// axios
- HTTP 통신 오픈 소스 라이브러리
https://github.com/axios/axios
GitHub - axios/axios: Promise based HTTP client for the browser and node.js
Promise based HTTP client for the browser and node.js - GitHub - axios/axios: Promise based HTTP client for the browser and node.js
github.com
- CDN 이용 (npm 설치도 가능)
<script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>npm install axios
- HTTP Get 요청
axios.get('url').then().catch();~ get 성공 시 then() 실행, 실패 시 catch() 실행
- HTTP Post 요청
axios.post('url').then().catch();~ post 성공 시 then() 실행, 실패 시 catch() 실행
- HTTP 속성 직접 정의
axios({
method: '',
url: '',
});

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
users: []
},
methods: {
getData: function() {
var vm = this;
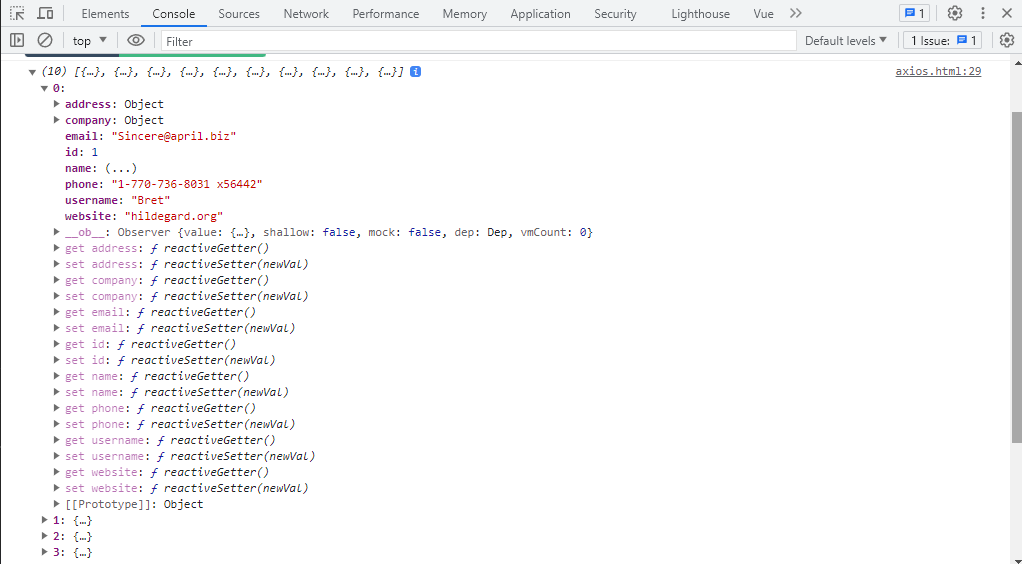
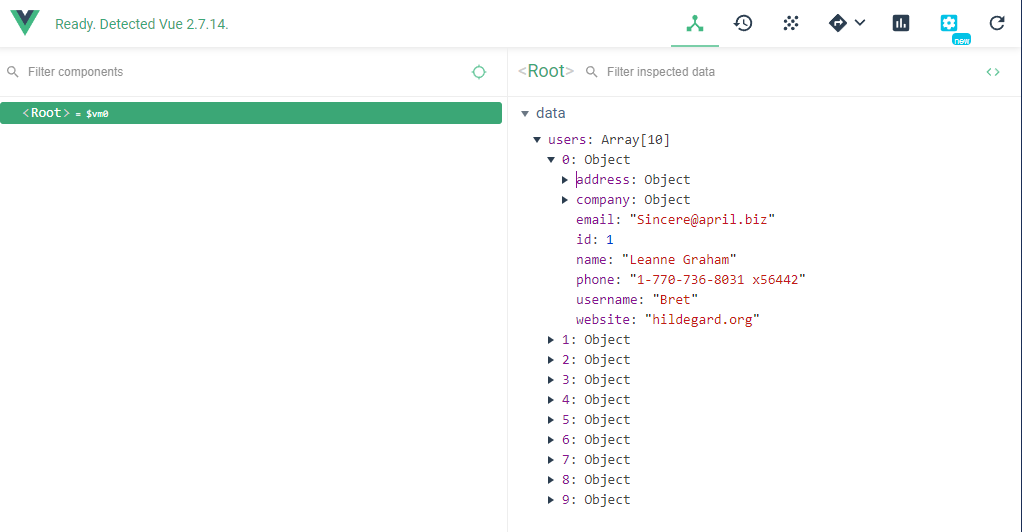
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
console.log(response.data);
vm.users = response.data;
})
.catch(function(error) {
console.log(error);
});
}
}
});
</script>
</body>
</html>// form
- v-on:submit="" > 폼 제출시 일어나는 로직 구현 가능
- v-on:submit.prevent
== event.preventDefault()
<template>
<form v-on:submit.prevent="submitForm">
<div>
<label for="username">id: </label>
<input type="text" id="username" v-model="username">
</div>
<div>
<label for="password">pw: </label>
<input type="password" id="password" v-model="password">
</div>
<button type="submit">login</button>
</form>
</template>
<script>
import axios from 'axios';
export default {
data: function() {
return {
username: '',
password: '',
}
},
methods: {
submitForm: function() {
var url = 'https://jsonplaceholder.typicode.com/users';
var data = {
username: this.username,
password: this.password
}
axios.post(url, data)
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
}
}
}
</script>
<style>
</style>'클라이언트 > Vue.js' 카테고리의 다른 글
| [뷰(Vue)] Vuex, computed (0) | 2023.08.04 |
|---|---|
| [뷰(Vue)] CSSGram (0) | 2023.08.04 |
| [뷰(Vue)] Router(라우터) (0) | 2023.08.02 |
| [뷰(Vue)] 애니메이션 / lifecycle hook (0) | 2023.07.31 |
| [뷰(Vue)] 사용자 입력, watch, computed (0) | 2023.07.31 |



