// Window Size

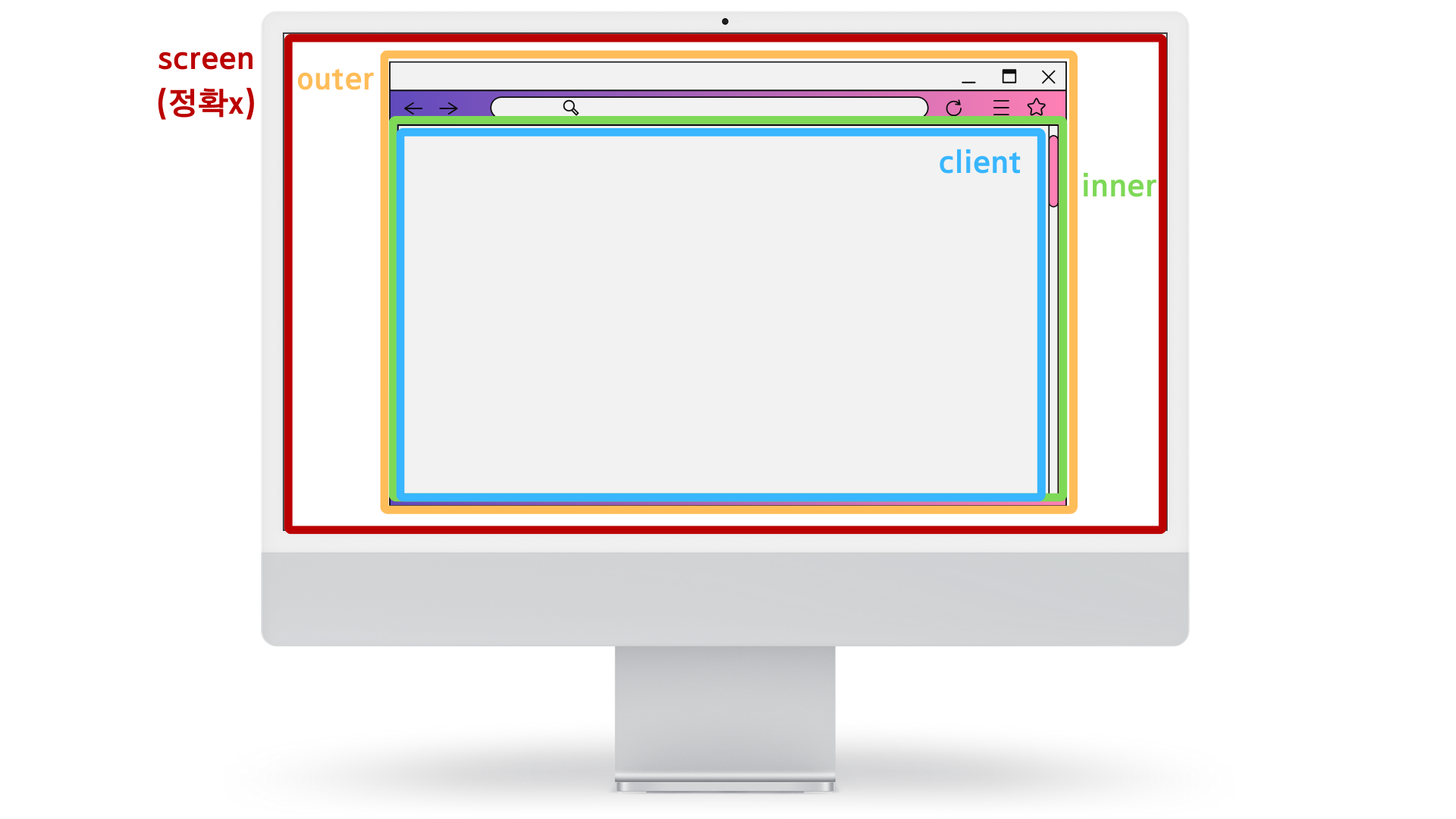
- screen : 전체 스크린의 크기(디스플레이의 해상도)
- outerWidth / outerHeight : 브라우저 창의 외부 너비/높이
> 탭,스크롤바, 윈도우 테두리, 북마크 등을 포함한 전체 크기 - innerWidth / innerHeight : 브라우저 창의 내부 너비/높이 (뷰포트)
> 탭, 윈도우 테두리, 북마크 툴바는 포함하지 않고, 스크롤바만 포함한 크기 - clientWidth / clientHeight : DOM 요소의 내부 너비/높이
> innerWidth에서 스크롤바를 제외한 크기
> padding은 포함되지만 border와 margin은 포함되지 않는다.
※ 그림에서 screen이 정확x 인 이유
- screen 객체는 모니터가 출력할 수 있는 전체 해상도를 의미하기 때문에 정확한 값은 모니터의 해상도에 따라 달라진다.
※ 그림에서 색상으로 표현하려다 보니 innerWidth와 clientWidth가 완전히 겹쳐지지 못했는데, 실제로는 스크롤바를 빼고 는 완전히 겹쳐져야 한다.

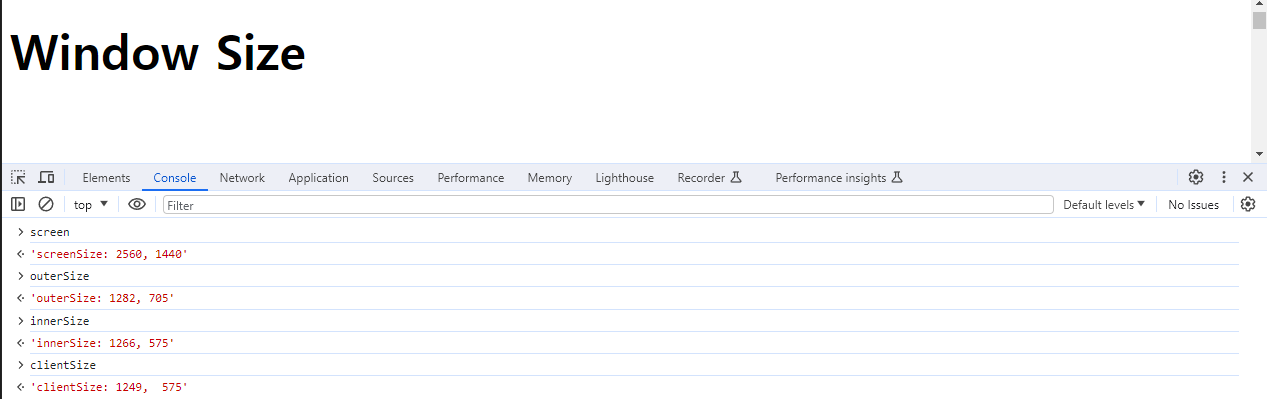
const screen = `screenSize: ${window.screen.width}, ${window.screen.height}`;
const outerSize = `outerSize: ${window.outerWidth}, ${window.outerHeight}`;
const innerSize = `innerSize: ${window.innerWidth}, ${window.innerHeight}`;
const clientSize = `clientSize: ${document.documentElement.clientWidth}, ${document.documentElement.clientHeight}`;'클라이언트 > JavaScript' 카테고리의 다른 글
| [자바스크립트(JavaScript)] 변수 (const vs let vs var) (0) | 2023.12.14 |
|---|---|
| CSS 조작 - Window Coordinate(좌표) (0) | 2023.12.05 |
| [자바스크립트(JavaScript)] 클래스 (2) | 2023.11.30 |
| [자바스크립트(JavaScript)] 팩토리 함수, 생성자 함수 (1) | 2023.11.28 |
| [자바스크립트(JavaScript)] Prototype(프로토타입), __proto__ (0) | 2023.11.27 |



