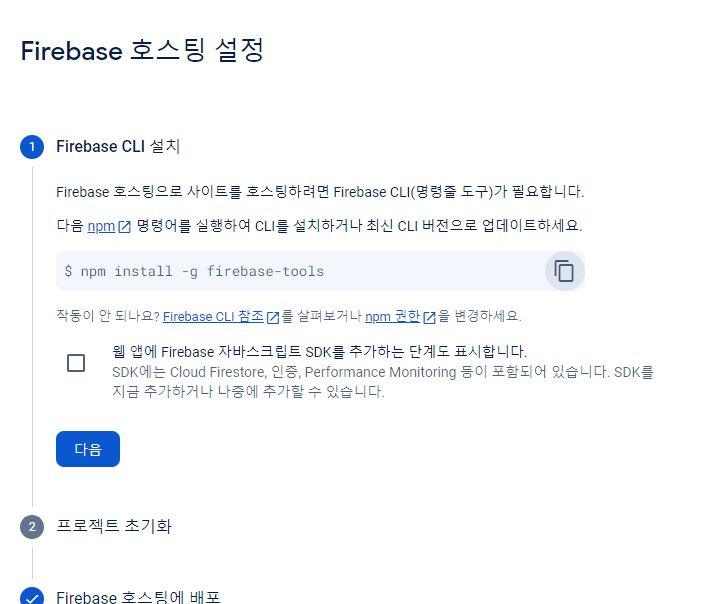
- 명령어를 실행하여 Firebase CLI를 설치한다.
npm install -g firebase-tools


- 설치가 완료되면 firebase에 명령어를 이용하여 로그인한다.
firebase login
- 로그인 완료 후 local 프로젝트를 Firebase 프로젝트에 연결한다.
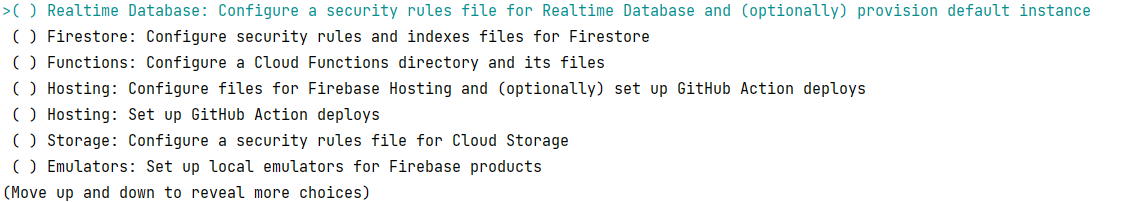
firebase init


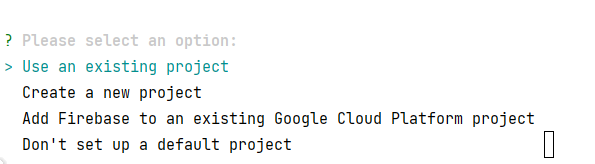
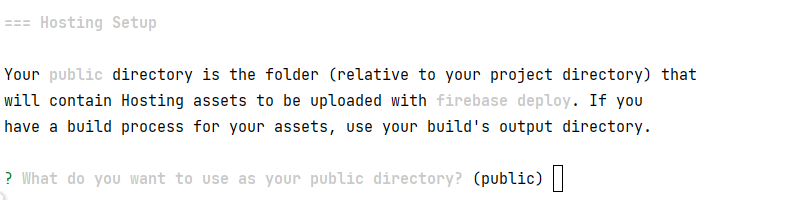
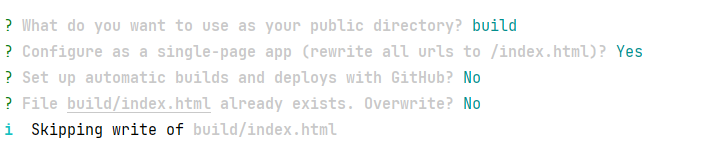
- Firebase의 어떤 기능인지 선택하고, Firebase에 생성한 프로젝트와 연결한다.

- 서버에 업로드할 파일의 위치를 적는다. (build)

- Firebase에 파일을 업로드하는 명령어를 실행한다.
firebase deploy
※ 명령어를 실행하여 배포를 중단할 수 있다.
firebase hosting:disable
'클라이언트 > React' 카테고리의 다른 글
| [리액트(React)] 애니메이션(Animation) (0) | 2024.03.06 |
|---|---|
| [리액트(React)] Tanstack Query(React Query) (0) | 2024.02.24 |
| [리액트(React)] 인증(Authentication) (0) | 2024.02.22 |
| [리액트(React)] Router - useFetcher (0) | 2024.02.21 |
| [리액트(React)] Router - action (0) | 2024.02.20 |



