// Reload
- 실시간으로 데이터가 업데이트 되게 하기 위해서는, 새로고침을 해주어야 한다.
- 새로고침을 했을 때 특정 데이터 외에 다른 데이터도 함께 새로고침되는 것을 방지하기 위해 안쪽 문서와 바깥쪽 문서를 나누어 작업한다.
- 바깥쪽 문서에 틀(태그)을 만들고, 안쪽 문서에서 해당 태그를 조작하고 일정 시간 간격으로 새로고침 설정을 한다. 이때 안쪽 문서를 display:none으로 설정하면 사용자는 문서 하나에서 특정 데이터만 일정 시간 간격으로 업데이트 되는 것처럼 보인다.

package com.test.ajax;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ex03.do")
public class Ex03 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/ex03.jsp");
dispatcher.forward(req, resp);
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://me2.do/5BvBFJ57">
<style>
#chart > div {
border: 1px solid #999;
font-size: 12px;
padding: 4px;
text-align: right;
margin-bottom: 5px;
}
#chart > div:nth-child(1) {
background-color: tomato;
color: white;
}
#chart > div:nth-child(2) {
background-color: gold;
}
#chart > div:nth-child(3) {
background-color: cornflowerblue;
color: white;
}
#chart > div:nth-child(4) {
background-color: orange;
}
</style>
</head>
<body>
<!-- 바깥쪽 문서 -->
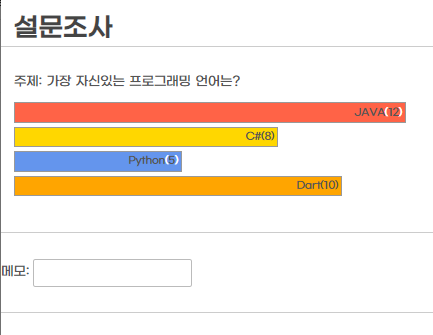
<h1>설문조사</h1>
<div>주제: <span id="question"></span></div>
<div id="chart">
<div><span class="item"></span>(<span class="cnt"></span>)</div>
<div><span class="item"></span>(<span class="cnt"></span>)</div>
<div><span class="item"></span>(<span class="cnt"></span>)</div>
<div><span class="item"></span>(<span class="cnt"></span>)</div>
</div>
<hr>
메모: <input type="text">
<hr>
<iframe src="/ajax/ex03data.do" width="0" height="0" style="display:none";></iframe>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
</script>
</body>
</html>
package com.test.ajax;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ex03data.do")
public class Ex03Data extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
AjaxDAO dao = new AjaxDAO();
ResearchDTO dto = dao.getResearch(1);
req.setAttribute("dto", dto);
RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/ex03data.jsp");
dispatcher.forward(req, resp);
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://me2.do/5BvBFJ57">
<style>
</style>
</head>
<body>
<!-- 안쪽 문서 -->
<input type="text">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
//안쪽 문서 > 바깥쪽 문서
//top.document.getElementById('title').textContent = 'test';
top.document.getElementById('question').textContent = '${dto.question}';
<c:forEach var="i" begin="0" end="3">
top.document.getElementsByClassName('item')[${i}].textContent = '${dto.item[i]}';
top.document.getElementsByClassName('cnt')[${i}].textContent = '${dto.cnt[i]}';
top.document.querySelectorAll('#chart > div')[${i}].style.width = '${dto.cnt[i] * 40}px';
</c:forEach>
setTimeout(function() {
location.reload();
}, 5000);
</script>
</body>
</html>'서버 > Servlet-JSP' 카테고리의 다른 글
| [Servlet-JSP] Ajax와의 통신 (1) | 2023.05.18 |
|---|---|
| MVC, JSP model (0) | 2023.05.08 |
| [Servlet-JSP] 포워딩(Forwarding) (0) | 2023.02.05 |
| [Servlet-JSP] URL 패턴, FrontController 패턴, Command 패턴 (0) | 2023.01.29 |
| [Servlet-JSP] EL(Expression Language) (0) | 2023.01.23 |



