// 이벤트 핸들러
- 특정 상황에서 이벤트를 실행하게 한다.
- @click
- v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트에서 발생한 이벤트 이름"


<template>
<button @click="reports[i]++">신고하기</button> <span>신고수: {{ reports[i] }}</span>
</template>
<script>
export default {
name: 'App',
data() {
///데이터 보관함(object 자료로)
return {
reports : [0, 0]
}
},
components: {
}
}
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트에서 발생한 이벤트 이름"></app-header> -->
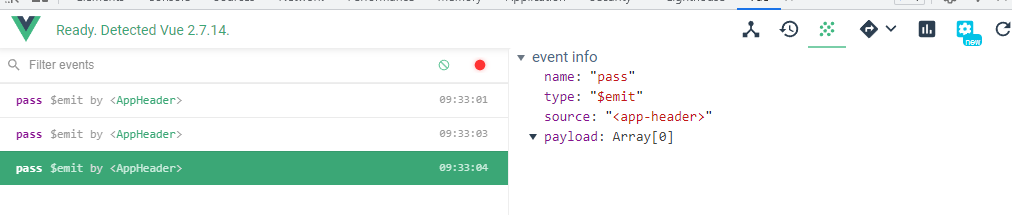
<app-header v-on:pass="logText"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<button v-on:click="passEvent">click me</button>',
methods: {
passEvent: function() {
this.$emit('pass');
}
}
}
new Vue({
el: '#app',
components: {
'app-header': appHeader
},
methods: {
logText: function() {
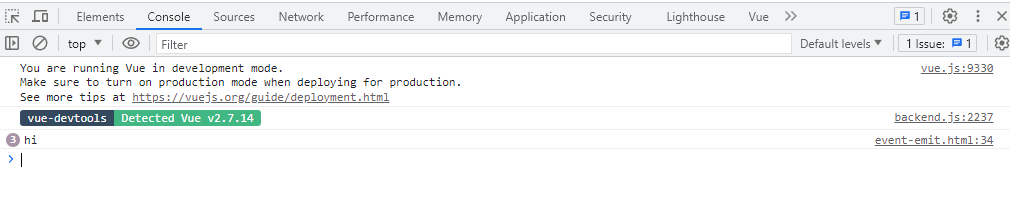
console.log('hi');
}
}
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트에서 발생한 이벤트 이름"></app-header> -->
{{ num }}
<app-header v-on:pass="logText"></app-header>
<app-content v-on:increase="increaseNum"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<button v-on:click="passEvent">click me</button>',
methods: {
passEvent: function() {
this.$emit('pass');
}
}
}
var appContent = {
template: '<button v-on:click="addNumber">add</button>',
methods: {
addNumber: function() {
this.$emit('increase');
}
}
}
new Vue({
el: '#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
methods: {
logText: function() {
console.log('hi');
},
increaseNum: function() {
this.num++;
}
},
data: {
num: 10
}
})
</script>
</body>
</html>// 메서드
- methds: {} 안에 선언하여 사용한다.
- method 안에서 data에 접근하려면 this.data명을 사용한다.
<template>
<button @click="increase(i)">신고하기</button> <span>신고수: {{ reports[i] }}</span>
</template>
<script>
export default {
name: 'App',
data() {
///데이터 보관함(object 자료로)
return {
reports: [0, 0]
}
},
methods: {
increase(i) {
this.reports[i]++
}
},
components: {
}
}
</script>
'클라이언트 > Vue.js' 카테고리의 다른 글
| [뷰(Vue)] 애니메이션 / lifecycle hook (0) | 2023.07.31 |
|---|---|
| [뷰(Vue)] 사용자 입력, watch, computed (0) | 2023.07.31 |
| [뷰(Vue)] export, import / 컴포넌트 (0) | 2023.07.31 |
| [뷰(Vue)] 데이터 바인딩, 반복문, 조건문 (0) | 2023.07.30 |
| Vue 설치 및 환경 설정 (2) | 2023.07.28 |



