// z-index
- 요소가 겹치는 순서를 지정하는 속성
- 기본 값 : auto
~ auto : 쌓임 순서를 부모와 동일하게 설정
~ number : 해당 수치로 쌓임 순서를 절정 (음수 허용)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>content</title>
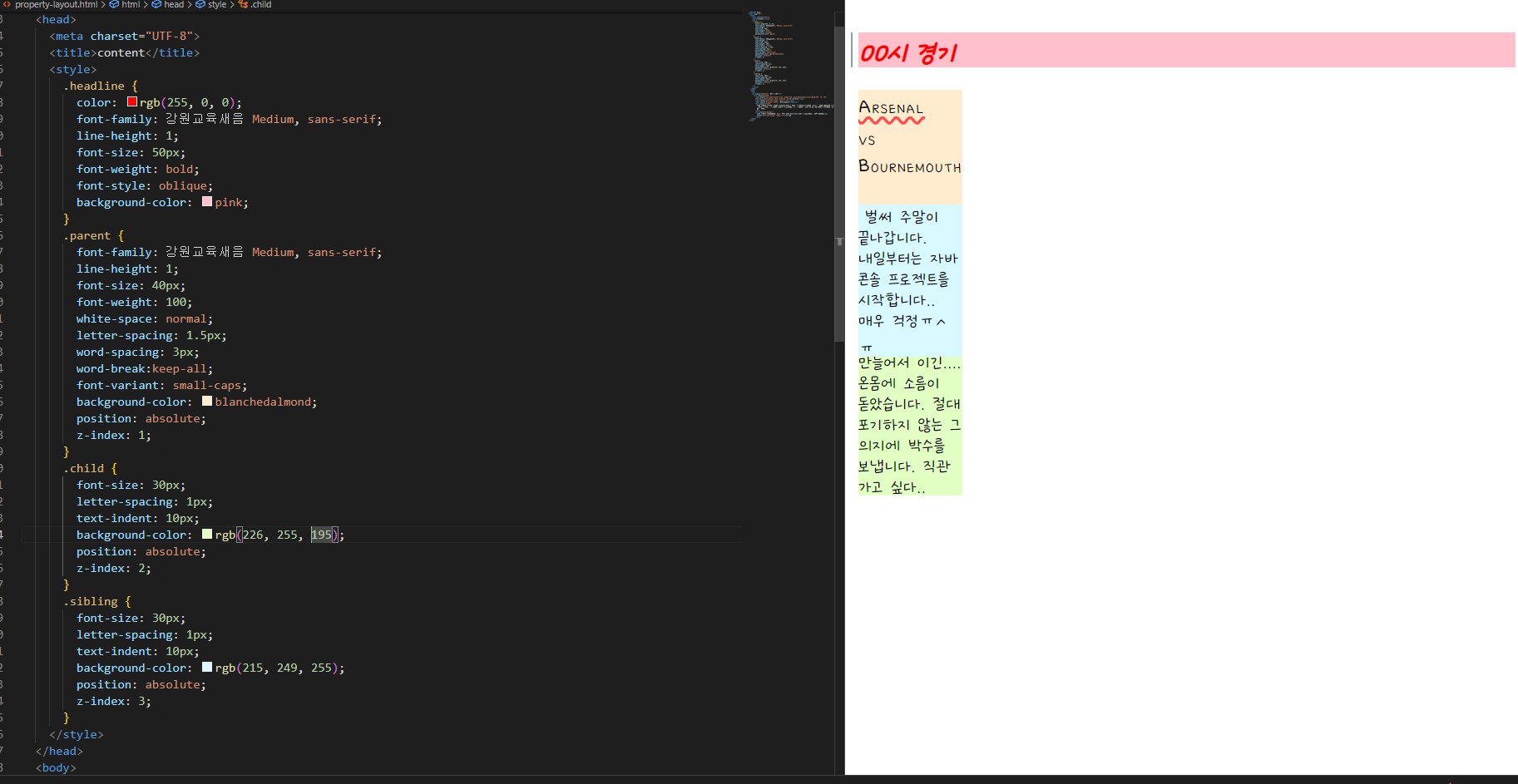
<style>
.headline {
color: rgb(255, 0, 0);
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1;
font-size: 50px;
font-weight: bold;
font-style: oblique;
background-color: pink;
}
.parent {
font-family: 강원교육새음 Medium, sans-serif;
line-height: 1;
font-size: 40px;
font-weight: 100;
white-space: normal;
letter-spacing: 1.5px;
word-spacing: 3px;
word-break:keep-all;
font-variant: small-caps;
background-color: blanchedalmond;
position: absolute;
z-index: 1;
}
.child {
font-size: 30px;
letter-spacing: 1px;
text-indent: 10px;
background-color: rgb(226, 255, 195);
position: absolute;
z-index: 2;
}
.sibling {
font-size: 30px;
letter-spacing: 1px;
text-indent: 10px;
background-color: rgb(215, 249, 255);
position: absolute;
z-index: 3;
}
</style>
</head>
<body>
<br>
<h1 class="headline"> 00시 경기</h1>
<div class="parent" >
<span style="text-decoration-line: underline; text-decoration-color:rgb(255, 75, 75); text-decoration-style: wavy; display: block">Arsenal</span>
<span style="vertical-align: -5px;"> vs </span>
<span style="display: block" >Bournemouth</span><br>
<div class="child">
추가 시간의 추추가 시간에 극장골을 넣어서 아스날이 역전승했습니다. 0:2로 지다가 후반전에 3:2를 만들어서 이긴.... 온몸에 소름이 돋았습니다. 절대 포기하지 않는 그 의지에 박수를 보냅니다. 직관 가고 싶다..
</div>
<div class="sibling">
벌써 주말이 끝나갑니다. 내일부터는 자바 콘솔 프로젝트를 시작합니다.. 매우 걱정ㅠ<span style="vertical-align: -10px;">^</span>ㅠ
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 150px;
}
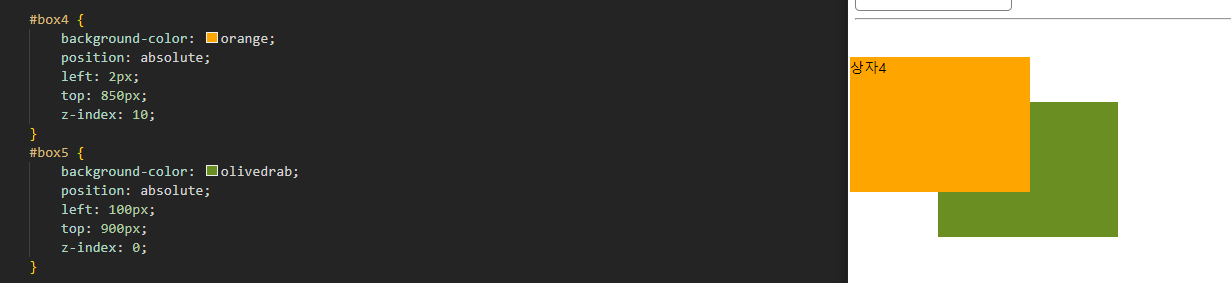
#box4 {
background-color: orange;
position: absolute;
left: 2px;
top: 850px;
z-index: 10;
}
#box5 {
background-color: olivedrab;
position: absolute;
left: 100px;
top: 900px;
z-index: 0;
}
</style>
</head>
<body>
<div id="box4" class="box">상자4</div>
<div id="box5" class="box">상자5</div>
</body>
</html>
'클라이언트 > CSS' 카테고리의 다른 글
| CSS 속성 - 변형(Transform) (0) | 2023.11.06 |
|---|---|
| CSS 속성 - 전환(Transition) (0) | 2023.11.06 |
| CSS 속성 - Position (0) | 2023.11.06 |
| CSS 속성 - Grid (0) | 2023.11.06 |
| CSS 속성 - Float (0) | 2023.11.06 |



