// 구조 분해, Destructuring assignment
- 배열이나 객체의 값을 해체해서 개별 변수에 담는 방식
const [ 변수s(배열에서 분해한 것 지칭) ] = 배열;
- 배열의 length보다 [] 안에 선언한 변수들이 적어도 된다.(앞에서부터 순서대로 변수에 담긴다.)
> 남는 요소들은 rest params(...)로 담을 수 있다.
- 배열의 구조 분해 할당을 이용하면 배열의 순서를 바꾸는 데 유용하다.
- 객체의 구조 분해는 순서를 따르지 않기 때문에 배열 구조 분해보다 실용적이다.
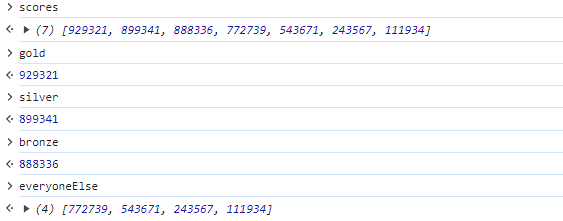
- 배열 구조 분해

const scores = [929321, 899341, 888336, 772739, 543671, 243567, 111934];
const [gold, silver, bronze, ...everyoneElse] = scores;
function solution(arr, queries) {
queries.forEach(([i, j]) => {
[arr[i],arr[j]] = [arr[j],arr[i]];
})
return arr;
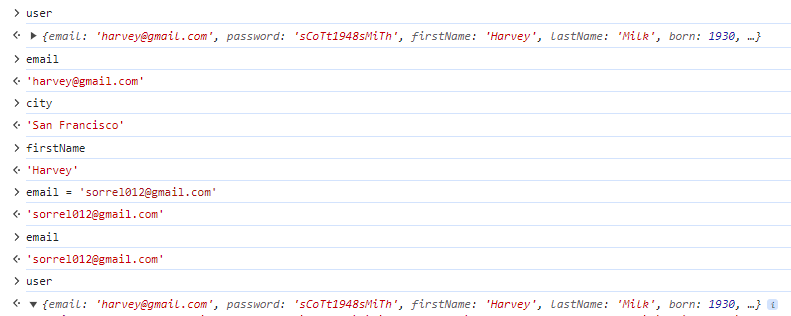
}- 객체 구조 분해

const user = {
email: 'harvey@gmail.com',
password: 'sCoTt1948sMiTh',
firstName: 'Harvey',
lastName: 'Milk',
born: 1930,
died: 1978,
bio: 'Harvey Bernard Milk was an American politician and the first openly gay elected official in the history of California, where he was elected to the San Francisco Board of Supervisors',
city: 'San Francisco',
state: 'California',
};
const { email, firstName, lastName, city, bio } = user;
function fullName(user) {
const { firstName, lastName } = user;
return `${firstName} ${lastName}`;
}'Client > JavaScript' 카테고리의 다른 글
| [자바스크립트(JavaScript)] Promise (0) | 2023.11.24 |
|---|---|
| [자바스크립트(JavaScript)] 콜 스택(Call Stack) (0) | 2023.11.23 |
| [자바스크립트(JavaScript)] Rest 매개변수 (0) | 2023.11.22 |
| [자바스크립트(JavaScript)] 전개 구문(Spread syntax) (0) | 2023.11.21 |
| [자바스크립트(JavaScript)] 기본 매개변수(Default Params) (0) | 2023.11.21 |



