// Fragments
- 불필요한 노드를 추가하지 않고 여러 요소들을 묶을 때 사용한다.
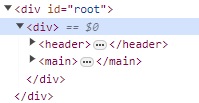
- 리액트는 단일 루트 컴포넌트를 반환해야 하는데, 이럴 때 <div>를 사용하면 불필요한 DOM 노드가 추가된다.

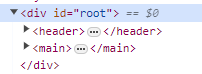
- Fragment를 사용하면 불필요한 DOM 노드 없이 묶을 수 있다.
<Fragment> </Fragment>
- 최근에는 fragment 대신 빈 태그(<>)를 사용하기도 한다.
<> </>
function App() {
return (
<>
<Header />
<main>
<section id="core-concepts">
<h2>Core Concepts</h2>
<ul>
{CORE_CONCEPTS.map((conceptItem) => (
<CoreConcept key={conceptItem.title} {...conceptItem} />
))}
</ul>
</section>
<section id="examples">
<h2>Examples</h2>
<menu>
<TabButton
isSelected={selectedTopic === 'components'}
onSelect={() => handleSelect('components')}
>
Components
</TabButton>
<TabButton
isSelected={selectedTopic === 'jsx'}
onSelect={() => handleSelect('jsx')}
>
JSX
</TabButton>
<TabButton
isSelected={selectedTopic === 'props'}
onSelect={() => handleSelect('props')}
>
Props
</TabButton>
<TabButton
isSelected={selectedTopic === 'state'}
onSelect={() => handleSelect('state')}
>
State
</TabButton>
</menu>
{tabContent}
</section>
</main>
</>
);
}'클라이언트 > React' 카테고리의 다른 글
| [리액트(React)] 컴포넌트 동적 설정 (0) | 2024.01.23 |
|---|---|
| [리액트(React)] forwarded props(proxy props) (0) | 2024.01.21 |
| [리액트(React)] CSS 스타일링 및 동적 스타일링 (0) | 2024.01.18 |
| [리액트(React)] React 18 버전 변경 및 추가 사항 (0) | 2024.01.11 |
| [리액트(React)] styled-components (0) | 2024.01.10 |



